|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Обзор технологий разработки клиентских веб-приложений
Как правило, веб-приложение - приложение, в котором клиентом выступает браузер, а сервером - веб-сервер.
Никакой HTTP-обмен невозможен без клиента и сервера. Однако помимо клиента и сервера в веб-сеансе могут участвовать и другие программы, которые и являются объектом веб-программирования.
Результатом работы веб-приложения является веб-страница, отображаемая в окне браузера. При этом само веб-приложение может выполняться как на компьютере клиента, так и на компьютере сервера.
1. Программы, выполняющиеся на клиент-машине
Одним из типов программ, предназначенных для выполнения на клиент-машине, являются сценарии, например, JavaScript (VBScript). Исходный текст сценария представляет собой часть веб-страницы, поэтому сценарий JavaScript передается клиенту вместе с документом, в состав которого он входит. Обрабатывая HTML-документ, браузер обнаруживает исходный текст сценария и запускает его на выполнение.
Ко всем программам, которые передаются с сервера на клиент-машины и запускаются на выполнение, предъявляется одно общее требование: эти программы должны быть лишены возможности обращаться к ресурсам компьютера, на котором они выполняются. Такое требование вполне обосновано. Ведь передача по сети и запуск Java-апплетов и JavaScript-сценариев происходит автоматически без участия пользователя, поэтому работа этих программ должна быть абсолютно безопасной для компьютера. Другими словами, языки, предназначенные для создания программ, выполняющихся на клиент-машине, должны быть абсолютно непригодны для написания вирусов и подобных программ.
2. Насыщенные интернет-приложения
Насыщенное интернет-приложение (Rich Internet application) - еще один подход, который заключается в использовании Adobe Flash или Java-апплетов для полной или частичной реализации пользовательского интерфейса, поскольку большинство браузеров поддерживает эти технологии (как правило, с помощью плагинов).
Возникновение данного подхода обусловлено тем, что в рамках веб-приложений с "тонким" клиентом взаимодействие пользователя с приложением реализуется в существенной степени через сервер, что требует отправки данных на сервер, получение ответа от сервера и перезагрузку страницы на стороне клиента.
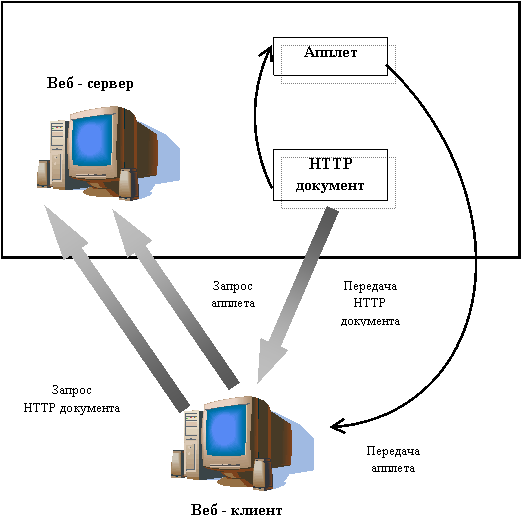
При использовании Java-апплетов в состав HTML-документа включается специальный дескриптор, описывающий расположение файла, содержащего код апплета, на сервере. После того как клиент получает HTML-код документа, включающего апплет, он генерирует дополнительный запрос серверу. После того как сервер пересылает клиенту код апплета, сам апплет запускается на выполнение. Взаимодействие между клиентом и сервером при получении апплета показано на рис. 5.1.
При использовании насыщенных интернет-приложений приходится сталкиваться со следующими проблемами:
- необходимость обеспечения безопасной среды выполнения ("песочница");
- для исполнения кода должно быть разрешено исполнение сценариев;
- потеря в производительности (т.к. выполняется на клиентской стороне);
- требуется много времени на загрузку;
Для разработки насыщенных интернет-приложений используются пакеты Adobe Flash, JavaFX, Microsoft Silverlight и другие.
4. Введение в JScript
JavaScript - интерпретируемый язык программирования, стандартизированный международной организацией ECMA в спецификации ECMA-262. Языки JavaScript и ActionScript являются расширением стандарта ECMA-262.
Название "ECMAScript" явилось фактически компромиссом между организациями, вовлеченными в процесс стандартизации, в частности Netscape и Microsoft. Хотя JavaScript и JScript стремились к совместимости с ECMAScript, они имеют ряд дополнительных возможностей не предусмотренных спецификацией ECMA.
Синтаксис JScript во многом аналогичен языку JavaScript, однако, помимо добавления клиентских скриптов на веб-страницы и некоторых других функций, JScript может использоваться и для других целей, например:
Язык JScript получил дальнейшее развитие в виде языка JScript.NET, который ориентирован на работу в рамках платформы Microsoft.NET
JScript - интерпретируемый, объектно-ориентированный язык. Хотя он имеет существенно меньшее количество возможностей, чем такие объектно-ориентированные языки как C++ и Java.
Возможности языка существенно ограничены:
- язык не позволяет разрабатывать самостоятельные приложения;
- сценарии на JScript могут выполняться только при помощи интерпретатора, в частности веб-браузером.
- JScript - язык без строгого контроля типов. Поэтому не требуется объявлять тип переменных явно. Кроме того, во многих случаях JScript исполняет преобразования автоматически, когда они необходимы. Например, при сложении строки и числа, число будет преобразовано в строку.