|
Здравствуйте. Интересует возможность получения диплома( https://intuit.ru/sites/default/files/diploma/examples/P/955/Nekommerch-2-1-PRF-example.jpg ). Курс пройден. Сертификат не подходит. В сертификате ошибка, указано по датам время прохождения около 14 дней, хотя написано 576 часов. |
Создание табличных форм
Цель: научиться создавать табличные формы
Перейдем теперь к созданию табличных форм для отображения данных. В данной главе также затрагиваются вопросы фильтрации и сортировки данных, а также реализуется поиск информации в таблице.
Рассмотрим создание табличной формы на примере формы, отображающей таблицу "Студенты". Добавьте в проект новую форму и на нее поместите следующие объекты:
- четыре надписи ( Label ),
- пять кнопок ( Button ),
- выпадающий список ( ComboBox ),
- текстовое поле ввода ( TextBox ),
- группирующую рамку ( GroupBox ),
- список ( ListBox ),
- два переключателя ( RadioButton ).
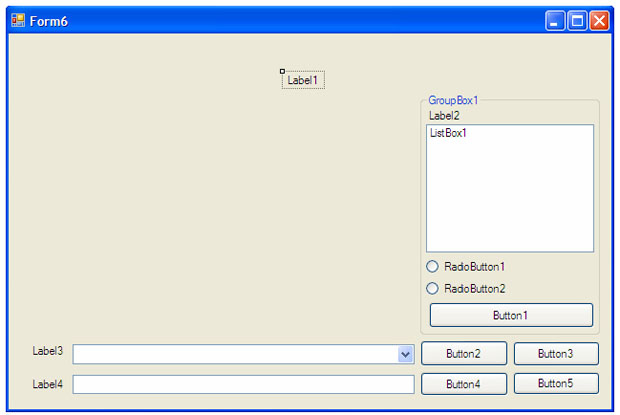
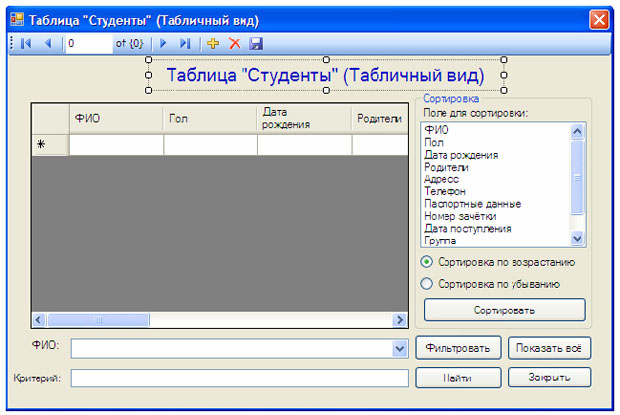
Расположите объекты как показано на рис. 22.1.
Добавим на форму таблицу для отображения данных ( DataGridView ) из таблицы "Студенты". Для этого на панели "Источники данных" (Data Sources), нажмите кнопку
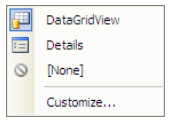
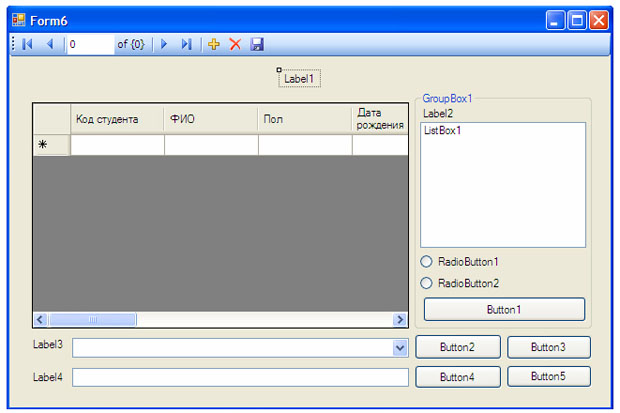
расположенную справа от таблицы "Студенты". В появившемся списке объектов для отображения всей таблицы выберите "DataGridView" ( рис. 22.2).Перетащите таблицу "Студенты" из панели "Источники данных" на форму. Форма примет следующий вид ( рис. 22.3):
Обратите внимание на то, что на форме появилась таблица для отображения данных, подключенная к таблице "Студенты". Также появились объекты связи и панель навигации ( рис. 22.4).
Теперь перейдем к настройке свойств объектов. Начнем с настройки свойств формы. Задайте свойства формы следующим образом:
- FormBorderStyle (Стиль границы формы): Fixed3D;
- MaximizeBox (Кнопка развертывания формы во весь экран): False;
- MinimizeBox (Кнопка свертывания формы на панель задач): False;
- Text (Текст надписи в заголовке формы): Таблица "Студенты" (Табличный вид).
Задайте свойства надписей ( Label1, Label2, Label3 и Label4 ) как:
- AutoSize (Авторазмер): False;
- Text (Текст надписи): "Таблица "Студенты" (Табличный вид)", "Поле для сортировки", "ФИО:" и "Критерий" (Соответственно для Label1, Label2, Label3 и Label4).
Для надписи Label1 задайте:
- Font (Шрифт): Microsoft Sans Serif, размер 14;
- ForeColor (Цвет текста): Темно синий;
- TextAlign (Выравнивание текста): MiddleCenter.
Задайте надписи на кнопках как: "Сортировать", "Фильтровать", "Показать все", "Найти" и "Закрыть" (Соответственно для кнопок Button1, Button2, Button3, Button4 и Button5 ). Для того чтобы нельзя было произвести сортировку не выбрав поля изначально заблокируем кнопку "Сортировать" (Button1).
У группирующей рамки задайте заголовок (Свойство Text ) равным "Сортировка". У переключателей (Объекты RadioButton1 и RadioButton2 ) задайте надписи как "Сортировка по возрастанию" и "Сортировка по убыванию", а у переключателя "Сортировка по возрастанию" (RadioButton1) задайте свойство Checked (Включен) равное True (Истина).
Заполните список ( ListBox1 ) значениями, представленными на рис. 22.5, а затем нажмите кнопку "Ok".
Настроим таблицу для отображения данных, удалив из нее поля с кодами. Выделите таблицу на форме и отобразите ее меню действий, щелкнув ЛКМ по кнопке
расположенной в верхнем правом углу таблицы. В меню действий выберите пункт "Edit columns…" ( рис. 22.6).Появится окно настройки свойств полей таблицы "Edit Columns" ( рис. 22.7).
В окне "Edit Columns" из списка полей удалите поля "Код студента" и "Код специальности", выделив их и нажав кнопку "Remove" (Удалить). Список полей примет вид показанный на рис. 22.7. Для закрытия окна редактирования полей, и сохранения изменений нажмите кнопку "Ok".
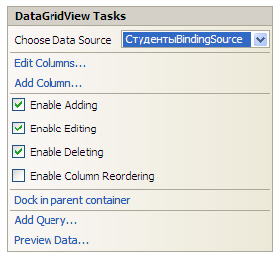
Настроим заполнение выпадающего списка именами студентов из таблицы студенты. Отобразите меню действий выпадающего списка. Включите опцию "Use Data Bound Items". Установите параметр "Data Source" равным "Other Data Sources\Project Data Sources\StudentsDataSet\Студенты", а параметр "Display Member" равным "ФИО". Остальные параметры оставьте без изменений ( рис. 22.8).
Закройте окно действий выпадающего списка. На панели невидимых объектов появится дополнительный объект связи "СтудентыBindingSource1", предназначенный для заполнения выпадающего списка ( рис. 22.9).
После настройки всех вышеперечисленных свойств объектов новая форма примет вид ( рис. 22.10):
На этом мы заканчиваем настройку свойств объектов и переходим к написанию кода обработчиков событий объектов.