|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Графические изображения
Фильтры xRay(), invert(), и gray()
Имеются два фильтра, которые создают изображение, похожее на фотографический негатив. Фильтр xRay() удаляет из изображения цвет и выводит его в негативном полутоновом изображении. Фильтр invert() обращает уровни оттенков цвета, насыщенности и яркости цветного изображения, выводя его как цветной негатив. Если требуется просто удалить цвет из изображения и вывести его полутоновым, то можно воспользоваться фильтром gray(). Эти фильтры не используют никаких параметров.
<img src="Osprey.jpg" style="filter:xRay()"/> <img src="Osprey.jpg" style="filter:invert()"/> <img src="Osprey.jpg" style="filter:gray()"/>
Фильтр dropShadow()
Существуют определенные фильтры, которые нельзя применить непосредственно к изображению, а нужно применять к контейнеру, окружающему изображение. Изображение может находиться, например, внутри тега <span> или <div>, с которыми работает фильтр. По сути, фильтр применяется к содержимому контейнерного тега.
Фильтр dropShadow() является примером одного из таких фильтров, который должен использоваться посредством контейнера. Для правильной работы контейнер должен быть достаточно большого размера, чтобы вмещать изображение и падающую от него тень. Свойства и значения фильтра dropShadow() показаны в таблице 5.6.
| Свойство: | Значения |
|---|---|
filter:dropShadow() |
color=color offX=n offY=n |
Фильтр dropShadow() требует задания трех свойств. Свойство color=color задает цвет падающей тени; можно использовать название любого цвета или числовое значение. Свойство offX=n задает горизонтальную ширину тени в пикселях; свойство offY=n задает вертикальную высоту тени в пикселях. Помните только, что эти значения применяются к контейнерному элементу, а не к самому изображению. Поэтому необходимо задавать ширину и высоту контейнера достаточно большими, чтобы в нем могло поместиться изображение и его падающая тень.
В следующем примере изображение имеет размер 225 х 150 пикселей и падающую тень в 10 пикселей. Поэтому его контейнерный раздел имеет размер 235 x 160 пикселей, чтобы в нем разместилось само изображение плюс его горизонтальная и вертикальная падающая тень.
<div style="width:235px; height:160px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg"/> </div>
Падающую тень можно применять для изображения, даже если ее точный размер неизвестен. Задайте просто ширину или высоту контейнера равной 0px. Если одно из таких значений присутствует, то контейнер будет расширяться, чтобы вместить свое содержимое. Необходимо также задать для изображения значения margin-right и margin-bottom, которые не меньше ширины падающей тени, чтобы было пространство для ее изображения. Следующий пример использует эту методику для вывода такой же падающей тени, как и на предыдущем рисунке.
<div style="width:0px; filter:dropShadow(color=black, offX=10, offY=10)"> <img src="GallatinValley.jpg" style="margin-right:10px; margin-bottom:10px"/> </div>
Фильтр shadow()
Такие принципы вывода падающей тени применимы и для фильтра shadow(). Изображение, к которому добавляется тень, должно находиться внутри контейнера, которое имеет достаточный размер для размещения изображения и его тени. Фильтр применяется к контейнеру, содержащему изображение. Свойства и значения, требуемые фильтру shadow(), показаны в таблице 5.7.
| Свойство | Значение |
|---|---|
filter:shadow() |
color=color direction=n strength=n |
С фильтром shadow() связаны три свойства. Свойство color=color задает цвет тени как название цвета или как числовое значение. Свойство direction=n задает угол тени в градусах (направление вверх соответствует 0 градусов). Свойство strength=n задает длину тени в пикселях. Следующий код создает контейнер <div>, окружающий изображение неизвестного размера, и применяет к контейнеру фильтр shadow().
<div style="height:0px; filter:shadow(color=gray, direction=135, strength=15)"> <img src="GallatinValley.jpg" style="margin-right:15px; margin-bottom:15px"/> </div>
Эффект тени можно применять к символам текста , так же, как к изображениям. Текст должен находиться внутри контейнера, размеры которого должны быть достаточны для размещения текста и его тени. В следующем примере контейнер <span> создает строку текста с тенью. Так как тег <span> имеет размер по умолчанию, достаточный только для размещения своего содержимого, то размер этого контейнерного тега надо увеличить, чтобы разместить и вложенный текст, и его тень.
<span style="width:350px; height:45px; font-size:24pt; font-weight:bold; filter:shadow(color=silver,direction=135,strength=7)"> A Shadowed Text String </span>
Фильтр glow()
Фильтр glow() добавляет сияние за пределами границ изображения. Подобно фильтрам dropShadow() и shadow(), фильтр glow() применяется к контейнерному элементу. Свойства и значения для фильтра glow() показаны в таблице 5.8.
| Свойство | Значение |
|---|---|
filter:glow() |
color=color strength=n |
Свойство color=color задает цвет сияния, а свойство strength=n задает его размер в пикселях. Значение strength используется также в качестве размера поля, окружающего изображение, и размера поля, окружающего текст.
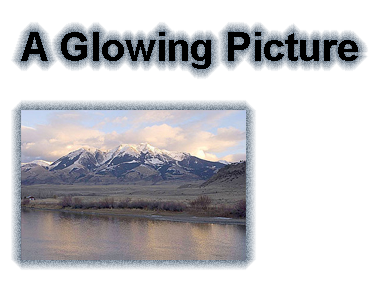
Следующий код создает эффект сияния, показанный на рисунке 5.36.
<div style="height:0px; filter:glow(color=slategray, strength=20)"> <h2 style="margin:20px">Сияющая картина</h2> <img src="GallatinValley.jpg" style="margin:20px"/> </div>
Требуемый эффект к текстовой строке и изображению был создан с помощью контейнерного тега <div>. В данном случае эффект сияния окружает оба элемента; поэтому используется стиль margin, чтобы создать достаточное для сияния свободное окружающее пространство вокруг всех четырех сторон элементов.