|
Не очень понятно про оболочечные Данные,ячейки памяти могут наверно размер менять,какое это значение те же операции только ячейки больше,по скорости тоже самое |
Объектно-ориентированное проектирование и платформа NetBeans
2.11. Ведение проектов
Для того, чтобы не запутаться в разных проектах и их версиях, особенно с учетом того, что учебные проекты бывает необходимо часто переносить с одного компьютера на другой, следует серьезно отнестись к ведению проектов. Автором в результате многолетней практики работы с разными языками и средами программирования выработана следующая система (откорректированная в применении к среде NetBeans):
- Под каждый проект создается папка с названием проекта. Будем называть ее папкой архива для данного проекта. Названия используемых папок могут быть русскоязычными, как и имена приложений и файлов.
- При создании нового проекта среда разработки предлагает ввести имя папки, где его хранить - следует указать имя папки архива. Кроме того, предлагается ввести имя проекта. Это имя будет использовано средой NetBeans для создания папки проекта, так и для названия вашего приложения. Для того, чтобы облегчить работу с вашим приложением в разных странах, рекомендуется делать это название англоязычным. В папке проекта среда разработки автоматически создаст систему вложенных папок проекта и все его файлы. Структура папок проектов NetBeans была описана ранее.
- Если берется проект с существующим исходным кодом, его папка копируется в папку нашего архива либо вручную, либо выбором соответствующей последовательности действий в мастере создания проектов NetBeans.
- При получении сколько-нибудь работоспособной версии проекта следует делать его архивную копию. Для этого в открытом проекте в окне "Projects" достаточно щелкнуть правой кнопкой мыши по имени проекта, и в появившемся всплывающем меню выбрать пункт "Copy Project". Откроется диалоговая форма, в которой предлагается автоматически образованное имя копии – к первоначальному имени проекта добавляется подчеркивание и номер копии. Для первой копии это _1, для второй _2, и так далее. Причем головная папка архива по умолчанию остается той же, что и у первоначального проекта. Что очень удобно, поскольку дает возможность создавать копию всего тремя щелчками мышки без набора чего-либо с клавиатуры.
Скопированный проект автоматически возникает в окне "Projects", но не становится главным. То есть вы продолжаете работать с прежним проектом, и все его открытые окна сохраняются. Можно сразу закрыть новый проект – правой кнопкой мыши щелкнуть по его имени, и в появившемся всплывающем меню выбрать пункт "Close Project".
Для чего нужна такая система ведения проектов? Дело в том, что у начинающих программистов имеется обыкновение разрушать результаты собственного труда. Они развивают проект, не сохраняя архивов. Доводят его до почти работающего состояния, после чего еще немного усовершенствуют, затем еще – и все перестает работать. А так как они вконец запутываются, восстановить работающую версию уже нет возможности. И им нечего предъявить преподавателю или начальнику!
Поэтому следует приучиться копировать в архив все промежуточные версии проекта, более работоспособные, чем уже сохраненные в архив. В реальных проектах трудно запомнить все изменения, сделанные в конкретной версии, и, что важнее, все взаимосвязи, вызвавшие эти изменения. Поэтому даже опытным программистам время от времени приходится констатировать: "Ничего не получается!" И восстанавливать версию, в которой еще не было тех нововведений, которые привели к путанице. Кроме того, часто бывает, что новая версия в каких-то ситуациях работает неправильно. И приходится возвращаться на десятки версий назад в поисках той, где не было таких "глюков". А затем внимательно сравнивать работу двух версий, выясняя причину неправильной работы более поздней версии. Или убеждаться, что все предыдущие версии также работали неправильно, просто ошибку не замечали.
2.12. Редактирование меню экранной формы
Имеются случаи, когда процесс редактирования компонентов несколько отличается от описанного выше. Например, для главного меню экранной формы и для всплывающих меню.
Рассмотрим, как изменить текст пунктов меню формы с английского на русский. Если щелкнуть мышью по какому-либо пункту ( item ) меню, в окне редактора свойств появятся значения свойств этого пункта. И мы легко сменим "File" на "Файл", "Edit" на "Правка", "Help" на "Справка". Для того, чтобы без компиляции и запуска программы посмотреть, как будет выглядеть наша экранная форма, можно нажать иконку Preview Design (третья по счету после закладки Design в окне редактирования экранной формы).
Но вложенные пункты меню, появляющиеся при выборе любого из пунктов верхнего уровня, так отредактировать невозможно. Они редактируются немного другим путем. При переходе в режим дизайна, а также в этом режиме при щелчке в области экранной формы, в левом нижнем окне ( Inspector - "инспектор компонентов") среды разработки появляется список компонентов экранной формы. Навигатор позволяет просматривать деревья вложенности различных элементов проекта.
Сама экранная форма является экземпляром класса JFrame (от Java Frame - "окно, кадр", предоставляемое языком Java). В окне инспектора после схематического изображения компонента и имени соответствующей ему переменной в квадратных скобках указывается тип компонента. Развернем узел для нашей формы типа JFrame, а также вложенные узлы menuBar типа JMenuBar и fileMemu типа JMenu.
Мы увидим имена переменных, соответствующих всем пунктам меню, вложенным в файловое меню: openMenuItem, saveMenuItem, saveAsMenuItem, exitMenuItem. Щелчок по имени openMenuItem в окне инспектора компонентов приведет к тому, что в окне редактирования свойств появятся значения свойств данного пункта меню. В поле Text заменим слово "Open" на "Открыть". Затем перейдем на пункт saveMenuItem, и так далее. В результате получим экранную форму с пунктами меню на русском языке.
Рассмотрим теперь создание всплывающего меню, появляющегося при щелчке по какому-либо компоненту нашей формы. В качестве примера назначим всплывающее меню кнопке выхода. Для других компонентов процесс будет абсолютно аналогичным.
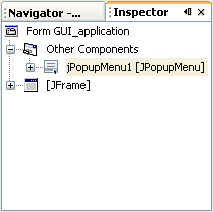
В режиме дизайна (закладка Design ) выберем мышью в палитре компонентов (окно Palette в правом верхнем окне) компонент JPopupMenu, и перетащим его на экранную форму. Он там не появится, но в окне инспектора компонентов в дереве Other Components возникнет новый узел jPopupMenu1[JPopupMenu]. Если щелкнуть по узлу, окажется, что кроме самого компонента jPopupMenu1 в нем ничего нет.
Щелкнем правой кнопкой мыши по этому узлу, и в появившемся всплывающем меню выберем Add/JMenuItem.
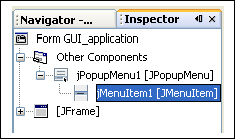
После этого в дереве jPopupMenu1 возникнет узел jMenuItem1[JMenuItem], и в редакторе свойств компонентов можно задать значение свойству Text данного компонента. Введем текст "Выйти из программы".
Далее уже известным нам способом зададим обработчик нажатия на этот пункт меню – выберем во всплывающем меню, возникающем при щелчке правой кнопкой мыши по имени jMenuItem1 в окне Inspector, пункт Events/ Action/ ActionPerformed. А в обработчике напишем оператор выхода из программы
System.exit(0);
Мы пока только создали всплывающее меню, которое доступно в нашей форме, но еще не назначили его никакому компоненту. Для того, чтобы назначить меню jPopupMenu1 кнопке JButton1, выделим ее, и в редакторе свойств компонентов в пункте componentPopupMenu нажмем мышью стрелку вниз, разворачивающую выпадающий список. Кроме значения <none>, назначенного по умолчанию этому свойству для каждого компонента, там имеется имя jPopupMenu1. Его мы и выберем.
Теперь всплывающее меню, состоящее из одного пункта " Выйти из программы", появится при щелчке правой кнопкой мыши по кнопке. Добавление других пунктов меню и назначение им обработчиков событий проводится абсолютно так же, как для jMenuItem1.