Установка простого приложения ASP.NET на C#
Создание проекта
-
 Создайте
новый проект C# с именем WebAppHello и
заполните окно мастера так
Создайте
новый проект C# с именем WebAppHello и
заполните окно мастера так
-
 Зайдите
в панель Solution Explorer и измените автоматически сгенерированное
имя файла страницы WebForm1.aspx
на WebAppHello.aspx
Зайдите
в панель Solution Explorer и измените автоматически сгенерированное
имя файла страницы WebForm1.aspx
на WebAppHello.aspx -
 Убедитесь,
что у открытой на редактирование страницы внизу имеются две
кнопки для переключения редактирования в визуальном
и кодовом режимах
Убедитесь,
что у открытой на редактирование страницы внизу имеются две
кнопки для переключения редактирования в визуальном
и кодовом режимах
-
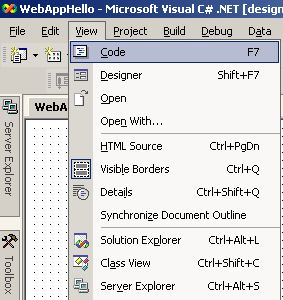
 Вызовите
на редактирование сопровождающий ( CodeBehind -код
на заднем плане) код C# одним из двух способов: через меню
View оболочки или контекстное меню формы
Вызовите
на редактирование сопровождающий ( CodeBehind -код
на заднем плане) код C# одним из двух способов: через меню
View оболочки или контекстное меню формы
В редакторе кода откроется файл WebAppHello.aspx.cs, который содержит код на C#. При компиляции этот файл будет преобразован в одноименный файл WebAppHello.DLL, которому сервер будет направлять поступающие от броузера запросы к одноименной Web-странице WebAppHello.aspx. В этом файле разработчик активной Web-страницы может разместить всю планируемую для нее функциональность.
Вначале файла сопровождающего кода CodeBehind расположены подключаемые для решения задачи пространства имен библиотеки BCL (Basic Class Library). Затем следует традиционный для такого типа проектов код на C#. Такой способ разделяет содержимое Web-страницы на HTML от ее функциональности на C#. Хотя фрагменты кода C# могут размещаться прямо на Web-странице, как это было ранее принято для скриптов.
Сгенерированный оболочкой класс WebForm1 является наследником от базового класса Systcode.Web.UI.Page сред в .NET. В разделе в диапазоне от #region Web Form Designer generated code до #endregion содержится сгенерированный мастером код, который содержит описание компонентов формы. Там содержится метод OnInit(), обеспечивающий начальную инициализацию формы и ее компонентов при обработке страницы. Этот код руками лучше не редактировать. Метод Page_Load() выполняется сразу после загрузки страницы в память сервера.
-
 Перейдите
в режим Design Web-формы и через контекстное меню выполните
команду Properties. Появится окно страниц свойств для настройки
объекта документа
Перейдите
в режим Design Web-формы и через контекстное меню выполните
команду Properties. Появится окно страниц свойств для настройки
объекта документа
-
 Откройте
и посмотрите список Page Layout, устанавливающий режим размещения
элементов на странице. Закройте окно страниц свойств, ничего
в нем не меняя.
Откройте
и посмотрите список Page Layout, устанавливающий режим размещения
элементов на странице. Закройте окно страниц свойств, ничего
в нем не меняя. -
 Откройте
панель Properties оболочки и в верхнем раскрывающемся списке
этой панели выберите объект Document
Откройте
панель Properties оболочки и в верхнем раскрывающемся списке
этой панели выберите объект Document
В панели появятся свойства страницы, настраивая которые, можно менять ее свойства.
-
 Найдите
свойство bgColor и установите его в значение #ccffff
Найдите
свойство bgColor и установите его в значение #ccffff
-
 Найдите
свойство pageLayout и установите его в значение FlowLayout
через раскрывающийся список. Этот режим позволяет заполнять
HTML-код страницы последовательно без жесткого задания координат
размещаемых элементов
Найдите
свойство pageLayout и установите его в значение FlowLayout
через раскрывающийся список. Этот режим позволяет заполнять
HTML-код страницы последовательно без жесткого задания координат
размещаемых элементов -
 Найдите
свойство title и установите для него значение
заголовка будущей Web-страницы Это мое первое приложение
на ASP.NET
Найдите
свойство title и установите для него значение
заголовка будущей Web-страницы Это мое первое приложение
на ASP.NET
Теперь, когда страница установлена в режим FlowLayout, появился текстовый курсор можно вводить видимый пользователю текст прямо на форму
-
 Щелкните
левой кнопкой по форме и убедитесь, что текстовый курсор
разместился в начале формы. Введите строку текста с каким-нибудь
приветствием.
Щелкните
левой кнопкой по форме и убедитесь, что текстовый курсор
разместился в начале формы. Введите строку текста с каким-нибудь
приветствием. -
 В левой
нижней части формы переключитесь на режим HTML
В левой
нижней части формы переключитесь на режим HTML
-
 В режиме
кода HTML появится окно с HTML-текстом
В режиме
кода HTML появится окно с HTML-текстом
<%@ Page language="c#" Codebehind="WebAppHello.aspx.cs" AutoEventWireup="false" Inherits="WebApplication2.WebForm1" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<HTML>
<HEAD>
<title>WebForm1</title>
<meta name="GENERATOR" Content="Microsoft Visual Studio .NET 7.1">
<meta name="CODE_LANGUAGE" Content="C#">
<meta name="vs_defaultClientScript" content="JavaScript">
<meta name="vs_targetSchema" content="http://schemas.microsoft.com/intellisense/ie5">
</HEAD>
<body bgColor="#ccffff">
<form id="Form1" method="post" runat="server">
<h1 align="center">Привет студентам от Снеткова В.М.!!!</h1>
</form>
</body>
</HTML>
Листинг
2.1.
HTML-текст формы
-
 Вновь
перейдите в режим Design и после введенной строки с привествием
вставьте несколько пустых строк клавишей Enter
Вновь
перейдите в режим Design и после введенной строки с привествием
вставьте несколько пустых строк клавишей Enter -
 В панели
Toolbox раскройте вкладку Web Forms и поместите на Web-форму
элементы Label и Button, разделив их пустыми строками
В панели
Toolbox раскройте вкладку Web Forms и поместите на Web-форму
элементы Label и Button, разделив их пустыми строками
-
 В панели
Properties установите для кнопки и текстовой метки следующие
свойства
В панели
Properties установите для кнопки и текстовой метки следующие
свойства
| Элемент | Свойство | Значение |
|---|---|---|
| Label | ID | MessageLabel |
| Text | Исходное значение текстовой метки | |
| ForeColor | Blue | |
| Font/Bold | True | |
| Font/Size | Large | |
| Button | ID | ReplaceButton |
| Text | Сменить текст | |
| ForeColor | Blue | |
| Font/Bold | True |
-
 Выделите
на Web-форме элемент Button и в панели Properties установите
режим Events. Двойным щелчком на поле Click создайте обработчик
события для кнопки (то же самое можно сделать по двойному
щелчку на элементе)
Выделите
на Web-форме элемент Button и в панели Properties установите
режим Events. Двойным щелчком на поле Click создайте обработчик
события для кнопки (то же самое можно сделать по двойному
щелчку на элементе)
using System;
using System.Collections;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Web;
using System.Web.SessionState;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.HtmlControls;
namespace WebAppHello
{
///
/// Summary description for WebForm1.
///
public class MyClass : System.Web.UI.Page
{
protected System.Web.UI.WebControls.Label MessageLabel;
protected System.Web.UI.WebControls.Button ReplaceButton;
private static bool clickFlag = true;
private void Page_Load(object sender, System.EventArgs e)
{
// Put user code to initialize the page here
}
#region Web Form Designer generated code
override protected void OnInit(EventArgs e)
{
//
// CODEGEN: This call is required by the ASP.NET Web Form Designer.
//
InitializeComponent();
base.OnInit(e);
}
///
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
///
private void InitializeComponent()
{
this.ReplaceButton.Click += new System.EventHandler(this.ReplaceButton_Click);
this.Load += new System.EventHandler(this.Page_Load);
}
#endregion
private void ReplaceButton_Click(object sender, System.EventArgs e)
{
if(clickFlag)
MessageLabel.Text = "Привет всем по щелчку!!!";
else
MessageLabel.Text = "Добро пожаловать в Web Forms";
clickFlag = !clickFlag;
}
}
}
Листинг
2.2.
Код файла WebAppHello.aspx.cs
-
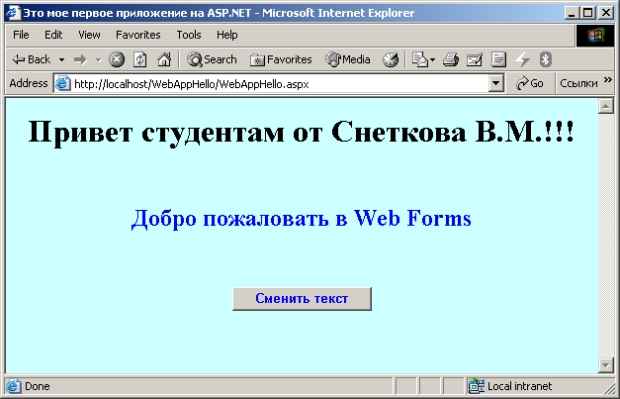
 Постройте
приложение и проверьте его работоспособность. Должно внешне
получиться что-то подобное
Постройте
приложение и проверьте его работоспособность. Должно внешне
получиться что-то подобное