Навигация по сайту
Упражнение 2. Навигация с использованием фреймов
Для пользователей, броузеры которых поддерживают фреймы, организовать навигацию можно иным способом. Фреймы позволяют в одном окне броузера отобразить сразу несколько самостоятельных HTML-документов, размещенных в отдельных файлах. Именно поэтому они очень удобны для создания навигационной панели сайта.
Страница, которая будет размечена фреймами и отображать дочерние документы, называется управляющей. Чаще всего она является шаблоном, не содержащим своего отображаемого текста. Механизм фреймов поддерживается большинством современных броузеров и относится к чистому HTML. Некоторые элементы кодирования фреймов приведены в таблице
Проиллюстрируем некоторые возможности работы с фреймами.
-
 Вызовите
для корневого узла проекта контекстное меню и командой Add
New Item добавьте к проекту (шаблон HTML
Page ) 5 HTML-страниц содержимого с именами
Вызовите
для корневого узла проекта контекстное меню и командой Add
New Item добавьте к проекту (шаблон HTML
Page ) 5 HTML-страниц содержимого с именами- Doc1.htm
- Doc2.htm
- Doc3.htm
- Doc4.htm
- Doc5.htm
-
 Добавьте
внутрь каждого документа соответствующий заголовок с именем
страницы, например, для первой страницы разметка будет такой
Добавьте
внутрь каждого документа соответствующий заголовок с именем
страницы, например, для первой страницы разметка будет такой
<h3 align="center">Страница 1</h3>
-
 Создайте
пассивную (шаблон HTML Page ) управляющую
HTML-страницу с именем Frameset1.htm и
наполните ее следующей разметкой
Создайте
пассивную (шаблон HTML Page ) управляющую
HTML-страницу с именем Frameset1.htm и
наполните ее следующей разметкой
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<frameset rows="70%,*">
<frameset cols="*,*,*">
<frame src="Doc1.htm" name="Frame1" scrolling="no" noresize>
<frame src="Doc2.htm" name="Frame2" scrolling="auto">
<frame src="Doc3.htm" name="Frame3" scrolling="auto">
</frameset>
<frameset cols="*,*">
<frame src="Doc4.htm" name="Frame1" scrolling="no" noresize>
<frame src="Doc5.htm" name="Frame2" scrolling="auto">
</frameset>
</frameset>
<noframes>
<body>
</body>
</noframes>
</html>
Листинг
33.8.
Управляющая страница Frameset1.htm сфреймами
-
 Выполните
страницу Frameset1.htm, должен получиться
такой результат
Выполните
страницу Frameset1.htm, должен получиться
такой результат
-
 Создайте
пассивную (шаблон HTML Page ) управляющую
HTML-страницу с именем Frameset2.htm и
наполните ее следующей разметкой
Создайте
пассивную (шаблон HTML Page ) управляющую
HTML-страницу с именем Frameset2.htm и
наполните ее следующей разметкой
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
</head>
<frameset cols="55%,*">
<frameset rows="*,*,*">
<frame src="Doc1.htm" name="Frame1" scrolling="no" noresize>
<frame src="Doc2.htm" name="Frame2" scrolling="auto">
<frame src="Doc3.htm" name="Frame3" scrolling="auto">
</frameset>
<frameset rows="*,*">
<frame src="Doc4.htm" name="Frame1" scrolling="no" noresize>
<frame src="Doc5.htm" name="Frame2" scrolling="auto">
</frameset>
</frameset>
<noframes>
<body>
</body>
</noframes>
</html>
Листинг
33.9.
Управляющая страница Frameset2.htm сфреймами
-
 Выполните
страницу Frameset2.htm, должен получиться
такой результат
Выполните
страницу Frameset2.htm, должен получиться
такой результат
Рассмотрим возможность использования фреймов в создании навигационной панели сайта для случая неактивной HTML-страницы.
-
 Создайте
пассивную страницу с именем Navigate.htm,
содержащую ссылки на страницы содержимого ( Doc1.htm, Doc2.htm, Doc3.htm, Doc4.htm ), и заполните ее следующим кодом
Создайте
пассивную страницу с именем Navigate.htm,
содержащую ссылки на страницы содержимого ( Doc1.htm, Doc2.htm, Doc3.htm, Doc4.htm ), и заполните ее следующим кодом
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title>Untitled Page</title>
</head>
<body>
<h1 align="center">
Навигационная панель</h1>
<table>
<tr>
<th>
<a href="Doc1.htm" target="DocView">Документ 1 </a>
</th>
<th>
<a href="Doc2.htm" target="DocView">Документ 2 </a>
</th>
<th>
<a href="Doc3.htm" target="DocView">Документ 3 </a>
</th>
<th>
<a href="Doc4.htm" target="DocView">Документ 4 </a>
</th>
</tr>
</table>
</body>
</html>
Листинг
33.10.
Разметка файла Navigate.htm
-
 Создайте
в корне виртуального каталога новую управляющую HTML-страницу
с именем FramesControl.htm для
размещения фреймов, назначьте ее стартовой и заполните
следующим кодом
Создайте
в корне виртуального каталога новую управляющую HTML-страницу
с именем FramesControl.htm для
размещения фреймов, назначьте ее стартовой и заполните
следующим кодом
<html>
<head>
<title>Untitled Document</title>
<meta content="text/html; charset=windows-1251" http-equiv="Content-Type">
</head>
<frameset rows="130,*">
<frame name="Frame1" scrolling="no" src="Navigate.htm">
<frame name="DocView" scrolling="auto" src="Doc1.htm">
</frameset>
</html>
Листинг
33.11.
Разметка страницы FramesControl.htm
-
 Запустите
страницу и получите следующий результат
Запустите
страницу и получите следующий результат
-
 Удалите
в документе Navigate.htm в дескрипторах
гиперссылок атрибуты target,
а в заголовочную часть <head></head> этой
же страницы Navigate.htm добавьте
общий целевой дескриптор <base
target="DocView">.
Исполните страницу и убедитесь, что навигация работает без
изменений
Удалите
в документе Navigate.htm в дескрипторах
гиперссылок атрибуты target,
а в заголовочную часть <head></head> этой
же страницы Navigate.htm добавьте
общий целевой дескриптор <base
target="DocView">.
Исполните страницу и убедитесь, что навигация работает без
изменений
На примерах статических страниц мы познакомились с фреймами. Настала пора использовать их в совокупности с картой сайта. Мы не будем сильно усложнять задачу и готовить для ссылок новые страницы. Воспользуемся готовыми страницами, которые ранее определили в файле Web.sitemap. Результат будет немного неказистым, но вполне проиллюстрирует использование фреймов.
-
 Добавьте
в корень приложения активную страницу с
именем FramesPage.aspx без
файла отделенного кода, в которой будут расположены фреймы,
назначьте ее стартовой и заполните следующим кодом
Добавьте
в корень приложения активную страницу с
именем FramesPage.aspx без
файла отделенного кода, в которой будут расположены фреймы,
назначьте ее стартовой и заполните следующим кодом
<%@ Page Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<frameset rows="70, *">
<frame src="TitlePage.aspx" />
<frameset cols="30%, *">
<frame src="MenuPage.aspx" />
<frame name="MainFrame" src="Default.aspx">
</frameset>
</frameset>
<noframes>
<body>
<h1>Это управляющая страница-шаблон фреймов</h1>
</body>
</noframes>
</html>
Листинг
33.12.
Управляющая страница FramesPage.aspx навигационной панели
Мы создали шаблон фреймов из двух строк. Верхняя строка имеет высоту 70 пикселов, а оставшаяся часть занята нижней строкой, поделенной на два столбца. Причем первый столбец займет 30% ширины окна броузера. Обратите внимание на структуру HTML-дескрипторов: дескриптор <body> присутствует только в альтернативном блоке для броузеров, не поддерживающих фреймы. Мы удалили из страницы код дескрипторов <form> и <div>, автоматически сгенерированный мастером. Страница с фреймами не требует обработки на сервере и ей бы больше подошло расширение .htm, но не будем мелочиться и оставим все как есть.
В первый фрейм, ассоциируемый с верхней строкой, будет загружена страница TitlePage.aspx с простым текстом заголовка. Во второй фрейм поместим страницу MenuPage.aspx, в которой будет располагаться элемент TreeView, связанный с файлом Web.sitemap карты сайта. В третий, именованный фрейм, изначально будет загружена готовая домашняя страница, а затем будут подгружаться другие готовые страницы, выбираемые пользователем щелчком на узлах карты сайта.
-
 Создайте
новую страницу без файла отделенного кода с именем TitlePage.aspx и
заполните ее следующим кодом
Создайте
новую страницу без файла отделенного кода с именем TitlePage.aspx и
заполните ее следующим кодом
<%@ Page Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align:center">
<h2>Это заголовок панели навигации</h2>
</div>
</form>
</body>
</html>
Листинг
33.13.
Страница TitlePage.aspx с текстом заголовкапервого фрейма
-
 Создайте
новую страницу без файла отделенного кода с именем MenuPage.aspx и
заполните ее следующим кодом
Создайте
новую страницу без файла отделенного кода с именем MenuPage.aspx и
заполните ее следующим кодом
<%@ Page Language="C#" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:TreeView ID="TreeView1" runat="server"
DataSourceID="SiteMapDataSource1"
SelectedNodeStyle-Font-Bold="true"
SelectedNodeStyle-Font-Italic="true"
Target="MainFrame" />
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
</form>
</body>
</html>
Листинг
33.14.
Страница MenuPage.aspx с элементами TreeView и SiteMapDataSource
Обратите внимание на атрибут Target="MainFrame" элемента TreeView, который устанавливает для всех ссылок узлов дерева один и тот же именованный фрейм страницы FramesPage.aspx, где будет размещаться подгружаемое содержимое страниц.
-
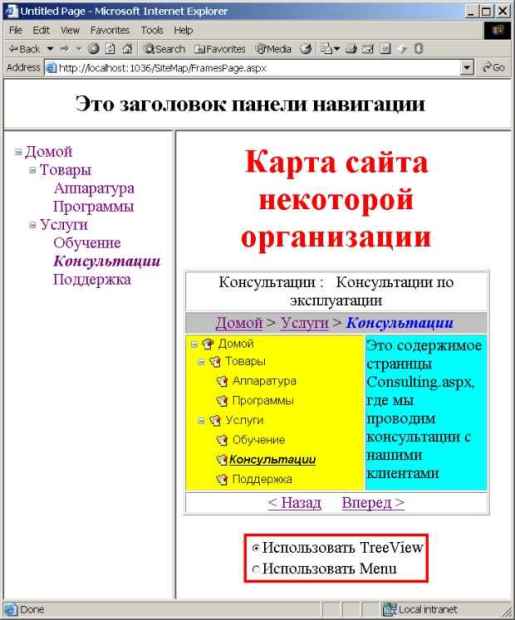
 Запустите
управляющую страницу FramesPage.aspx и протестируйте
навигацию с использованием фреймов
Запустите
управляющую страницу FramesPage.aspx и протестируйте
навигацию с использованием фреймов
Результат внешне будет примерно таким
Во фрейм с содержимым загружаются созданные нами ранее страницы с готовым управлением только для того, чтобы упростить иллюстрацию рассматриваемой темы. Они, в свою очередь, также способны содержать полноценные элементы управления. Загружаемая в третий фрейм страница содержимого подгружает связанную с ней мастер-страницу вместе с исполняемым кодом C#, расположенным в блоке скриптов.
Обратите внимание, что при смене содержимого третьего фрейма содержимое строки адреса всегда указывает на управляющую страницу FramesPage.aspx. Это один из недостатков механизма фреймов, способный ввести пользователя в заблуждение. Есть и другие недостатки. В связи с этим, технологию фреймов рекомендуют использовать только тогда, когда она действительно необходима. Альтернативный прием навигации с использованием мастер-страниц является более современным, хотя и генерирует больший объем пересылаемого HTML-кода.