|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Графические изображения
Можно сделать так, что будет выводиться одно или несколько фоновых изображений, задавая соответствующим образом свойство background-repeat. Значение repeat-x повторяет изображение по горизонтали столько раз, сколько необходимо, чтобы заполнить контейнер слева направо, создавая ряд изображений; repeat-y повторяет изображение по вертикали столько раз, сколько необходимо для заполнения контейнера сверху вниз, создавая столбец изображений; значение repeat повторяет изображение по обоим направлениям, чтобы полностью заполнить контейнер (значение по умолчанию); а no-repeat создает одно изображение в верхнем левом углу контейнера.
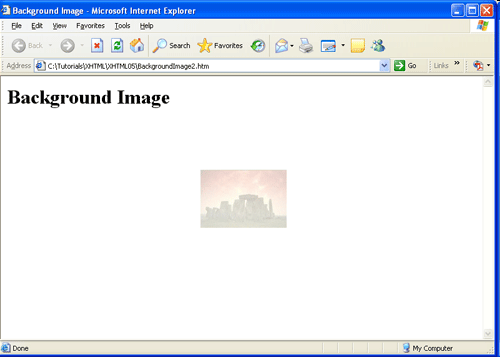
Если изображение не повторяется, можно указать положение единственного изображения в контейнере, используя свойство background-position. Следующий код размещает изображение в центре страницы с помощью background-position:320px 150px. Вывод в браузер показан на рисунке 5.20.
<style type="text/css">
body {background-image:url(Stonehenge.jpg); background-repeat:no-repeat;
background-position:320px 150px}
</style>Два значения в пикселях - 320px и 150px - задают расстояние от левого края и верха страницы до левого края и верха изображения. То есть, левый край изображения находится на расстоянии 320 пикселей от левого края страницы; верхний край изображения находится на расстоянии 150 пикселей от верхнего края страницы. Можно попробовать несколько вариантов размещения, прежде чем найти удовлетворительное решение.
Кроме точного определения в пикселях положения фонового изображения, можно определить для размещения изображения определенный процент от ширины и высоты страницы. Можно также использовать для позиционирования изображения различные ключевые слова или пары ключевых слов.
Ключевое слово top, right, bottom, left, или center помещает изображение, соответственно, вверху в центре, справа в центре, внизу в центре, в центре страницы и слева в центре. Пары ключевых слов top left (вверху слева), top center (вверху в центре), top right (вверху справа), center left (в центре слева), center center (в центре), center right (в центре справа), bottom left (внизу слева), bottom center (внизу в центре) или bottom right (внизу справа) помещают изображение в указанные позиции на странице.
Важно помнить, что эти позиции задаются относительно полного размера страницы Web, а не размера окна браузера. Поэтому изображение, помещенное в центре или внизу страницы, может быть не видимо, пока страница не будет прокручена, так чтобы изображение стало видимо.
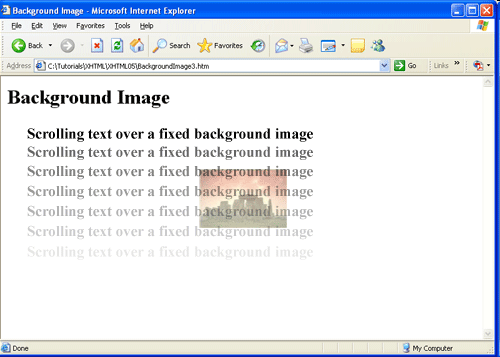
В приведенных выше примерах фоновое изображение прокручивается при прокручивании текста на странице. Для некоторых типов фона может понадобиться, чтобы изображение оставалось зафиксированным и текст прокручивался бы поверх фиксированного фона. Этот результат реализуется с помощью свойства background-attachment. Его значением по умолчанию является scroll ; если изменить его на fixed, то фоновое изображение будет удерживаться в одной позиции на странице при прокручивании текста поверх него. Результат показан на рисунке 5.21.
<style type="text/css">
body {background-image:url(Stonehenge.jpg); background-repeat:no-repeat;
background-position:320px 150px; background-attachment:fixed}
</style>
Рис. 5.21. Страница с зафиксированным фоновым изображением, над которым прокручивается контент страницы
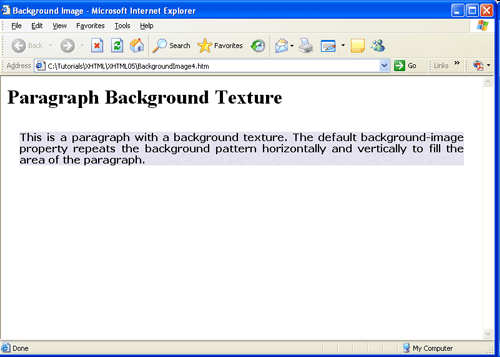
Предыдущие примеры показывают фоновые изображения для всей страницы Web. Однако любой контейнерный тег может иметь фоновое изображение. Рисунок 5.22 показывает параграф с фоновой текстурой.
<style type="text/css">
p#BKGND {background-image:url(Background.jpg); margin:20px; font-family:
verdana; font-size:12pt; font-weight:bold; text-align:justify}
</style>
<h1>Фоновая текстура параграфа</h1>
<p id="BKGND">Это параграф с фоновой текстурой.
Используемое по умолчанию свойство background-image повторяет фоновый
шаблон по горизонтали и вертикали, чтобы заполнить область
параграфа.</p>