Многокадровые элементы управления
Шаблоны элемента Wizard
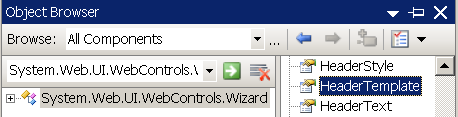
Если с помощью свойств-стилей нам не удается добиться желаемого эффекта, то можно воспользоваться свойствами-шаблонами. Ниже приведен полный список шаблонов элемента управления Wizard, выбранный как свойства из панели Object Browser
Формирование шаблона <HeaderTemplate>
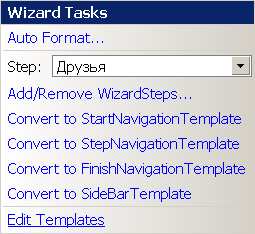
Дескрипторный блок первого шаблона добавляется опцией Edit Templates через локальную панель задач, либо опцией Edit Template через контекстное меню элемента Wizard (одна и та же команда в разных местах по разному называется - Большой Билл тоже человек!).
-
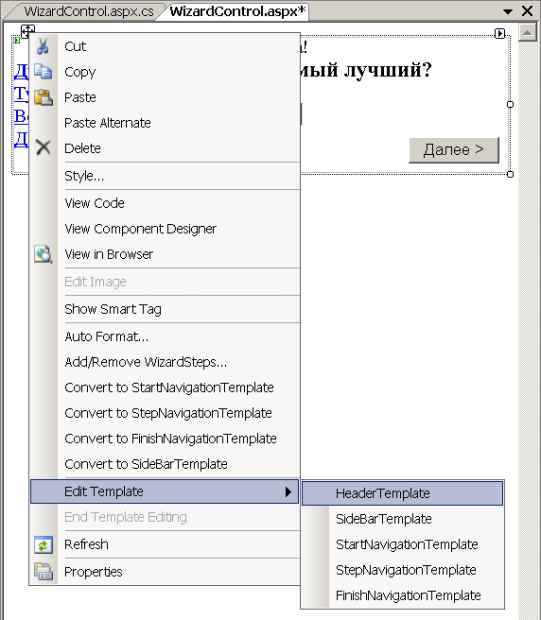
 В режиме Design выполните команду Edit Template/Header
Template контекстного меню для элемента управления Wizard страницы WizardControl.aspx
В режиме Design выполните команду Edit Template/Header
Template контекстного меню для элемента управления Wizard страницы WizardControl.aspx
-
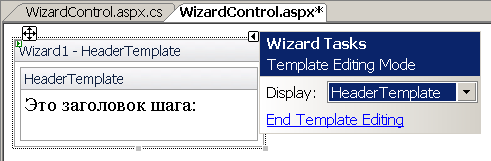
 В появившемся
окне введите текст верхнего колонтитула " Это
заголовок шага:" (или любую другую Абру-Кадабру,
лишь-бы заготовка шаблона создалась, - все равно потом руками
редактировать), после чего щелкните на опции End
Template Editing локальной
панели задач, чтобы завершить создание шаблона заголовка
и вернуться в редактор Design
В появившемся
окне введите текст верхнего колонтитула " Это
заголовок шага:" (или любую другую Абру-Кадабру,
лишь-бы заготовка шаблона создалась, - все равно потом руками
редактировать), после чего щелкните на опции End
Template Editing локальной
панели задач, чтобы завершить создание шаблона заголовка
и вернуться в редактор Design
Если ничего в поле текста не ввести, то после выхода по опции End Template Editing дескриптор <HeaderTemplate> создан не будет.
-
 Перейдите
на странице в режим Source, найдите в конце
блока кода созданный оболочкой дескриптор <HeaderTemplate> и
отредактируйте его так
Перейдите
на странице в режим Source, найдите в конце
блока кода созданный оболочкой дескриптор <HeaderTemplate> и
отредактируйте его так
<HeaderTemplate>
<h2>
Это заголовок шага:
<%= Wizard1.ActiveStep.Title %>
</h2>
</HeaderTemplate>
Листинг
34.13.
Код дескриптора шаблона заголовка элемента Wizard
Получается, что мы шаблон заголовка должны заполнять вручную как обычный HTML-текст. Эта возможность оставлена в силу ее простоты (" Уж HTML-то они должны знать!", опрометчиво подумал Большой Билл). И для тренировки мы сами вставили в этот HTML-код операторный внедренный исполнимый блок <%= имя_переменной_или_выражение %>. Это обычный прием, применяемый, например, в PHP. При исполнении страницы вместо этого блока в статический текст будет подставлено значение указанной переменной или выражения. Таких блоков в статическом HTML-коде страницы мы можем наставить, сколько угодно. В нашем примере в указанном месте будет подставляться значение атрибута Title текущего шага, которые мы декларативно определили ранее при формировании шагов элемента Wizard.
-
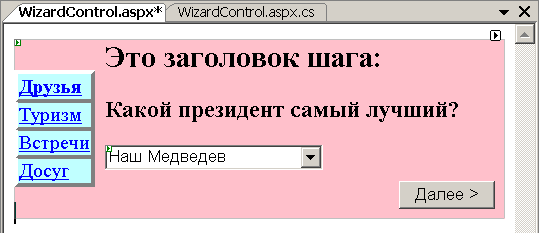
 Исполните
страницу и вы увидите работу шаблона заголовка в действии
Исполните
страницу и вы увидите работу шаблона заголовка в действии
Обратите внимание, что хоть ранее мы и задали в панели Properties значение заголовка в свойстве HeaderText="Жизненно важная анкета!" элемента Wizard (этот атрибут и сейчас там присутствует). Эта настройка так и пройдет на страницу отклика, если ее не переопределить в шаблоне. Но как только мы добавили дескриптор шаблона заголовка, оболочка сразу же скрыла это свойство в панели Properties. Отображаться теперь будет именно заголовок шаблона.
Формирование остальных шаблонов
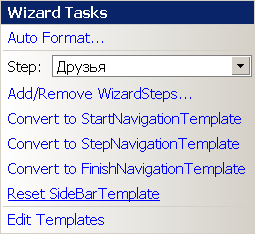
Все оставшиеся шаблоны областей элемента Wizard удобней создавать средствами оболочки в силу их сложности. Чтобы создать требуемый дескриптор шаблона, нужно выполнить соответствующую команду Conver to... (в контекстном меню элемента Wizard или его локальной панели). После этого можно приступать к редактированию созданного шаблона, выполнив опцию Edit Template.
Команда Edit Template вызывает окно редактора шаблонов, в рабочей области которого находится прямоугольный индикатор настройки со своей локальной панелью. Стоит только выделить этот индикатор, сразу в панели Properties появляются доступные для настройки шаблона свойства.
Завершение редактирования осуществляется командой End Template Editing контекстного меню или локальной панели
Обратите внимание, что как только какой-то из шаблонов создан, то в меню соответствующая команда меняется с Conver to..., на Reset... Выполнение команды Reset... начисто удаляет дескрипторы соответствующего шаблона. Дескрипторы любого шаблона можно удалить и вручную в режиме Source, но для шаблона заголовка это можно сделать только вручную.
-
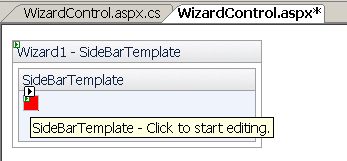
 Добавьте
к элементу Wizard шаблон <SideBarTemplate> и
через панель Properties задайте ему свойство ItemStyle/BorderStyle="Outset"
Добавьте
к элементу Wizard шаблон <SideBarTemplate> и
через панель Properties задайте ему свойство ItemStyle/BorderStyle="Outset"
-
 Вернитесь
в режим Design и убедитесь, что кнопки боковой
панели стали выпуклые
Вернитесь
в режим Design и убедитесь, что кнопки боковой
панели стали выпуклые
-
 Выполните
страницу, все должно работать
Выполните
страницу, все должно работать
Следует всегда помнить, что при всем многообразии настроек стилей и шаблонов интерфейс по умолчанию является самым вывереным с точки зрения экономии ресурсов при обмене с клиентом. Поэтому менять настройки нужно разумно, за неординарный интерфейс потребуется дополнительная плата, к тому же он может стать объектом насмешек искушенных гурманов.
Давайте вернемся к той красоте, которую мы получали для этой страницы применением стандартных стилей.