|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Обзор новых возможностей таблиц стилей в CSS 3.0
CSS3 - новая версия каскадных таблиц стилей, которая была сильно расширена, дополнена и переработана:
- Добавлено множество новых селекторов.
- Существенно было переработано позиционирование элементов.
- Была расширена поддержка различных медиа-устройств.
- Появились тени, как от текста, так и от блоков. Раньше этого эффекта можно было добиться путем наложения одного элемента поверх другого со смещением или же с помощью различных фильтров и т.д.
- Появилось скругление углов у блоков. Ранее это реализовывалось при помощи картинок и огромного количества HTML-разметки.
- Также появилась возможность в качестве границ устанавливать изображения.
- Фоны также претерпели изменений. Появилась возможность применения множества фоновых изображений для блока.
- Возможность указания цвета в системе RGBA. Это практически обычный цвет в RGB, но с дополнительным атрибутом прозрачности. RGBA работает только с фоном и никак не затрагивает содержимое.
- Анимация. Ранее анимация элементов достигалась при помощи JavaScript. Теперь это можно делать средствами CSS.
К сожалению, на сегодняшний день еще нет ни одного веб-браузера, который бы поддерживал все возможности новых версий HTML 5.0 и CSS 3.0. Однако с переходам к более новым версиям веб-браузеров наблюдается постоянное наращивание их возможностей в плане поддержки указанных спецификаций.
Спецификация CSS3 делится на "модули". Старые спецификации разбивались на более мелкие части, к которым также были добавлены новые части.
К числу наиболее важных модулей CSS3 относятся следующие:
- Selectors
- Box Model
- Backgrounds & Borders
- Text Effects
- 2D/3D Transformations
- Animations
- Multiple Column Layout
- User Interface
С помощью CSS3 теперь возможно напрямую создавать закругленные контура, добавлять тени к фигурам и использовать изображения в качестве контуров, не прибегая к использованию графических редакторов.
К числу наиболее важных свойств CSS3 Borders можно отнести следующие:
border-radius - задание радиуса контура
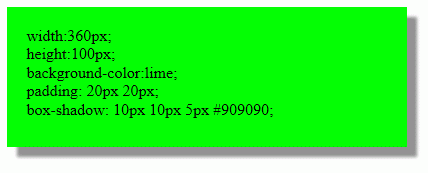
box-shadow - задание тени контура
border-image - задание изображения в качестве контура.
В IE9 на момент создания данного курса была реализована поддержка только первых двух.
CSS3 Box Shadow применяется для добавления тени к блоку.
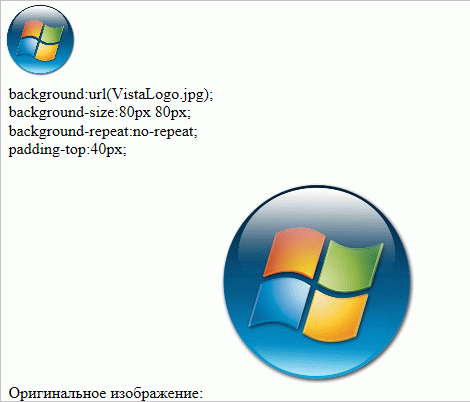
CSS3 Backgroundsпредоставляет больше возможностей для управления элементом фона.
Наиболее важными свойствами являются background-size и background-origin.
| Свойство | Описание |
|---|---|
| background-origin | Указывает положение области фонового изображения |
| background-size | Указывает размер фонового изображения |
До появления CSS3 веб-дизайнерам приходилось использовать только те шрифты, которые были ранее установлены на клиентском компьютере. Правило CSS3 @font-face позволяет теперь указывать любой шрифт, установленный на сервере, и который может автоматически загружаться клиентом.
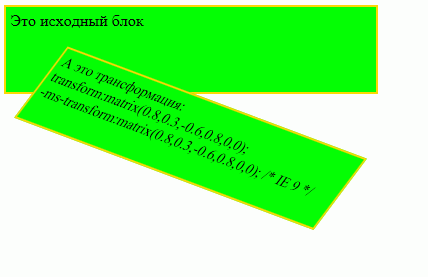
С помощью CSS3 Transforms возможно перемещать, масштабировать, поворачивать, вращать и растягивать элементы.
2D трансформации задаются следующими методами:
- translate() - смещение
- rotate() - вращение
- scale() - масштабирование
- skew() - сдвиг
- matrix() - комбинированная трансформация, описываемая матрицей коэффициентов.
- Свод новых селекторов CSS3: http://coding.smashingmagazine.com/2009/07/13/css-3-cheat-sheet-pdf/
- Демонстрация новых возможностей CSS3 для IE: http://coding.smashingmagazine.com/2010/04/28/css3-solutions-for-internet-explorer/
- CSS3 Generator - визуальный интерактивный инструмент, для генерации CSS3 кода, на основе заданных пользователем значений: http://css3generator.com/
- CSS3maker - визуальный инструмент для демонстрации работы новых элементов CSS3 с возможностью визуального выбора значений атрибутов: http://www.css3maker.com/