|
Добрый день! Поясните, пожалуйста, 3000 р. стоит документ об окончании курса. Если он не нужен, то можно учиться бесплатно? |
Подробности об элементах управления
4.13. SpinButton
SpinButton — счетчик. Этот элемент управления напоминает полосу прокрутки без центрального бегунка. Он служит для выбора значений из небольшого диапазона. Работа с ним аналогична работе с полосой прокрутки. Главное отличие — отсутствие у счетчика события Scroll (Прокрутка) и свойства Large Change (Большое изменение).
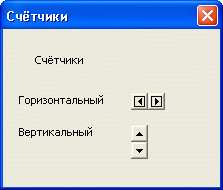
На рис. 4.11. вы можете видеть форму с парой счетчиков – горизонтальным и вертикальным. Как и в случае с полосой прокрутки, расположение кнопок на элементе управления выбирается автоматически в зависимости от ширины и высоты.
4.14. Image
04-08-Изображения.docm — пример к п. 4.14., файлы 1.jpg и 2.jpg содержат графический материал к этому примеру.
Image — изображение. Этот элемент управления используют для вывода на форму изображений.
За картинку, которая будет отображаться в Image, отвечает параметр Picture (Изображение). Настраивая этот параметр в панели Properties, вы должны будете выбрать нужный графический файл с помощью стандартного окна поиска файлов.
Для того, чтобы изменить картинку в ходе выполнения программы, вы должны воспользоваться специальной функцией LoadPicture таким образом:
Имя_рисунка.picture = LoadPicture (полный_путь_к_файлу)
Среди других важных свойств рисунка можно отметить такие, как AutoSize (Автоматический размер). Если свойство установлено в True (Истина) – элемент управления автоматически изменяет свой размер в соответствии с размером загруженного в него изображения.
Рисунку может быть назначено какое-нибудь событие. Например, при щелчке (событие Click ), который представляет собой фотографию сотрудника, может выводиться краткая информация о нем и т.д.
Рассмотрим пример, в котором изображение в элементе управления Image меняется при нажатии на кнопки. Для этого примера нам понадобится пара графических файлов. Мы заранее создали их – каждый из них имеет размер 100х100 пикселей и формат jpg.
Создадим новый документ Microsoft Word и сохраним его в какой-нибудь папке. После этого нужно скопировать в ту же папку файлы изображений. Вы можете использовать в своих проектах файлы, расположенные произвольно, но мы поступим именно так. Теперь создадим форму и добавим на нее картинку с именем img_First. С помощью свойства Picture (Изображение) выберем изображение, которое будет отображено на элементе управления. Настроим размер элемента управления таким образом, чтобы изображение поместилось в нем полностью.
Теперь добавим на форму две кнопки — cmd_First и cmd_Second. При нажатии на кнопке cmd_First в img_First должна отображаться картинка 1.jpg, (листинг 4.9) при нажатии кнопки cmd_Second — 2.jpg (листинг 4.10). Так как картинки расположены в той же папке, что и наш файл, мы можем использовать для их загрузки относительный путь, то есть использовать лишь имя файла. Если же ваши картинки расположены где-нибудь еще — надежнее всего будет указать абсолютный путь к ним (например, похожий на этот: "C:\Images\1.jpg" ). Для изменения свойства Picture элемента управления img_First в коде программы нужно воспользоваться уже упомянутой функцией LoadPicture.
img_First.Picture = LoadPicture("1.jpg")
Листинг
4.9.
Обработчик события Click для cmd_First
img_First.Picture = LoadPicture("2.jpg")
Листинг
4.10.
Обработчик события Click для cmd_Second
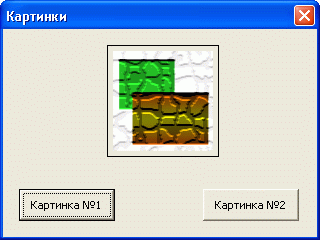
На рис. 4.12. вы можете видеть форму нашего примера.
4.15. MultiPage
04-09-Набор страниц.docm — пример к п. 4.15.
MultiPage — набор страниц. С помощью этого элемента можно создать многостраничное окно. Доступ к отдельным частям такого окна осуществляется посредством выбора вкладок.
Управлять вкладками можно с помощью контекстного меню, которое появляется при щелчке по элементу управления. Вкладки организованы в коллекцию Pages (Страницы). Чтобы обратиться к элементу управления, расположенному на одной из вкладок элемента управления MultiPagе, нужно использовать такую конструкцию:
Имя_элемента_MultiPage.Имя_вкладки.Имя_элемента_на_вкладке
Важнейшие свойства объекта MultiPage следующие:
- Value (Значение) — возвращает номер активной вкладки (нумерация начинается с нуля).
- SelectedItem — возвращает выбранную страницу.
При выборе вкладки генерируется событие Change.
Выполним пример. Создадим форму, поместим на нее элемент управления MultiPage, назовем его mlt_First. Добавим одну вкладку к набору вкладок, добавляемому на элемент по умолчанию. Вкладки имеют имена Page1, Page2 и т.д. Чтобы настраивать свойства каждой вкладки по отдельности, будем выделять эти вкладки в окне редактора. В табл. 4.3. приведены параметры вкладок и список элементов управления на каждой из них.
| Имя вкладки | Надпись | Элементы управления на вкладке |
|---|---|---|
| p_1 | Вкладка №1 | txt_First — текстовое поле; cmd_First — кнопка с надписью "Перенести текст на вкладку №3" |
| p_2 | Вкладка №2 | |
| p_3 | Вкладка №3 | Lbl_First — надпись |
Настроим событие Change для mlt_First таким образом, чтобы при выборе каждой вкладки выводилось бы окно сообщения с именем этой вкладки (листинг 4.11)
MsgBox (mlt_First.SelectedItem.Name)Листинг 4.11. Обработчик события Change для mlt_First
Теперь поработаем с событием Click кнопки cmd_First, которая расположена на вкладке p_1. По нажатию на эту кнопку текст, который введен в текстовое поле txt_First, должен быть перенесен на надпись lbl_First, которая расположена на вкладке p_3. Этот обработчик проиллюстрирует работу с элементами управления, расположенными на различных вкладках (листинг 4.12).
mlt_First.Pages.Item(2).lbl_First.Caption = _ mlt_First.Pages.Item(0).txt_First.TextЛистинг 4.12. Обработчик события Click для cmd_First
В данном случае Item(0) представляет первую страницу в коллекции Pages (вместо индекса 0 можно использовать имя вкладки), Item(2) — третью. Обратите внимание на то, что при вводе части строки после Item(2) и Item(0) перестает работать помощник по синтаксису. Однако после ввода данных они проверяются на правильность.
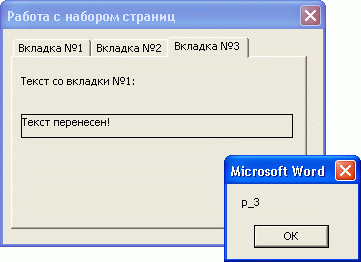
На рис. 4.13. вы можете видеть форму после выбора одной из страниц.