|
Добрый день! Поясните, пожалуйста, 3000 р. стоит документ об окончании курса. Если он не нужен, то можно учиться бесплатно? |
Подробности об элементах управления
4.3. Label
Элемент управления label (Метка) используется лишь для вывода подписей к другим элементам управления. Обычно ему не назначают никаких обработчиков событий
4.4. CommandButton
Элемент управления CommandButton (Кнопка) обычно используют для выполнения каких-либо команд. Основное событие кнопки — Click (Щелчок). Оно генерируется при щелчке по кнопке.
Кнопка может воспринимать и другие события — всего их больше десятка. Обычно об их предназначении можно узнать из их же названий. Например, очевидно, что название события MouseMove переводится как "Перемещение указателя мыши". Это событие будет генерироваться всякий раз, когда над кнопкой будет перемещаться указатель мыши. Ниже мы напишем программу, работа которой будет основана на этом событии.
4.5. TextBox
04-02-Текстовое поле.docm — пример к п. 4.5.
TextBox — текстовое поле. Обычно используется для ввода данных пользователем. Текст, который введен в текстовое поле, можно получить или изменить, воспользовавшись его свойством Text. Текстовым полям нечасто назначают события, однако, например, для проверки введенных данных сразу после ввода, можно использовать событие Change (Изменение). Оно генерируется всякий раз, когда содержимое поля меняется.
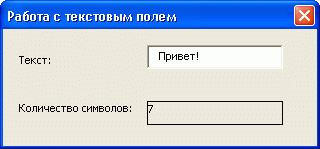
Рассмотрим пример. Создадим форму и добавим на нее два элемента управления — текстовое поле txt_First и надпись lbl_First. Установим у lbl_First свойство BorderStyle в fmBorderStyleSingle — благодаря этому вокруг надписи будет отображаться граница. Можете так же добавить пару пояснительных надписей к txt_First и lbl_First.
Сделаем двойной щелчок по текстовому полю. Откроется окно редактора кода с открытым обработчиком события Change. Добавим в обработчик такой код:
lbl_First.Caption = txt_First.TextLength
Вам знакомы почти все элементы этого кода кроме свойства текстового поля TextLength. Это свойство позволяет узнать, сколько символов содержится в поле. Запустите программу. Попытайтесь ввести что-нибудь в поле с клавиатуры — по мере ввода символов в текстовое поле, их количество будет отображаться на lbl_First (рис. 4.4.).
4.6. ComboBox
04-03-Поле со списком.docm — пример к п. 4.6.
ComboBox — поле со списком. Используется для хранения списков значений. Поле следует заполнить перед использованием. Для добавления новых значений используется метод AddItem (Добавить элемент). Обычно вызовы этого метода помещают в обработчик события Initialize формы, на которой расположено поле.
Для очистки поля можно использовать метод Clear (Очистить).
После того, как пользователь выбрал один из параметров поля, считать выбранное значение можно, воспользовавшись свойством Value.
После того, как пользователь сделал выбор из поля со списком, выбранное значение обрабатывается по нажатию какой-либо кнопки. Можно также воспользоваться событием Change (Изменение).
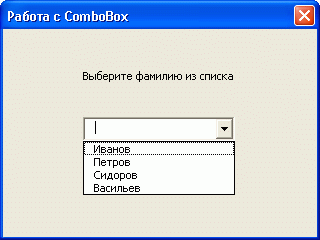
Рассмотрим пример использования элемента управления ComboBox. Заполним его списком фамилий, а при выборе фамилии из списка, будем выводить ее в окне сообщения.
Создадим форму frm_Main, расположим на ней поле со списком, назовем его cbo_First. Теперь создадим обработчик события Initialize для frm_Main и добавим туда такой код (листинг 4.2):
cbo_First.AddItem ("Иванов")
cbo_First.AddItem ("Петров")
cbo_First.AddItem ("Сидоров")
cbo_First.AddItem ("Васильев")
Листинг
4.2.
Код обработчика события Initialize для frm_Main
Создадим обработчик события Change для cbo_First и добавим в него команду вывода сообщения:
MsgBox (cbo_First.Value)
Теперь запустим форму (рис. 4.5.). При нажатии на кнопку с треугольником, поле раскрывается, при выборе одной из строк поля, ее значение отображается в окне сообщения.
4.7. ListBox
04-04-Cписок.docm — пример к п. 4.7.
ListBox — список. Обычно используется для представления списков данных.
Работа с ListBox аналогична работе с ComboBox. На рис. 4.6. вы можете видеть форму с расположенным на ней списком, реализующую ту же функциональность, что и в примере к полю со списком.
4.8. CheckBox
04-05-Флажок.docm — пример к п. 4.8.
CheckBox — флажок. Используется для включения и отключения каких-либо опций. Элемент управления представляет собой поле, где можно устанавливать и снимать флажок и надпись, где обычно выводится название и назначение флажка.
Если флажок установлен — его свойство Value (Значение) устанавливается в True (Истина), если не установлен — в False (Ложь). Для того чтобы программно установить или снять флажок, можно воспользоваться его свойством Value, приравняв ему True или False, соответственно.
Еще одно важное свойство флажка — TripleState. Если оно включено — флажок помимо True или False может иметь значение Null, которое можно интерпретировать как "Пустой флажок". Null-флажок нельзя модифицировать — он закрашен серым цветом.
С флажком можно сопоставить событие Change (Изменить). Оно выполняется всякий раз при установке или снятии флажка.
Давайте рассмотрим пример работы с флажками. Создадим форму frm_First и разместим на ней три флажка – chk_1, chk_2 и chk_3. Добавим на форму пару кнопок – cmd_SetAll с надписью "Установить все флажки" и cmd_ClearAll с надписью "Снять все флажки". Думаю, вы видели что-то подобное во многих программах — часто пользователю предоставляется возможность не кликать по множеству флажков вручную, устанавливая или снимая их, а сделать эту работу одним нажатием специальной кнопки. Точно так же, можно создать кнопку, которая устанавливает определенный набор флажков из всех, реализуя тем самым какую-нибудь особенную настройку программы.
Добавим обработчик события Click для cmd_SetAll (листинг 4.3). Если попытаться выразить обычным языком то, что должно произойти по нажатию этой кнопки, то получится следующее: "Установить все три флажка, то есть, сделать их параметр Value равным True".
chk_1.Value = True chk_2.Value = True chk_3.Value = TrueЛистинг 4.3. Обработчик события Click для cmd_SetAll
Рассуждая аналогично, пишем код для события Click кнопки cmd_ClearAll (листинг 4.4). Очевидно, что единственное его отличие от предыдущего кода заключается в смене True на False.
chk_1.Value = False chk_2.Value = False chk_3.Value = FalseЛистинг 4.4. Обработчик события Click для cmd_ClearAll
На рис. 4.7. вы можете видеть запущенную форму.