|
Не очень понятно про оболочечные Данные,ячейки памяти могут наверно размер менять,какое это значение те же операции только ячейки больше,по скорости тоже самое |
Объектно-ориентированное проектирование и платформа NetBeans
2.9. Редактор экранных форм
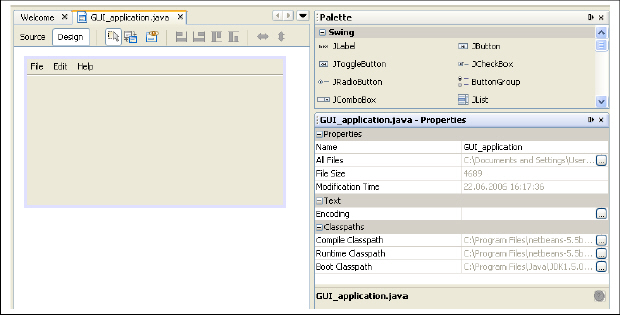
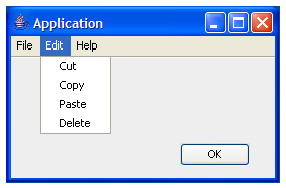
Нажмем закладку Design ("дизайн") в левой верхней части редактора исходного кода. При этом мы переключимся из режима редактирования исходного кода (активна закладка Source – "исходный код") в режим редактирования экранной формы, как это показано на рисунке.
Вместо исходного кода показывается внешний вид экранной формы и находящиеся на ней компоненты. Справа от окна, в котором показывается экранная форма в режиме редактирования, расположены окна Palette ("палитра") палитры компонентов и окно Properties ("свойства") показа и редактирования свойств текущего компонента.
Свойство – это поле данных, которое после изменения значения может проделать какое-либо действие. Например, при изменении значения ширины компонента отрисовать на экране компонент с новой шириной. "Обычное" поле данных на такое не способно. Таким образом, свойство – это "умное поле данных".
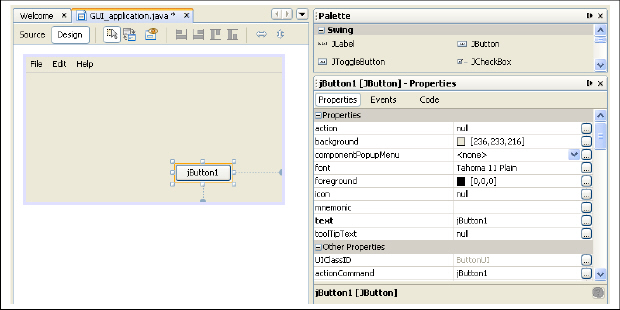
Палитра компонентов предназначена для выбора типа компонента, который нужен программисту для размещения на экранной форме. Например, добавим на нашу форму компонент типа JButton (сокращение от Java Button – "кнопка Java"). Для этого щелкнем мышью по пункту JButton на палитре и передвинем мышь в нужное место экранной формы. При попадании мыши в область экранной формы на ней появляется кнопка стандартного размера, которая передвигается вместе с мышью. Щелчок в нужном месте формы приводит к тому, что кнопка остается в этом месте. Вокруг нее показываются рамка и маленькие квадратики, обозначающие, что наш компонент является выделенным. Для него осуществляется показ и редактирование свойств в окне Properties.
Кроме того, от выделенного компонента исходят линии, к которым идет привязка для задания положения компонента на форме.
По умолчанию надписи на компонентах задаются как имя типа, после которого идет номер компонента. Но вместо заглавной буквы, в отличие от имени типа, используется строчная. Поэтому первая кнопка будет иметь надпись jButton1, вторая – jButton2, и так далее. Такие же имена будут приобретать автоматически создаваемые в исходном коде переменные, соответствующие кнопкам.
Изменить надпись на кнопке можно несколькими способами. Во-первых, сделав по ней двойной щелчок, и отредактировав текст. Во-вторых, перейдя в окно Properties, изменив значение свойства Text и нажав <Enter> для завершения ввода. В-третьих, изменив аналогичным образом свойство label. Наконец, можно в окне Properties отредактировать текст не в однострочном поле ввода значений для свойств Text или label, а открыв многострочный редактор путем нажатия на кнопку, находящуюся справа от пункта редактирования значения свойства. Однако многострочность редактора не помогает сделать надпись на кнопке многострочной.
Введем на кнопке надпись "OK" – используем эту кнопку для выхода из программы.
Размер компонента задается мышью путем хватания за рамку и расширения или сужения по соответствующим направлениям. Установка на новое место – перетаскиванием компонента мышью.
Некоторые свойства выделенного компонента (его размер, положение, текст) можно изменять непосредственно в области экранной формы. Однако большинство свойств просматривают и меняют в окне редактирования свойств. Оно состоит из двух столбцов: в левом показываются имена свойств, в правом – их значения. Значения, стоящие в правом столбце, во многих случаях могут быть отредактированы непосредственно в ячейках таблицы. При этом ввод оканчивается нажатием на <Enter> или выходом из редактируемой ячейки, а отменить результаты неоконченного ввода можно нажатием <Escape>.
В правой части каждой ячейки имеется кнопка с надписью "…" – в современных операционных системах принято добавлять три точки в названии пунктов меню и кнопок, после нажатия на которые открывается диалоговое окно. В данном случае раскрывается окно специализированного редактора соответствующего свойства, если он существует.
Если требуется просматривать и редактировать большое количество свойств компонента, бывает удобнее щелкнуть правой кнопкой мыши по нужному компоненту и в появившемся всплывающем меню выбрать пункт "Properties". В этом случае откроется отдельное окно редактирования свойств компонента. Можно держать открытыми одновременно произвольное количество таких окон.
Булевские свойства в колонке значений свойств показываются в виде кнопок выбора checkbox – квадратиков с возможностью установки галочки внутри. Если галочки нет, значение свойства false, если есть – true.
Перечислим на примере кнопки ряд некоторых важнейших свойств, которые можно устанавливать для компонентов. Многие из них относятся и к другим компонентам.
В качестве примера добавим всплывающую подсказку для нашей кнопки: введем текст "Эта кнопка предназначена для выхода из программы" в поле, соответствующее свойству toolTipText. К сожалению, подсказка может быть только однострочной – символы перевода на новую строку при выводе подсказки игнорируются, даже если они заданы в строке программным путем.
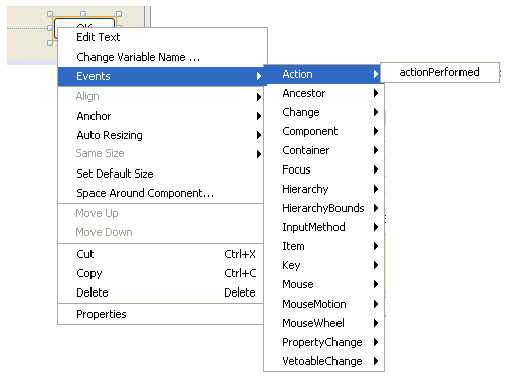
Наконец, зададим действие, которое будет выполняться при нажатии на кнопку – обработчик события (event handler) нажатия на кнопку. Для этого сначала выделим кнопку, после чего щелкнем по ней правой кнопкой мыши, и в появившемся всплывающем меню выберем пункт Events/Action/actionPerformed.
Events означает "События", Action – "Действие", actionPerformed – "выполненное действие".
После этого произойдет автоматический переход в редактор исходного кода, и там появится заготовка обработчика события:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
}Аналогичный результат можно получить и более быстрым способом – после того, как мы выделим кнопку в окне редактирования формы ( Design ), в окне Navigator показывается и выделяется имя этой кнопки. Двойной щелчок по этому имени в окне навигатора приводит к созданию заготовки обработчика события.
Рядом с обработчиком jButton1ActionPerformed будет расположен уже имеющийся обработчик события, срабатывающий при нажатии на пункт меню "Выход":
private void exitMenuItemActionPerformed(java.awt.event.ActionEvent evt) {
System.exit(0);
}Заменим в нашем обработчике события строку с комментарием на код, вызывающий выход из программы:
private void jButton1ActionPerformed(java.awt.event.ActionEvent evt) {
System.exit(0);
}Теперь после запуска нашего приложения подведение курсора мыши к кнопке приведет к появлению всплывающей подсказки, а нажатие на кнопку – к выходу из программы.
Часто встречающийся случай – показ сообщения при наступлении какого-либо события, например – нажатия на кнопку. В этом случае вызывают панель с сообщением:
javax.swing.JOptionPane.showMessageDialog(null,"Меня нажали");
Если классы пакета javax.swing импортированы, префикс javax.swing при вызове не нужен.
2.10. Внешний вид приложения
На этапе редактирования приложения внешний вид его компонентов соответствует платформе. Однако после запуска он становится совсем другим, поскольку по умолчанию все приложения Java показываются в платформо-независимом виде.

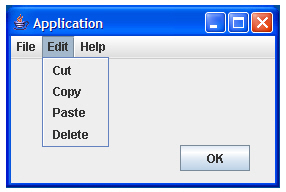
Рис. 2.18. Внешний вид запущенного приложения с платформо-независимым пользовательским интерфейсом, задаваемым по умолчанию
Кроме того, наше приложение появляется в левом верхнем углу экрана, а хотелось бы, чтобы оно появлялось в центре.
Для того, чтобы показать приложение в платформо-ориентированном виде (то есть в том виде, который использует компоненты и настройки операционной системы), требуется изменить код конструктора приложения, вставив перед вызовом метода initComponents задание типа пользовательского интерфейса (User's Interface, сокращенно UI):
import javax.swing.*;
import java.awt.*;
...
public GUI_application() {
try{
UIManager.setLookAndFeel( UIManager.getSystemLookAndFeelClassName() );
}catch(Exception e){};
initComponents();
Dimension screenSize = Toolkit.getDefaultToolkit().getScreenSize();
Dimension frameSize = getSize();
setLocation(new Point( (screenSize.width-frameSize.width)/2,
(screenSize.height-frameSize.width)/2 )
);
}
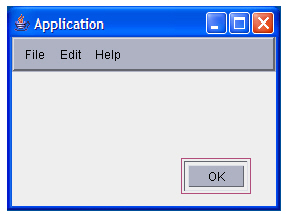
Рис. 2.19. Внешний вид запущенного приложения с платформо-ориентированным пользовательским интерфейсом в операционной системе Windows® XP
Код, следующий после вызова initComponents(), предназначен для установки окна приложения в центр экрана.
Имеется возможность задания еще одного платформо-независимого вида приложения – в стиле Motiff, используемого в операционной системе Solaris®. Для установки такого вида вместо вызова
UIManager.setLookAndFeel( UIManager.getSystemLookAndFeelClassName()
Следует написать
UIManager.setLookAndFeel("com.sun.java.swing.plaf.motif.MotifLookAndFeel");
Рис. 2.20. Внешний вид запущенного приложения с платформо-независимым пользовательским интерфейсом в стиле Motiff
Использованные конструкции станут понятны читателю после изучения дальнейших разделов методического пособия.