Рисование
Элемент Clip
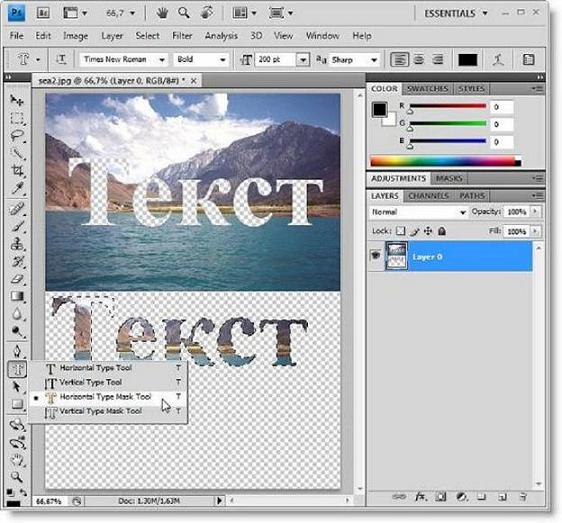
Элемент Clip предназначен для отсекания заданной областью части изображения. Этот инструмент хорошо знаком пользователям графических программ, например, в Adobe Photoshop для таких задач имеются специальные инструменты (рис. 5.5):
Код для элемента Clip выглядит так:
<Image Width="291" Height="195"
Source="sea2.jpg" Stretch="Fill" >
<Image.Clip>
<EllipseGeometry Center="150,100"
RadiusX="90" RadiusY="90" />
</Image.Clip>
</Image>Внутри элемента определяется фигура, которая будет ограничивать изображения. Элемент Image предназначен для помещения в XAML – документ внешнего графического файла – в данном случае используется "sea2.jpg". В табл. 5.12 приводятся примеры использования элемента Clip.
| № | Код | Вид в браузере |
|---|---|---|
| 5.12.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291" Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.Clip>
<EllipseGeometry
Center="150,100"
RadiusX="90"
RadiusY="90" />
</Image.Clip>
</Image>
</Canvas> |
||
| Описание | ||
|
Отсекание части изображения окружностью. Изображение "sea2.jpg" было добавлено в папку проекта (рис. 5.6): | ||
| № | Код | Вид в браузере |
| 5.12.2 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="291" Height="195" Background="White" x:Name="Page"> <Image Width="291" Height="195" Source="sea2.jpg" Stretch="Fill" Clip="M20,10 L280,10 L20, 190 L280,190 z" > </Image> </Canvas> |
||
| Описание | ||
| Отсекание части изображения при помощи задания атрибута Clip | ||
| № | Код | Вид в браузере |
| 5.12.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com
/client/2007"
xmlns:x="http://schemas.microsoft.com
/winfx/2006/xaml"
Width="291" Height="195"
Background="White"
x:Name="Page">
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.Clip>
<GeometryGroup>
<EllipseGeometry
Center="100,100"
RadiusX="90"
RadiusY="90" />
<EllipseGeometry
Center="200,100"
RadiusX="90"
RadiusY="90" />
</GeometryGroup>
</Image.Clip>
</Image>
</Canvas> |
||
| Описание | ||
|
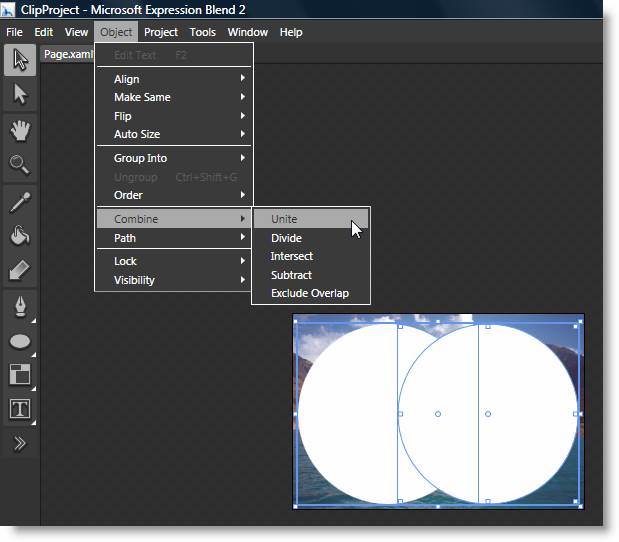
Отсекание изображения с помощью двух пересекающихся окружностей. Заметна центральная область, которая не стала маской. Для того чтобы получить полностью заполненную область нужно проделать следующие шаги:
| ||
| № | Код | Вид в браузере |
| 5.12.4 | ||
<Canvas xmlns="http://schemas.microsoft.com/ client/2007" xmlns:x="http://schemas.microsoft.com/ winfx/2006/xaml" Width="291" Height="195" Background="White" x:Name="Page"> <Rectangle Width="291" Height="195" Canvas.Left="0" Canvas.Top="0" Fill="Black"/> <Image Width="291 " Height=" 195" Source="sea2.jpg" Stretch="Fill" Clip="M89.999999,2.2737368E-13 C108.50561,-1.1920927E-06 125.70672,5.5852163 140,15.17627 C154.29328,5.5852163 171. 49439,-1.1920927E-06 190,2.2737 368E-13 C239.70563,-1.1920927 E-06 280,40.294371 280,89.9 99999 C280,139.70563 239.705 63,180 190,180 C171.49439,180 154.29328,174.41478 140,164. 82373 C125.70672,174.41478 108.50561,180 89.999999,180 40.294373,180 0,139.70563 0,89.999999 0,40.294371 40. 294373,-1.1920927E-06 89.99 9999,2.2737368E-13 z" Canvas.Top="8" Canvas.Left="8" /> </Canvas> |
||
| Описание | ||
| Для оформления можно использовать дополнительные элементы | ||
| № | Код | Вид в браузере |
| 5.12.5 | ||
<Canvas
xmlns="http://schemas.microsoft.com/
client/2007"
xmlns:x="http://schemas.microsoft.com/
winfx/2006/xaml"
Width="291"
Height="195"
Background="White"
x:Name="Page">
<Rectangle Width="291"
Height="195"
Canvas.Left="0"
Canvas.Top="0"
Fill="Pink"/>
<Image Width="291"
Height="195"
Source="sea2.jpg"
Stretch="Fill" >
<Image.Clip>
<EllipseGeometry
Center="150,100"
RadiusX="90"
RadiusY="90" />
</Image.Clip>
</Image>
<Ellipse Width = "180"
Height="180"
Canvas.Left = "60"
Canvas.Top="10"
Stroke="Red"
StrokeThickness="5"
StrokeDashArray="1,1" />
</Canvas> |
||
| Описание | ||
| Для последовательности элементов, среди которых имеется элемент Image, справедлив тот же самый вертикальный порядок | ||