|
Reference = add reference, в висуал студия 2010 не могу найти в вкладке Solution Explorer, Microsoft.Xna.Framework. Его нету. |
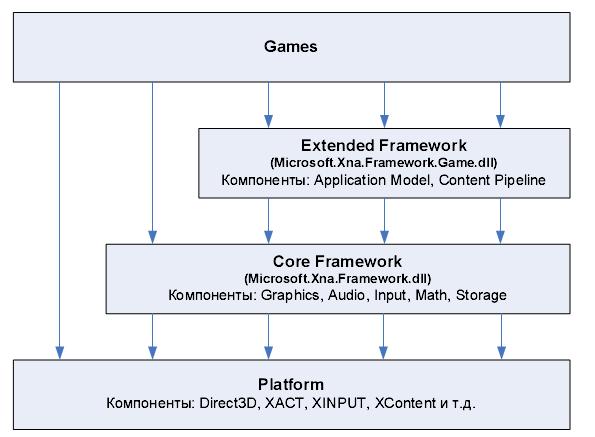
Введение в XNA Framework
| Пространство имен | Соответствующий компонент XNA | Назначение |
|---|---|---|
| Microsoft.Xna.Framework | Math | Математические расчеты: матричная алгебра, аналитическая геометрия, проверка столкновений и т.д. В Managed DirectX эта функциональность (в урезанном виде) реализовывалась посредством библиотеки D3DX, являющейся частью DirectX. XNA Framework выполняет математические расчеты собственными средствами, что в некоторых случаях несколько повышает производительность благодаря отсутствию накладных расходов взаимодействия с COM. |
| Microsoft.Xna.Framework.Graphics | Работа с графикой | |
| Microsoft.Xna.Framework.Graphics.PackedVector | Graphics | Работа с упакованными векторами. Примером упакованного вектора является 32-х битное число, содержащее информацию о яркости красной, синей и зеленой компонентах цвета |
| Microsoft.Xna.Framework.Audio | Audio | Работа со звуком |
| Microsoft.Xna.Framework.Input | Input | Работа с устройствами ввода (клавиатура, мышь, джойстики). |
| Microsoft.Xna.Framework.Storage | Storage | Работа с файловой системой текущей платформы: загрузка и сохранение настроек приложения, "сохраненных игр" ( Save Games ) и т.д. |
Ничего страшного, если у вас на первых порах будет рябить в глазах от обилия компонентов. По мере изучения XNA Framework всe встанет на свои места. В первой лекции мы познакомимся с некоторыми классами пространства имен Microsoft.Xna.Framework.Graphics, и научимся использовать их для визуализации относительно простых двухмерных изображений.
1.1. Создание простейшего приложения, использующего XNA Framework.

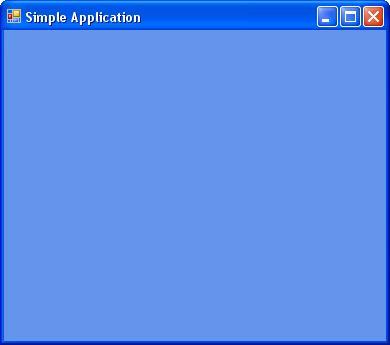
Рис. 1.3. Наше первое приложение(Ex01), использующее XNA. Graphic User Interface – графический пользовательский интерфейс
Как известно, лучший способ получить представление о новой технологии – написать с еe помощью простейшее приложение. Так мы и поступим. Наше первое приложение, использующее XNA Framework, будет просто закрашивать форму синим цветом (рисунок 1.3). Для создания GUI5Graphic User Interface – графический пользовательский интерфейс -интерфейса мы воспользуемся библиотекой Windows Forms, являющуюся стандартом для платформы .NET.
Для начала запустите Microsoft Visual Studio 2005 и создайте новый проект GUI –приложения для платформы Windows (File | New | Project...). В раскрывшемся окне выберите Visual C# | Windows | Windows Application, введите название приложения, снимите флажок Create directory for Solution и нажмите Ok. Переименуйте файл формы из Form1.cs в MainForm.cs.
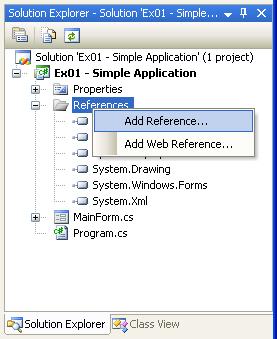
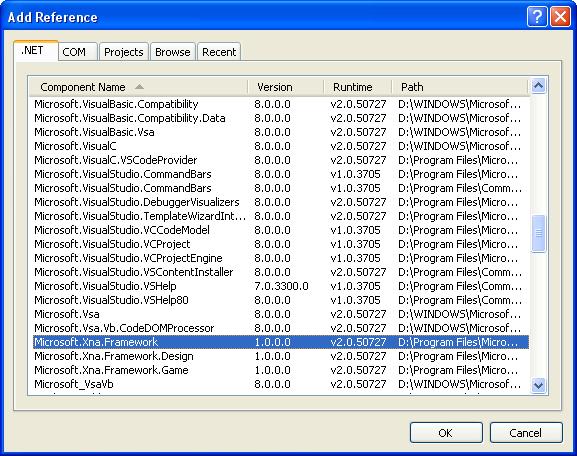
Следующий шаг – подключение сборки Microsoft.Xna.Framework.dll, содержащий компоненты слоя Core Framework, включая необходимый нам компонент Graphics.Для подключения сборки щeлкните правой кнопкой мыши на узле Reference в окне Solution Explorer и выберите в контекстном меню пункт Add Reference... (рисунок 1.4). В открывшемся окне выберете сборку Microsoft.Xna.Framework и нажмите кнопку Ok (рисунок 1.5).
Теперь мы можем приступать к собственно написанию программы. Откройте окно редактирования исходного кода, щелкнув правой кнопкой мыши по форме и выбрав пункт View Code контекстного меню (либо нажав на кнопке View Code в верхней части окна Solution Explorer ). Так как мы будем активно использовать классы из пространства имен Microsoft.Xna.Framework.Graphics, было бы логично добавить в начало программы следующую строку:
using Microsoft.Xna.Framework.Graphics;
В XNA Framework все низкоуровневые графические операции выполняются с использованием класса GraphicsDevice, инкапсулирующим графическое устройство (трeхмерный ускоритель). Конструктор класса GraphicsDevice объявлен следующим образом:
public GraphicsDevice(GraphicsAdapter adapter, DeviceType deviceType, IntPtr renderWindowHandle, CreateOptions creationOptions, params PresentationParameters[] presentationParameters);
где
- adapter - экземпляр класса GraphicsAdapter, соответствующей используемой видеокарте (многие современные компьютеры содержат две и более видеокарты). Для указания видеокарты по умолчанию достаточно передать в качестве данного параметра значение статического свойства GraphicsAdapter.DefaultAdapter.
- deviceType - тип устройства, задаваемый с использованием перечислимого типа DeviceType (таблица 1.4). На практике обычно используется значение DeviceType .Hardware.
- renderWindowHandle - дескриптор окна или элемента управления, который будет использоваться для вывода информации.
- creationOptions - набор битовых флагов перечислимого типа CreateOptions, задающих режим работы устройства (таблица 1.5). В нашем случае мы будем использовать режимы CreateOptions.SoftwareVertexProcessing и CreateOptions.SingleThreaded.
- PresentationParameters - набор структур PresentationParameters, описывающих представление данных на экране монитора. Каждому монитору соответствует своя структура PresentationParameters. Так как наши приложение будет осуществлять вывод только на один монитор, мы ограничимся одной структурой PresentationParameters. В таблице 1.6 приведено описание некоторых свойств структуры PresentationParameters.
Если попытка создания устройства заканчивается неудачей, конструктор генерирует исключение. Подобная ситуация возникает, к примеру, при попытке создания устройства с использованием флага CreateOptions.HardwareVertexProcessing на видеокарте, не имеющей аппаратных вершинных процессоров. Примерами таких видеокарт являются Intel GMA 900 и Intel GMA950, интегрированные в чипсеты i915G и i945G соответственно. Так как флаг HardwareVertexProcessing влияют исключительно на выполнение вершинных шейдеров, в то время как примеры этой лекции не используют эту функциональность, применение данного флага некоим образом не повлияет на производительность наших приложений и лишь неоправданно увеличит требования к видеокарте. Поэтому в примерах первой лекции курса мы ограничимся использованием лишь флага SoftwareVertexProcessing.
| Значение | Описание |
|---|---|
| Hardware | Аппаратное устройство |
| Reference | Устройство эмулируется средствами DirectX SDK. Обычно используется для эмуляции функциональности, не поддерживаемой текущей видеокартой (например, эмуляция пиксельных шейдеров6Основы вершинные и пиксельных шейдеров будут рассмотрены в лекции 2.3 на GeForce2). Правда, такую эмуляцию реально использовать лишь в отладочных целях, так как производительность приложений в этом режиме редко превышает один кадр в секунду. |
| NullReference | Нуль-устройство, игнорирующее все поступающие команды (наподобие устройства NUL в MS-DOS и Windows ). Может использоваться для оценки производительности приложения на бесконечно быстрой видеокарте. |