Стандартные меню приложений
Дерево свойств для создания и настройки меню упражнения
На схеме свойство ( Name ) взято в скобки, поскольку это не свойство элемента меню, а имя ссылки, адресующейся к объекту. Хотя у элементов управления все же есть свойство Name типа String, но его чаще всего используют как метку элемента для его узнаваемости в коллекции, но не как адресную ссылку.
Свойство ImageTransparentColor устанавливает цвет в изображении пиктограммы, который система должна считать прозрачным. В нашем случае каждая загружаемая пиктограмма имеет рамку цвета Magenta, и если не установить этот цвет в свойстве ImageTransparentColor, то рамка будет видна на пиктограмме в меню.
Когда снимают фильм со спецэффектами, передний план тоже снимают на фоне экрана, выкрашенного в однотонный редко встречающийся цвет. При монтаже цвет фона легко убирают и подсовывают вместо него любой нужный материал. Этот редкий экзотический цвет и можно считать ImageTransparentColor, который система считает прозрачным.
Добавление пиктограмм к объектам команд
Мы создали декларативным способом объекты команд всплывающего меню только для двух элементов верхнего уровня. Для третьего элемента объекты команд создадим программно чуть позже. Но сначала нужно в проект загрузить пиктограммы декларативно.
Изображения мы планируем добавить к следующим объектам команд:
| Элемент меню | Файл с пиктограммой |
|---|---|
|
itemOpen |
Open.bmp |
|
itemCut |
Cut.bmp |
|
itemCopy |
Copy.bmp |
|
itemPaste |
Paste.bmp |
|
itemDelete |
Delete.bmp |
| itemSaveAs | Save.bmp |
Большинство современных компьютеров поддерживают глубину цвета 24 бита, поэтому готовые рисунки будем копировать из соответствующей папки с именем 24bitcolor, которую можно найти в прилагаемом каталоге Source (или в архиве C:\Program Files\Microsoft Visual Studio 8\Common7\VS2005ImageLibrary\VS2005ImageLibrary.zip ).
Пиктограммы в исполнимую сборку программы, для тренировки, будем загружать несколькими способами:
- Предварительно поместим рисунки в файл локальный ресурсов Form3.resx на этапе проектирования, код которого при компиляции будет внедрен в исполнимую сборку (файлы Cut.bmp и Copy.bmp )
- Добавим к проекту файлы рисунков и отметим в их свойствах, что это внедряемый ресурс ( Embedded Resource ), чтобы компилятор оболочки автоматически включил их код в исполнимую сборку (файл Paste.bmp )
- Присоединим пиктограмму немедленно к свойству Image элемента через стандартный файл глобальных ресурсов, используя графические средства оболочки (файл Delete.bmp )
- Добавим к проекту свой ( пользовательский ) файл глобальных ресурсов и поместим в него ресурс нужной картинки (файл Open.bmp )
- Будем загружать пиктограмму в элемент меню на этапе выполнения непосредственно из файла рисунка, который должен физически находиться вместе с исполнимой сборкой (файл Save.bmp )
Во всех случаях после компиляции код рисунков должен оказаться в сборке и мы во время исполнения будем присоединять его к элементам меню по мере необходимости, правда, немного по разному.
Способ 1. Загрузка рисунков через локальный файл ресурсов
-
 В панели Solution Explorer двойным щелчком на локальном XML -файле разметки Form3.resx вызовите
редактор ресурсов и через первый узел меню установите режим Images
В панели Solution Explorer двойным щелчком на локальном XML -файле разметки Form3.resx вызовите
редактор ресурсов и через первый узел меню установите режим Images
-
 Выполните
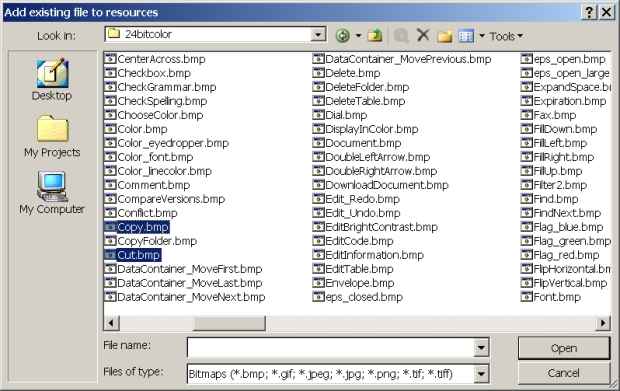
команду Add Resource/Add Existing File меню
редактора ресурсов и, удерживая клавишу Ctrl,
добавьте в ресурс файлы Cut.bmp и Copy.bmp глубиной 24bitcolor из прилагаемого к работе каталога Source
Выполните
команду Add Resource/Add Existing File меню
редактора ресурсов и, удерживая клавишу Ctrl,
добавьте в ресурс файлы Cut.bmp и Copy.bmp глубиной 24bitcolor из прилагаемого к работе каталога Source
-
 Выполните
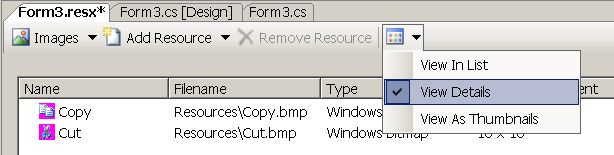
команду View Details меню View редактора
ресурсов, чтобы отобразить представление ресурсов в виде
таблицы
Выполните
команду View Details меню View редактора
ресурсов, чтобы отобразить представление ресурсов в виде
таблицы
-
 Откройте
панель Solution Explorer и убедитесь, что
оболочка создала каталог Resources, в который
скопировала отмеченные файлы
Откройте
панель Solution Explorer и убедитесь, что
оболочка создала каталог Resources, в который
скопировала отмеченные файлы
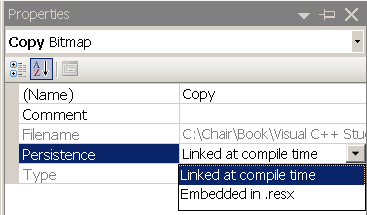
Оболочка автоматически присвоила ресурсам подходящие имена, которые мы можем изменить в панели Properties, выделяя соответствующие ресурсы. Здесь же мы можем указать, где физически до компиляции будут располагаться рисунки: в XML -файле ресурсов Form3.resx или в отдельных BMP -файлах, на которые в XML -файле разметки будут помещены только ссылки.
Пока у нас рисунки имеют состояние Linked at compile time, что означает, что при компиляции их код будет внедрен в исполнимую сборку прямо из BMP -файлов по ссылкам, помещенным в XML -файл Form3.resx. Поэтому присутствие BMP -файлов в проекте обязательно при каждой компиляции. При установке для любого рисунка опции Embedded in .resx оболочка уже на этапе проектирования сразу же физически разместит его код в файле Form3.resx. После чего мы можем удалить соответствующий BMP -файл из проекта.
Чтобы убедиться в сказанном, выполните следующее:
-
 В панели Solution Explorer вызовите контекстное меню
для узла Form3.resx и
выполните команду View Em, чтобы открыть XML -файл ресурсов в режиме разметки
В панели Solution Explorer вызовите контекстное меню
для узла Form3.resx и
выполните команду View Em, чтобы открыть XML -файл ресурсов в режиме разметки -
 Убедитесь,
что в конце XML -файла прописаны только ссылки
на добавленные в проект файлы рисунков
Убедитесь,
что в конце XML -файла прописаны только ссылки
на добавленные в проект файлы рисунков
<data name="Copy" type="System.Resources.ResXFileRef, System.Windows.Forms">
<value>Resources\Copy.bmp;System.Drawing.Bitmap, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>
</data>
<data name="Cut" type="System.Resources.ResXFileRef, System.Windows.Forms">
<value>Resources\Cut.bmp;System.Drawing.Bitmap, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>
</data>-
 В панели Solution Explorer вызовите контекстное меню
для узла Form3.resx и выполните команду View
Designer, чтобы открыть файл ресурсов в режиме
визуального конструктора
В панели Solution Explorer вызовите контекстное меню
для узла Form3.resx и выполните команду View
Designer, чтобы открыть файл ресурсов в режиме
визуального конструктора -
 Выделите
ресурс Cut и через панель Properties установите
для него свойство Persistence в значение Embedded in
.resx
Выделите
ресурс Cut и через панель Properties установите
для него свойство Persistence в значение Embedded in
.resx
-
 Вновь
откройте Form3.resx в режиме View
Em и убедитесь, что вместо
ссылки на файл Cut.bmp оболочка включила
в ресурс сам код этого рисунка
Вновь
откройте Form3.resx в режиме View
Em и убедитесь, что вместо
ссылки на файл Cut.bmp оболочка включила
в ресурс сам код этого рисунка
<data name="Copy" type="System.Resources.ResXFileRef, System.Windows.Forms">
<value>Resources\Copy.bmp;System.Drawing.Bitmap, System.Drawing, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a</value>
</data>
<data name="Cut" type="System.Drawing.Bitmap, System.Drawing" mimetype="application/x-microsoft.net.object.bytearray.base64">
<value>
Qk02AwAAAAAAADYAAAAoAAAAEAAAABAAAAABABgAAAAAAAAAAAASCwAAEgsAAAAAAAAAAAAA/wD//wD/
/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/u6GUl19FY0Iy
oo2C/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/zYZjq2I/ilAzYkU3vb2+uZ+SZkM0
Xj8wqJGG/wD//wD//wD//wD//wD//wD//wD/3YNVw7KquJyOhU4zwMDAxYJhqmI+YzwpLyUj/wD//wD/
/wD//wD//wD//wD//wD/4YVXxbOqva6ojFI1vLi21HxSwrKqrpSGa0It/wD//wD//wD//wD//wD//wD/
/wD/2ph25YZWsGZBj1U4nHJdyXVNwbm1up6Qj1U2/wD//wD//wD//wD//wD//wD//wD/yLWs645d24JW
n19AlGBHvnRP1XtPuWtFrYd0/wD//wD//wD//wD//wD//wD//wD//wD/yLau3pl234RWxo1wzHhN0nxR
xpF3vaec/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/iHNmcWBWhmdVq56Z/wD//wD//wD//wD/
/wD//wD//wD//wD//wD//wD//wD/uLSxjoB0fm5jaV1VdnJu/wD//wD//wD//wD//wD//wD//wD//wD/
/wD//wD//wD/urCqopSLqKCZjoF3Y1tV/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/vrGq
oZSLyMbEzcXAa19Wra2u/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/qZuSsqijw8PD6OTifG9m
qKmq/wD//wD//wD//wD//wD//wD//wD//wD//wD/u7i2o5aMvLq5/wD/3dzcvLKrpqGe/wD//wD//wD/
/wD//wD//wD//wD//wD//wD/v7izs6ie/wD//wD/y8vL4t3aoZeQ/wD//wD//wD//wD//wD//wD//wD/
/wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD//wD/
</value>
</data>-
 Выделите
ресурс Cut и через панель Properties верните
свойство Persistence в прежнее значение Linked
at compile time
Выделите
ресурс Cut и через панель Properties верните
свойство Persistence в прежнее значение Linked
at compile time
Способ 2. Назначение рисункам свойств внедряемых ресурсов
Добавим к проекту файл рисунка Paste.bmp и сообщим компилятору о необходимости включать его код в исполнимую сборку.
-
 В панели Solution Explorer вызовите контекстное меню
для папки Resources,
в которой уже должны находиться файлы Cut.bmp и Copy.bmp с
глубиной цвета 24bitcolor, и командой Add/Existing
Item добавьте к проекту из каталога Source файл Paste.bmp с
такой же глубиной цвета, предварительно установив для диалогового
окна соответствующий фильтр
В панели Solution Explorer вызовите контекстное меню
для папки Resources,
в которой уже должны находиться файлы Cut.bmp и Copy.bmp с
глубиной цвета 24bitcolor, и командой Add/Existing
Item добавьте к проекту из каталога Source файл Paste.bmp с
такой же глубиной цвета, предварительно установив для диалогового
окна соответствующий фильтр -
 Выделите
файл Paste.bmp и в панели Properties установите для него Build Action = Embedded Resource
Выделите
файл Paste.bmp и в панели Properties установите для него Build Action = Embedded Resource
При такой настройке при компиляции код файла будет копироваться в исполнимую сборку.