Опубликован: 13.07.2010 | Доступ: свободный | Студентов: 891 / 20 | Оценка: 4.40 / 4.20 | Длительность: 77:34:00
Тема: Программирование
Специальности: Программист, Архитектор программного обеспечения
Теги:
Самостоятельная работа 30:
Web-службы
Создание Web-приложения в качестве клиента Web-службы
В этом упражнении мы создадим сайт с простой главной страницей, на которой по щелчку на кнопке Submit будем получать приветствие от Web-службы.
-
 Добавьте
к решению командой File/Add/New Web Site новый
Web-сайт с именем WebSiteApp,
используя модель проекта, показанную на снимке
Добавьте
к решению командой File/Add/New Web Site новый
Web-сайт с именем WebSiteApp,
используя модель проекта, показанную на снимке
-
 Добавьте
к проекту Web-сайта
ссылку на Web-службу командой контекстного меню (для узла
проекта сайта WebSiteApp ) Add Web Reference
Добавьте
к проекту Web-сайта
ссылку на Web-службу командой контекстного меню (для узла
проекта сайта WebSiteApp ) Add Web Reference
-
 В появившемся
окне Add Web Reference мастера
щелкните на ссылке Web services in this solution,
дождитесь, когда станет доступной кнопка Add Reference,
и щелкните на этой кнопке
В появившемся
окне Add Web Reference мастера
щелкните на ссылке Web services in this solution,
дождитесь, когда станет доступной кнопка Add Reference,
и щелкните на этой кнопке
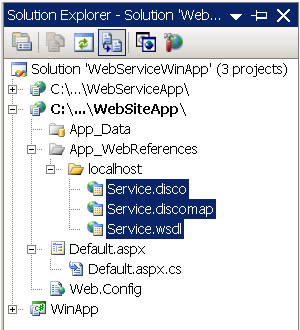
В результате мастер создаст папку с именем localhost, в которой разместит файлы, обеспечивающие необходимую инфраструктуру для связи с Web-службой.
- Service.disco (discovery service) - XML -файл обнаружения, дающий клиенту информацию о том, что Web-служба существует)
- Service.discomap - карта Web-службы, содержащая справочную информацию о том, что делает эта служба
- Service.wsdl (Web Services Description Language - язык описания Web-служб) - XML -описание Web-службы, необходимое различным инструментам оболочки для автоматического создания классов, интерфейсов и выполнения другой работы
-
 Откройте
страницу Default.asp x Web-приложения WebSiteApp, переведите
ее в режим редактирования Design и сформируйте интерфейс
пользователя из управляющих элементов панели Toolbox согласно
таблицы
Откройте
страницу Default.asp x Web-приложения WebSiteApp, переведите
ее в режим редактирования Design и сформируйте интерфейс
пользователя из управляющих элементов панели Toolbox согласно
таблицы
| Элемент | Свойство | Значение |
|---|---|---|
| Label | ID | mess |
| Text | Label | |
| Label | ID | Label1 |
| Text | Введите ФИО Юбиляра | |
| TextBox | ID | textBox1 |
| Text | Пусто | |
| Width | 265px | |
| Button | ID | btnSubmit |
| Text | Отправить |
-
 Добавьте
в открывающий дескриптор <div> контейнера <form> атрибут style выравнивания по центру всего содержимого страницы,
чтобы код декларативной части страницы стал таким
Добавьте
в открывающий дескриптор <div> контейнера <form> атрибут style выравнивания по центру всего содержимого страницы,
чтобы код декларативной части страницы стал таким
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Страница-клиент Web-службы приветствия</title>
</head>
<body>
<form id="form1" runat="server">
<div style="text-align: center">
<asp:Label ID="mess" runat="server" Text="Label"></asp:Label>
<br />
<asp:Label ID="Label1" runat="server" Text="Введите ФИО Юбиляра"></asp:Label>
<br />
<asp:TextBox ID="textBox1" runat="server" Width="265px"></asp:TextBox>
<br />
<asp:Button ID="btnSubmit" runat="server" Text="Отправить" />
</div>
</form>
</body>
</html>
Листинг
19.5.
Интерфейсная часть страницы Default.aspx
В соответствии с приведенным дескрипторным кодом страница Default.aspx на этапе проектирования будет иметь следующее представление
-
 Двойным
щелчком на кнопке btnSubmit создайте заготовку
обработчика события Click и откорректируйте
застраничный файл Default.aspx.cs так
Двойным
щелчком на кнопке btnSubmit создайте заготовку
обработчика события Click и откорректируйте
застраничный файл Default.aspx.cs так
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
mess.Text = string.Empty;
mess.ForeColor = System.Drawing.Color.Red;
}
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Создаем экземпляр класса Web-службы
localhost.Service webService=new localhost.Service();
// Формируем сообщение, но прежде будет обращение к методу Web-службы
if (textBox1.Text.Length != 0)
mess.Text = "<h2>" + webService.Hello(textBox1.Text) + " !!!" + "</h2>";
else
mess.Text = "Заполните текстовое поле";
}
}
Листинг
19.6.
Код застраничного файла Default.aspx.cs
-
 В панели Solution Explorer назначьте проект WebSiteApp стартовым
командой Set as StartUp Project контекстного меню и
запустите все решение на выполнение
В панели Solution Explorer назначьте проект WebSiteApp стартовым
командой Set as StartUp Project контекстного меню и
запустите все решение на выполнение
Результат с клиентской Web-страничкой будет примерно таким