Элементы управления Data в приложениях на C#
Управление составом данных, отображаемых в связанном списке
Если в таблице содержится много данных, то заполнение списка данными, как это мы только что проделали, даже из нескольких столбцов требует больших затрат вычислительных ресурсов. Ниже мы применим параметризованный (с параметрами) оператор SQL для ограничения количества элементов, отображаемых в списке. Это позволит уменьшить потребность в ресурсах и тем самым повысит производительность выполнения формы.
Предположим, что в базе данных содержатся данные о сотнях тысяч заказчиков и поэтому не следует загружать в элемент управления списком сразу всю таблицу заказчиков. Рассмотрим способы ограничения данных, отображаемых в списке.
План
Прежде всего необходимо сделать копию предыдущей формы. Затем в форму нужно ввести элементы управления Label и TextBox, из которых в оператор Select, содержащийся в элементе управления OleDbDataAdapter, будет поступать информация, позволяющая ограничить объем данных, отображаемых в списке. В форму нужно ввести кнопку Button, при щелчке на которой будет вызываться метод Fill() элемента управления OleDbDataAdapter после введения новых данных в текстовое поле.
Здесь мы чуть облегчим себе работу, чтобы заново не создавать и не настраивать элементы соединения с базой. Мы просто скопируем код предыдущей формы вместе с объектами и их настройками в новую форму. После этого достаточно будет дополнить новую форму необходимыми элементами и настроить только их.
Порядок действий
-
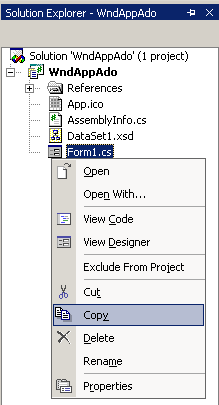
 Откройте
панель Solution Explorer и, вызвав контекстное меню для
файла Form1.cs, выполните команду Copy
Откройте
панель Solution Explorer и, вызвав контекстное меню для
файла Form1.cs, выполните команду Copy
-
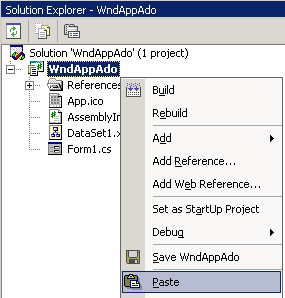
 Затем
щелкните правой кнопкой мыши на корневом узле текущего проекта
и выполните команду Paste контекстного меню
Затем
щелкните правой кнопкой мыши на корневом узле текущего проекта
и выполните команду Paste контекстного меню
К проекту добавится файл с дежурным именем Copy of Form1.cs
-
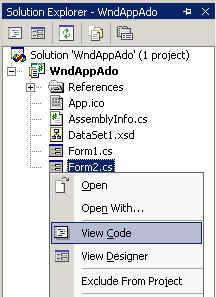
 Присвойте
вновь созданной форме имя Form2.cs и,
вызвав для этого файла контекстное меню, выполните команду
View Code , чтобы перейти в режим редактирования кода
Присвойте
вновь созданной форме имя Form2.cs и,
вызвав для этого файла контекстное меню, выполните команду
View Code , чтобы перейти в режим редактирования кода
-
 Измените
для вновь созданной копии имя класса, имя конструктора
и точку входа с Form1 на Form2, поскольку оболочка не делает
это автоматически
Измените
для вновь созданной копии имя класса, имя конструктора
и точку входа с Form1 на Form2, поскольку оболочка не делает
это автоматически
public class Form2 : System.Windows.Forms.Form
.......................
public Form2()
.......................
static void Main()
{
Application.Run(new Form2());
}-
 Перейдите
в режим Design файла Form2.cs, выделите форму и в панели
Properties измените значение свойства Text на Form2
Перейдите
в режим Design файла Form2.cs, выделите форму и в панели
Properties измените значение свойства Text на Form2
Убедитесь, что все помещенные ранее на первую форму элементы управления сохранились и на второй форме, в том числе и элемент ListBox, растянутый по всей клиентской области формы. Внутри нового класса Form2 за ними можно оставить прежние имена, поскольку в рамках приложения префикс Form2 делает их уникальными.
Теперь можно приступать к выполнению дальнейших этапов плана. Начнем с перестройки параметров адаптера данных.
-
 Закройте
вкладки окна редактора для первой формы (чтобы не мешали
и случайно не подвернулись под горячую руку)
Закройте
вкладки окна редактора для первой формы (чтобы не мешали
и случайно не подвернулись под горячую руку) -
 В подвале
формы выберите объект oleDbDataAdapter1 и
в панели Properties найдите его свойство SelectCommand.
Раскройте этот узел щелчком по значку "+"
и измените текущее значение свойства CommandText,
которое мы задавали мастеру при создании соединения, на SQL-команду
В подвале
формы выберите объект oleDbDataAdapter1 и
в панели Properties найдите его свойство SelectCommand.
Раскройте этот узел щелчком по значку "+"
и измените текущее значение свойства CommandText,
которое мы задавали мастеру при создании соединения, на SQL-команду
SELECT CustomerID, CompanyName FROM Customers WHERE (CompanyName LIKE ? + '%')
В применяемой здесь инструкции WHERE выполняется сравнение значений поля CompanyName с заданным параметром, значение которого будет передано из текстового поля элемента TextBox, еще не помещенного нами на форму. Знак процента представляет собой подстановочный символ, который указывает серверу, что в значении поля должен быть выполнен поиск подстроки.
В приведенном выражении отражается существенная разница в использовании элементов управления OleDbDataAdapter и SqlDataAdapter. Элемент управления OleDbDataAdapter предусматривает использование операции ? для указания места вставки передаваемого извне параметра в SQL-оператор SELECT, а для элемента управления SqlDataAdapter требуется именованный параметр, такой как @parCustLimit. Фактическое имя параметра зависит от конкретной программы. Приведем оба варианта одной и той же SQL-команды
| OleDbDataAdapter | SELECT CustomerID, CompanyName FROM Customers WHERE (CompanyName LIKE ? + '%') |
| SqlDataAdapter | SELECT CustomerID, CompanyName FROM Customers WHERE (CompanyName LIKE @parCustLimit + '%') |
-
 Установите
у элемента управления ListBox свойство Dock=Bottom и
освободите место верхней части формы для элементов управления Label, TextBox и Button. Поместите на форму эти три элемента
управления из вкладки Windows Forms панели Toolbox и откорректируйте
значения их свойств, как показано в таблице
Установите
у элемента управления ListBox свойство Dock=Bottom и
освободите место верхней части формы для элементов управления Label, TextBox и Button. Поместите на форму эти три элемента
управления из вкладки Windows Forms панели Toolbox и откорректируйте
значения их свойств, как показано в таблице
| Компонент | Свойство | Значение |
|---|---|---|
| Label | Text | Клиент: |
| TextAlign | MiddleRight | |
| Size/Height | 20 | |
| TextBox | Name | txtCustLimit |
| Text | A (латинское!) | |
| Button | Name | btnLoadList |
| Text | Заполнить |
-
 Дважды
щелкните на кнопке btnLoadList и
в создавшийся обработчик введите код
Дважды
щелкните на кнопке btnLoadList и
в создавшийся обработчик введите код
private void btnLoadList_Click(object sender, System.EventArgs e)
{
oleDbDataAdapter1.SelectCommand.Parameters[0].Value
= txtCustLimit.Text;
dataSet11.Clear();
oleDbDataAdapter1.Fill(dataSet11);
}
Листинг
5.2.
Код обработчика кнопки
-
 Удалите
из конструктора формы перекочевавший из предыдущей формы
код заполнения списка
Удалите
из конструктора формы перекочевавший из предыдущей формы
код заполнения списка
public Form2()
{
//
// Required for Windows Form Designer support
//
InitializeComponent();
//
// TODO: Add any constructor code after InitializeComponent call
//
oleDbDataAdapter1.Fill(dataSet11);
}
Листинг
5.3.
Код, который нужно удалить из конструктора формы
-
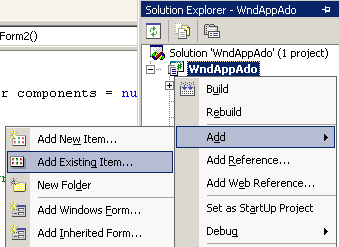
 В панели
Solution Explorer щелкните правой кнопкой мыши на файле Form1.cs и выполните команду контекстного меню Exclude From
Project (Исключить из проекта). Файл будет отключен
от проекта, но физически существовать останется. Позднее
его можно включить командой Add Existing Item
В панели
Solution Explorer щелкните правой кнопкой мыши на файле Form1.cs и выполните команду контекстного меню Exclude From
Project (Исключить из проекта). Файл будет отключен
от проекта, но физически существовать останется. Позднее
его можно включить командой Add Existing Item
Если первую форму не отключить от проекта, то в приложении будут существовать две точки входа, которые определяются функциями Main(), что не допустимо.
-
 Постройте
приложение и поэкспериментируйте с полем ввода. Первоначальный
после запуска результат должен выглядеть так
Постройте
приложение и поэкспериментируйте с полем ввода. Первоначальный
после запуска результат должен выглядеть так