Основные фигуры SVG – графики
Вертикальный порядок последовательности объектов
До этого момента мы рассматривали XAML – документы, содержащие один объект. При расположении нескольких объектов в одном документе важен их вертикальный порядок ( z–order ). Представим себе, что у нас есть код, в котором создаются прямоугольник ( Rectangle ), полигон ( Polygon ) и эллипс ( Ellipse ):
<Rectangle Width="180" Height="80" Canvas.Left="10" Canvas.Top="10" Fill="green"/> <Polygon Points="20,20 180,20 20,90" Fill="blue" /> <Ellipse Width="50" Height="50" Canvas.Left="65" Canvas.Top="35" Fill="red" />
Строка кода, описывающая эллипс, располагается самой последней. На рисунке эти фигуры будут располагаться в обратном порядке – так, окружность будет самой первой в стопке объектов (рис. 2.8):
Можно сделать простой вывод – фрагмент кода, представляющий какой-либо объект, добавленный позже всех, графически будет располагаться выше всех. В табл. 2.6 приводится несколько простых примеров, содержащих последовательности элементов.
| № | Код | Вид в браузере |
|---|---|---|
| 2.6.1 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Rectangle Width="180" Height="80"
Canvas.Left="10" Canvas.Top="10"
Fill="green"/>
<Polygon Points="20,20 180,20 20,90"
Fill="blue" />
<Ellipse Width="50" Height="50"
Canvas.Left="65" Canvas.Top="35"
Fill="red" />
</Canvas> |
||
| Описание | ||
| Последовательность трех фигур – прямоугольника, полигона и окружности | ||
| № | Код | Вид в браузере |
| 2.6.2 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<Ellipse Width="50" Height="50"
Canvas.Left="20" Canvas.Top="19"
troke="darkblue" StrokeThickness="4" />
<Ellipse Width="50" Height="50"
Canvas.Left="75" Canvas.Top="19"
Stroke="black" StrokeThickness="4" />
<Ellipse Width="50" Height="50"
Canvas.Left="130" Canvas.Top="19"
Stroke="red" StrokeThickness="4" />
<Ellipse Width="50" Height="50"
Canvas.Left="47" Canvas.Top="42"
Stroke="yellow" StrokeThickness="4" />
<Ellipse Width="50" Height="50"
Canvas.Left="102" Canvas.Top="42"
Stroke="green" StrokeThickness="4" />
</Canvas> |
||
| Описание | ||
| Эмблема олимпийского движения. Следует обратить внимание на перекрытие колец | ||
| № | Код | Вид в браузере |
| 2.6.3 | ||
<Canvas
xmlns="http://schemas.microsoft.com/client/2007"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Width="200" Height="100"
Background="White"
x:Name="Page">
<!-- Небо -->
<Rectangle Width="200" Height="70"
Canvas.Left="0" Canvas.Top="0" Fill="skyblue"/>
<!--Кольца радуги -->
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="20"
Stroke="red" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="24"
Stroke="orange" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="28"
Stroke="yellow" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="32"
Stroke="green" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="36"
Stroke="deepskyblue" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="40"
Stroke="blue" StrokeThickness="4" />
<Ellipse Width="210" Height="120"
Canvas.Left="-5" Canvas.Top="44"
Stroke="purple" StrokeThickness="4" />
<!--Солнце -->
<Ellipse Width="20" Height="20"
Canvas.Left="2" Canvas.Top="2"
Fill="orangered" />
<!--Лучи солнца -->
<Line X1="12" Y1="12"
X2="12" Y2="40" Stroke="orangered"
StrokeThickness="2"/>
<Line X1="12" Y1="12"
X2="40" Y2="12" Stroke="orangered"
StrokeThickness="2"/>
<Line X1="12" Y1="12"
X2="30" Y2="30" Stroke="orangered"
StrokeThickness="2"/>
<!--Земля-->
<Rectangle Width="200" Height="30"
Canvas.Left="0" Canvas.Top="70"
Fill="lightgreen"/>
<!--Убираем выступающие части радуги-->
<Rectangle Width="210" Height="70"
Canvas.Left="0" Canvas.Top="100"
Fill="white"/>
<Rectangle Width="200" Height="100"
Canvas.Left="200" Canvas.Top="0"
Fill="white"/>
</Canvas> |
||
| Описание | ||
| Простой пейзаж. Здесь уже становится сложно следить за блоками кода, отражающими разные объекты, поэтому были добавлены комментарии | ||
Стили в WPF
Всякий раз при добавлении фигуры мы определяли ее заливку, цвет контура и его толщину. А можно ли один раз описать эти свойства, а затем много раз применять их для множества фигур? XAML поддерживает стили, подобные обычным CSS-таблицам. Но реализация поддержки стилей различна для WPF-приложений и Silverlight-сайтов – по крайней мере, на момент написания этого курса. Для начала рассмотрим стили в WPF, поскольку их проще понять.
Первое, что нужно сделать – это открыть справку к редактору Microsoft Expression Blend и посмотреть раздел "Styles and templates" (рис. 2.9):
В этом разделе описываются визуальные средства редактора, позволяющие создавать стили. После знакомства с ними приступим к изучению кода. Это обычный код, содержащий прямоугольник:
<Window xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" x:Class="Style_in_WPF.Window1" x:Name="Window" Title="Window1" Width="640" Height="480"> <Grid x:Name="LayoutRoot"> <Rectangle Stroke="red" StrokeThickness="2" Fill="skyblue" Width="100" Height="30" Margin="0,0,0,0" /> </Grid> </Window>
При запуске приложения фигура появляется на форме (рис. 2.10):
Добавим описание стиля фигуры, применим это описание к исходному прямоугольнику и его двум копиям:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="Style_in_WPF.Window1"
x:Name="Window"
Title="Window1"
Width="640" Height="480"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Window.Resources>
<Style
x:Key="MyStyle" TargetType="{x:Type Rectangle}">
<Setter
Property="Stroke"
Value="Red" />
<Setter
Property="StrokeThickness"
Value="2" />
<Setter
Property="Fill"
Value="skyblue" />
</Style>
</Window.Resources>
<Grid x:Name="LayoutRoot">
<Rectangle Style = "{StaticResource MyStyle}"
Width="100" Height="30"
Margin="0,-100,0,0" />
<Rectangle Style = "{StaticResource MyStyle}"
Width="100" Height="30"
Margin="0,0,0,0" />
<Rectangle Style = "{StaticResource MyStyle}"
Width="100" Height="30"
Margin="0,100,0,0" />
</Grid>
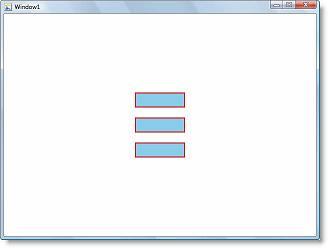
</Window>В результате на форму выводится три одинаковых фигуры (рис. 2.11):
Тег Style помещается внутри секции Window.Resources. С помощью атрибута x:Key определяется имя стиля, а атрибут TargetType задает тип элемента, к которому этот стиль будет применяться. Внутри тега Setter описываются пары "Свойство – значение". Для применения готового стиля к фигуре указывается атрибут Style внутри описания элемента.