|
Не обнаружил проекты, которые используются в примерах в лекции, также не увидел список задач. |
Организация интерфейса и рисование в формах
Событие Paint
Вызов метода DrawWeb добавлен еще и в обработчик события Paint:
protected override void OnPaint(System.Windows.Forms.PaintEventArgs e)
{
pen = SystemPens.ControlText;
DrawWeb();
Debug.WriteLine(count++);
}Говоря о рисовании, нельзя не упомянуть о событии Paint. Оно возникает всякий раз, когда область, в которой происходило рисование, повреждена. Причины этого могут быть разные - пользователь свернул форму, изменил ее размеры, произошло перекрытие другой формой, был вызван метод Invalidate - во всех этих случаях требуется перерисовать область. Тогда-то и возникает событие Paint, в задачу его обработчика входит перерисовка поврежденной области. Первый раз событие Paint возникает при открытии формы. Переменная count, введенная нами, позволяет в режиме отладки подсчитывать число вызовов события Paint.
Событие Paint подключают обычно не так, как это делалось, например, для события MouseMove. Вместо этого переопределяют родительский метод OnPaint. (Как переопределяются родительские методы группы On, занимающиеся обработкой событий, другие методы классов родителей и базовых интерфейсов? В режиме проектирования в окне классов, отражающем структуру класса, нужно выбрать соответствующий класс (в нашем случае класс формы BezierWeb), раскрыть узел BasesAndInterfaces этого класса и из появившегося списка всех наследованных свойств и методов выбрать нужный (в нашем случае метод OnPaint ). В результате появится заготовка для переопределения метода.)
В данном контексте перерисовка сводится, как это обычно делается, к вызову метода, выполняющего рисование. Для повышения эффективности можно анализировать поврежденную область и выполнять рисование только в ее пределах.
Закончим на этом с рисованием пером и перейдем к рассмотрению рисования кистью.
Кисти и краски
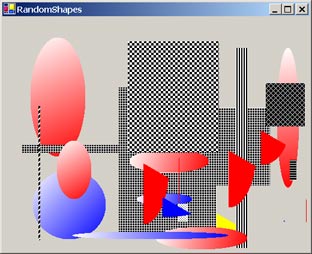
Создадим в нашем проекте новую форму RandomShapes, в которой будем рисовать и закрашивать геометрические фигуры трех разных типов - эллипсы, сектора, прямоугольники. Для каждого типа фигуры будем использовать свой тип кисти: эллипсы будем закрашивать градиентной кистью, сектора - сплошной, а прямоугольники - узорной. Цвет фигуры, ее размеры и положение будем выбирать случайным образом. Рисование фигур будет инициироваться в обработчике события Click. При каждом щелчке кнопкой мыши на форме будут рисоваться три новых экземпляра фигур каждого типа. В отличие от кривых Безье, старые фигуры стираться не будут.
На рис. 24.15 показана форма после нескольких щелчков кнопки мыши. Конечно, черно-белый рисунок в книге не может передать цвета, особенно смену оттенков для градиентной кисти. На экране дисплея или цветном рисунке все выглядит красивее.
А теперь приведем программный код, реализующий рисование. Начнем, как обычно, с полей класса:
//fields int cx,cy; Graphics graph; Brush brush; Color color; Random rnd;
Инициализация полей производится в методе MyInit, вызываемом конструктором класса:
void MyInit()
{
cx = ClientSize.Width;
cy = ClientSize.Height;
graph = CreateGraphics();
rnd = new Random();
}Рассмотрим теперь основной метод, реализующий рисование фигур различными кистями:
void DrawShapes()
{
for(int i=0; i<3; i++)
{
//выбирается цвет - красный, желтый, голубой
int numcolor = rnd.Next(3);
switch (numcolor)
{
case 0:
color = Color.Blue; break;
case 1:
color = Color.Yellow; break;
case 2:
color = Color.Red; break;
}
//градиентной кистью рисуется эллипс,
//местоположение случайно
Point top = new Point(rnd.Next(cx), rnd.Next(cy));
Size sz = new Size(rnd.Next(cx-top.X), rnd.Next(cy-top.Y));
Rectangle rct = new Rectangle(top, sz);
Point bottom = top + sz;
brush = new LinearGradientBrush(top, bottom,
Color.White,color);
graph.FillEllipse(brush,rct);
//сплошной кистью рисуется сектор,
//местоположение случайно
top = new Point(rnd.Next(cx), rnd.Next(cy));
sz = new Size(rnd.Next(cx-top.X), rnd.Next(cy-top.Y));
rct = new Rectangle(top, sz);
brush = new SolidBrush(color);
graph.FillPie(brush,rct,30f,60f);
//узорной кистью рисуется прямоугольник,
//местоположение случайно
top = new Point(rnd.Next(cx), rnd.Next(cy));
sz = new Size(rnd.Next(cx-top.X), rnd.Next(cy-top.Y));
rct = new Rectangle(top, sz);
HatchStyle hs = (HatchStyle)rnd.Next(52);
brush = new HatchBrush(hs,Color.White, Color.Black);
graph.FillRectangle(brush,rct);
}
}Приведу некоторые комментарии в дополнение к тем, что встроены в текст метода. Здесь многое построено на работе со случайными числами. Случайным образом выбирается один из возможных цветов для рисования фигуры, ее размеры и положение. Наиболее интересно рассмотреть создание кистей разного типа. Когда создается градиентная кисть.
brush = new LinearGradientBrush(top, bottom, Color.White,color);
то нужно в конструкторе кисти задать две точки и два цвета. Точки определяют интервал изменения оттенков цвета от первого до второго. В начальной точке имеет место первый цвет, в конечной - второй, в остальных точках - их комбинация. Разумно, как это сделано у нас, в качестве точек выбирать противоположные углы прямоугольника, ограничивающего рисуемую фигуру.
Наиболее просто задается сплошная кисть:
brush = new SolidBrush(color);
Для нее достаточно указать только цвет. Для узорной кисти нужно задать предопределенный тип узора, всего их возможно 52. В нашем примере тип узора выбирается случайным образом:
HatchStyle hs = (HatchStyle)rnd.Next(52); brush = new HatchBrush(hs,Color.White, Color.Black);
Помимо первого аргумента, задающего тип узора, указываются еще два цвета - первый определяет цвет повторяющегося элемента, второй - цвет границы между элементами узора.
Непосредственное рисование кистью осуществляют методы группы Fill:
graph.FillEllipse(brush,rct); graph.FillPie(brush,rct,30f,60f); graph.FillRectangle(brush,rct);
Первый аргумент всегда задает кисть, а остальные зависят от типа рисуемой фигуры. Как правило, всегда задается прямоугольник, ограничивающий данную фигуру.
Вызов метода DrawShapes, как уже говорилось, встроен в обработчик события Click формы RandomShapes:
private void RandomShapes_Click(object sender, System.EventArgs e)
{
DrawShapes();
}На этом поставим точку в рассмотрении данной темы. По сути, этим завершается и наш учебный курс. В последней лекции будет рассмотрен некоторый заключительный проект.