|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Холст HTML5 – основы
Михаил Сучан · 8 января 2009 г.
Введение
Спецификация HTML5 (http://www.whatwg.org/specs/web-apps/current-work/multipage/) включает множество новых свойств, одним из которых является элемент canvas (http://www.whatwg.org/specs/web-apps/current-work/multipage/the-canvas-element.html). Холст ( canvas ) HTML5 предоставляет простой и мощный способ создания графических изображений с помощью JavaScript. Для каждого элемента canvas можно использовать "контекст" (представьте страницу в альбоме для рисования), в который можно выполнять команды JavaScript для рисования. Браузеры могут реализовать несколько контекстов холстов и различные API предоставляют функции для рисования.
Большинство основных браузеров включают возможности контекста холста 2D - Opera, Firefox, Konqueror и Safari. Кроме того существуют экспериментальные сборки браузера Opera, которые включают поддержку контекста холста 3D, и дополнение, которое обеспечивает поддержку холста 3D в Firefox:
- Ссылка для загрузки сборки Opera с поддержкой холста 3D, HTML видео и в/в файлов (http://labs.opera.com/news/2008/11/25/).
- Узнайте больше об использовании контекста холста 3D в Opera (http://my.opera.com/timjoh/blog/2007/11/13/taking-the-canvas-to-another-dimension).
- Узнайте больше о получении и использовании контекста холста 3D в Firefox (http://blog.vlad1.com/2007/11/26/canvas-3d-gl-power-web-style/).
В данной статье рассматриваются основы реализации контекста холста 2D и использования основных функций холста, включая линии, примитивы форм, изображения, текст и другие. Предполагается, что вы уже знакомы с основами JavaScript.
Отметим, что код всех примеров можно загрузить одним файлом zip-архива (http://dev.opera.com/articles/view/html-5-canvas-the-basics/canvas-primer.zip), а также просмотреть их в действии, используя ссылки ниже.
Основы использования холста
Создание контекста холста на странице состоит просто в добавлении элемента <canvas> в документ HTML следующим образом:
<canvas id="myCanvas" width="200" height="150"> "Резервный контент на случай отсутствия поддержки холста в браузере." <span style="display:block;width:150px;height:100px;background:#00f"> </span> </canvas>
Необходимо определить ID элемента, чтобы можно было найти элемент позже в коде JavaScript, и нужно также определить ширину и высоту холста.
Мы создали альбом для рисования, так что теперь давайте коснемся пером бумаги. Чтобы рисовать на холсте, нужно использовать JavaScript. Сначала мы находим элемент холста с помощью getElementById, затем инициализируем требуемый контекст. После этого можно начинать рисовать на холсте с помощью доступных в API контекста команд. Следующий сценарий (попробуйте выполнить пример - http://www.robodesign.ro/coding/canvas-primer/20081208/example-using-canvas.html) рисует простой прямоугольник на определенном выше холсте:
window.addEventListener('load', function () {
// Получаем ссылку на элемент.
var elem = document.getElementById('myCanvas');
if (!elem || !elem.getContext) {
return;
}
// Получаем контекст 2d.
var context = elem.getContext('2d');
if (!context) {
return;
}
// Все сделано! Теперь можно нарисовать синий прямоугольник.
context.fillStyle = '#00f';
context.fillRect(0, 0, 150, 100);
}, false);
Можно включить этот сценарий в заголовок документа или во внешний файл - все определяется вашими предпочтениями.
API контекста 2D
Теперь, когда мы создали свое первое базовое изображение на холсте, давайте посмотрим немного глубже на API холста 2D, и посмотрим, что нам доступно для использования.
Основные линии и штрихи
Мы уже видели в примере выше, что действительно легко рисовать прямоугольники, раскрашенные требуемым образом.
С помощью свойств fillStyle и strokeStyle можно легко задать цвета, используемые для изображения заполненных фигур и штрихов. Значения цветов, которые можно использовать, такие же как и в CSS: шестнадцатеричные коды, rgb(), rgba() и даже hsla(), если браузер поддерживает это (например, это свойство поддерживается в Opera 10.00 и более поздних версиях).
С помощью fillRect можно рисовать заполненные прямоугольники. С помощью strokeRect можно рисовать прямоугольники, используя только границы, без заполнения. Если вы хотите очистить некоторую часть холста, можно использовать clearRect. Эти три метода используют одинаковые аргументы: x, y, width, height. Два первых аргумента сообщают координаты (x,y), а два последних аргумента задают ширину и высоту прямоугольника.
Чтобы изменить толщину линий, можно использовать свойство lineWidth. Давайте посмотрим на пример, который использует fillRect, strokeRect, clearRect и другие возможности:
context.fillStyle = '#00f'; // синий context.strokeStyle = '#f00'; // красный context.lineWidth = 4; // Рисуем несколько прямоугольников. context.fillRect (0, 0, 150, 50); context.strokeRect(0, 60, 150, 50); context.clearRect (30, 25, 90, 60); context.strokeRect(30, 25, 90, 60);
Этот пример создает вывод, который можно видеть на рисунке 6.1.
Пути
Пути холста позволяют рисовать произвольные фигуры. Вы чертите сначала "контур", затем выбираете для рисования штрих и в конце заполняете при желании фигуру. Создание специальной фигуры выполняется легко – чтобы начать рисовать путь, используйте beginPath(), затем начертите путь, который формирует фигуру с помощью прямых линий, кривых и других примитивов. Когда закончите, вызовите fill и stroke, если хотите заполнить фигуру или нарисовать штрихи, затем вызовите closePath(), чтобы закончить рисование фигуры.
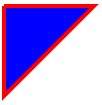
Следующий пример показывает рисование треугольника:
// Задаем свойства стиля оформления. context.fillStyle = '#00f'; context.strokeStyle = '#f00'; context.lineWidth = 4; context.beginPath(); // Начинаем с верхней левой точки. context.moveTo(10, 10); // задаем координаты (x,y) context.lineTo(100, 10); context.lineTo(10, 100); context.lineTo(10, 10); // Готово! Теперь заполните фигуру, и начертите штрихи. // Примечание: фигура будет невидимой, пока не будет вызван // любой из этих трех методов. context.fill(); context.stroke(); context.closePath();
Это порождает вызов, показанный на рисунке 6.2.
Я приготовил также пример более сложных путей, использующих прямые линии, кривые, и дуги (http://www.robodesign.ro/coding/canvas-primer/20081208/example-paths.html) – можно его посмотреть.