| Невозможно пройти тесты, в окне с вопросами пусто |
Игровая физика
Цель работы: Ознакомиться с методологией разработки платформеных игр и реализации в играх физических законов
16.1. Шаблон платформенной игры
Наше знакомство с игровой физикой началось тогда, когда мы начали перемещать объекты по игровому полю, используя для их перемещения понятие скорости. В нашем случае это – скорость измерения координат. Столкновения объектов – это так же пример реализации физических законов, когда мы имитируем столкновение твердых тел в пространстве. Любые другие взаимодействия объектов так же являются примерами применения физических законов в компьютерных играх.
Для реализации более сложных взаимодействий требуется построение физической модели игрового объекта, которая учитывает значимые воздействия на этот объект.
Платформенные игры или платформеры получили такое название потому, что игрок управляет персонажем, который перемещается по площадкам – платформам. В ходе прохождения игры он переходит или перепрыгивает с платформы на платформу, собирает так называемые бонусы, сражается с компьютерными "врагами" и т.д. Действие подобных игр происходит в двумерной среде. Разработаем шаблон такой игры.
Для начала подумаем о том, как нам конструировать игровые экраны. Экран типичной платформенной игры состоит из элементов, которые по-разному взаимодействуют с объектом пользователя. Некоторые из них (стены) непроницаемы для объекта, некоторые (бонусы) при столкновении с объектом исчезают, а игроку начисляются очки или даются какие-то другие улучшения игрового персонажа.
Объекты-лестницы позволяют перемещаться между отдельными "этажами" игрового экрана, которые недоступны при других способах перемещения, объекты-враги отнимают некоторое количество очков (или "жизней") у персонажа. Как правило, объекты, которыми заполнен экран, имеют определенный размер, обычно – одинаковый.
То есть при их расстановке по экрану можно представить, что экран разбит на клетки, равные размерам объекта. Перемещение игрового объекта, контролируемого пользователем, совсем необязательно должно быть прерывистым, поклеточным, однако сам игровой экран удобнее всего конструировать именно таким способом.
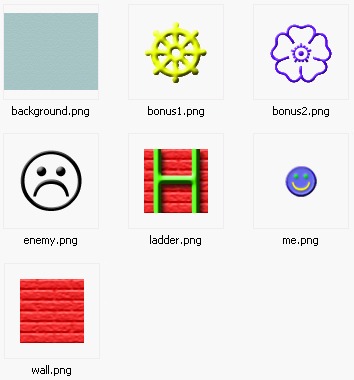
Прежде чем начинать разработку, создадим несколько изображений, которые будем использовать в качестве графических образов игровых объектов. На рис. 16.1 вы можете видеть эти объекты.
Перечислим объекты, которые понадобятся нам для создания прототипа платформенной игры.
- Объект игрока (me.png) – им управляет играющий.
- Фон (background.png) – фоновое изображение.
- Бонус №1 (bonus1.png) – бонус первого вида. Если объект игрока соприкасается с этим бонусом, игроку начисляется 100 очков.
- Бонус №2 (bonus2.png) – бонус второго вида. Если объект игрока соприкасается с этим бонусом, игроку добавляется 1 "жизнь".
- Враг (enemy.png) – объект "врага". Если игрок соприкасается с объектом врага – количество "жизней" уменьшается на 1. При количестве жизней меньше 0 игра заканчивается. Если игрок сможет прыгнуть и приземлиться на объект врага – враг будет уничтожен, а игрок получит 50 очков.
- Лестница (ladder.png) – игрок может подниматься и опускаться по лестнице там, где другим способом ему не пройти.
- Стена (wall.png) – стена. Стена непроницаема для объекта игрока. Объект игрока может подпрыгнуть только тогда, когда снизу находится стена.
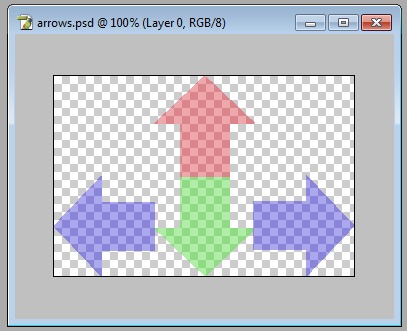
Кроме того, мы, для организации управления игрой, используем изображение стрелок (рис. 16.2), аналогичное тому, которое использовали в ранее рассмотренных проектах. Разница заключается лишь в том, что это изображение выполнено полупрозрачным – сквозь него можно видеть ту часть игрового поля, над которой оно расположено.
Создадим новый стандартный игровой проект XNA, назовем его P10_1. Добавим в проект Content нужные ресурсы. Все объекты (кроме объекта игрока), которыми мы будем пользоваться, имеют размеры 64х64 пикселя, объект игрока имеет размер 32х32 пикселя. Для начала нам нужно разработать систему конструирования игровых уровней, в данном случае – систему конструирования игровых экранов. Мы пользуемся разрешением игрового окна 768х448 пикселей, то есть – 7х12 элементов размера 64х64 пикселя. Игровой экран разбит на 84 ячейки, в каждой из которых может быть один из игровых объектов.
Для хранения информации о содержимом каждой из этих ячеек используем двумерный массив. Каждая ячейка массива соответствует ячейке игрового экрана. Для того, чтобы получить координаты ячейки, соответствующие ячейке массива с индексом (i, j), достаточно умножить каждый из элементов индекса на 64. Верхней левой ячейке экрана соответствует элемент массива с индексом (0, 0), ячейке в правом нижнем углу – элемент (6,11).
Мы назвали этот массив Layer, в листинге 16.1. приведен код его инициализации.
Layer = new int[7, 12] {
{ 2, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 1, 5, 1, 3, 5, 1, 1, 2, 1, 1, 1, 5 },
{ 0, 0, 0, 1, 2, 1, 1, 2, 0, 0, 0, 4 },
{ 0, 1, 3, 0, 2, 0, 0, 2, 0, 0, 0, 3 },
{ 0, 5, 0, 0, 1, 1, 1, 2, 0, 1, 0, 1 },
{ 6, 0, 1, 3, 4, 0, 5, 2, 0, 0, 0, 1 },
{ 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1, 1},
};
Листинг
16.1.
Код инициализации массива
Для удобства мы расположили код инициализации массива с переходом на новую строку для каждой из его строк. В результате этот код отражает состояние игрового экрана в момент начала игры. Как видите, в ячейках массива расположены целые числа. Каждое из этих чисел символизирует определенный вид объекта, который следует поместить в позицию на экране, соответствующую координатам ячейки.