|
Не обнаружил проекты, которые используются в примерах в лекции, также не увидел список задач. |
Организация интерфейса и рисование в формах
Организация меню в формах
Важными атрибутами интерфейса являются меню и инструментальные панели с кнопками. Рассмотрим, как организуются эти элементы интерфейса в формах. Меню и панели с кнопками можно создавать как вручную в режиме проектирования, так и программно.
Несколько слов о терминологии. Когда мы говорим о меню, то имеем в виду некоторую структуру, организованную в виде дерева. Меню состоит из элементов меню, часто называемых пунктами меню. Каждый пункт - элемент меню - может быть либо меню ( подменю ), состоящим из пунктов, либо быть конечным элементом меню - командой, при выборе которой выполняются определенные действия. Главным меню называется строка, содержащая элементы меню верхнего уровня и обычно появляющаяся в вершине окна приложения - в нашем случае, в вершине формы. Как правило, главное меню всегда видимо, и только оно видимо всегда. Можно из главного меню выбрать некоторый элемент, и, если он не задает команду, под ним появятся пункты меню, заданные этим элементом - говорят, что появляется выпадающее меню. Поскольку каждый из пунктов выпадающего меню может быть тоже меню, то при выборе этого пункта соответствующее выпадающее меню появляется слева или справа от него.
Кроме структуры, заданной главным меню, в форме и в элементах управления разрешается организовывать контекстные меню, появляющиеся (всплывающие) при нажатии правой кнопки мыши.
Создание меню в режиме проектирования
Для построения в режиме проектирования главного меню и связанной с ним структуры достаточно перетащить на форму элемент управления, называемый MainMenu. (В Visual Studio 2005 элемент управления для создания меню называется MenuStrip, а для создания инструментальных панелей - ToolStrip.)
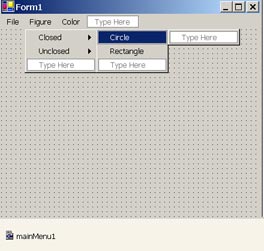
После перетаскивания метка с изображением этого элемента управления появляется ниже формы, а на форме появляется элемент меню с информационным полем, в котором можно задать название пункта меню, и двумя указателями на правого брата и старшего сына, позволяющими перейти к следующему пункту меню того же уровня или опуститься на нижний уровень. Технология создания меню вручную интуитивно ясна и не вызывает обычно никаких проблем. На рис. 24.9 показан процесс создания меню.
Рассмотрим пример, в котором главное меню содержит 3 пункта - File, Figure, Color. Меню File содержит две команды - Open и Save. Меню Figure состоит из двух пунктов - Closed и Unclosed, первый из которых содержит две команды - Circle и Rectangle, второй содержит одну команду - Line. Пункт Color главного меню в данном случае является командой и не содержит выпадающего меню. Полагаю, что для демонстрации возможностей этой структуры вполне достаточно. Создать ее вручную - минутное дело. Содержательный пример появится в следующей заключительной главе, а в этой ограничимся демонстрационной версией.
Посадим на форму еще один элемент управления - текстовое окно - и свяжем с командами меню обработчики события Click. Для команд Open, Save и Color, имеющих общепринятый смысл, обработчики будут открывать соответствующие этим командам диалоговые окна, позволяющие в диалоге с пользователем открыть файл, сохранить файл и выбрать подходящий цвет. Диалоговые окна - это важный элемент организации интерфейса, который, пользуясь случаем, хочется продемонстрировать.
Связывание команды меню с обработчиком события в режиме проектирования выполняется стандартным образом - выделяется соответствующая команда меню, затем в окне Properties щелкается значок молнии и из списка событий выбирается событие Click, после чего открывается заготовка обработчика события, заполняемая нужным кодом.
Вот как выглядят обработчики события Click команд Open, Save и Color:
private void menuItem4_Click(object sender, System.EventArgs e)
{
OpenFileDialog openFileDialog1 = new OpenFileDialog();
openFileDialog1.ShowDialog();
//код, показывающий, что делать с открытым файлом
textBox1.Text = "Открытие Файла!";
}
private void menuItem10_Click(object sender, System.EventArgs e)
{
SaveFileDialog saveFileDialog1 = new SaveFileDialog();
saveFileDialog1.ShowDialog();
//код, анализирующий результат операции сохранения файла
textBox1.Text = "Сохранение Файла!";
}
private void menuItem3_Click(object sender, System.EventArgs e)
{
ColorDialog colorDialog1 = new ColorDialog();
if (colorDialog1.ShowDialog()== DialogResult.OK)
this.textBox1.BackColor =colorDialog1.Color;
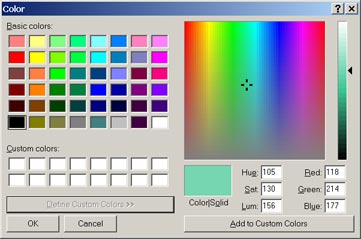
}На рис. 24.10 показано диалоговое окно для выбора цвета, открытое при выборе команды Color.
Для полноты картины зададим обработчики событий для команд меню Circle, Rectangle, Line, не выполняющие пока содержательной работы, а лишь информирующие о намерениях:
private void menuItem7_Click(object sender, System.EventArgs e)
{
textBox1.Text = "Рисование круга!";
}
private void menuItem8_Click(object sender, System.EventArgs e)
{
textBox1.Text = "Рисование прямоугольника!";
}
private void menuItem9_Click(object sender, System.EventArgs e)
{
textBox1.Text = "Рисование прямой!";
}Закончу на этом рассмотрение процесса создания меню в режиме проектирования, опуская ряд деталей, например, возможность задания горячих клавишей для элементов меню.
Классы меню
Все, что можно делать руками, можно делать программно. Рассмотрим классы, используемые при работе с меню. Основным родительским классом является класс Menu, задающий базовую функциональность трех своих потомков - классов MainMenu, ContextMenu и MenuItem. Класс MenuItem задает элемент меню, который, напомню, сам может являться меню ( подменю ). Свойство MenuItems, которым обладают все классы меню, возвращает коллекцию MenuItems из элементов меню класса MenuItem. С коллекцией можно работать обычным образом. Создание меню означает создание объектов контейнерных классов MainMenu и ContextMenu и множества объектов класса MenuItem. Последние добавляются в коллекцию либо контейнерных классов, либо в коллекцию соответствующих элементов MenuItem. Созданные объекты классов MainMenu и ContextMenu связываются со свойствами формы - Menu и ConextMenu. Проанализируем код, созданный в процессе проектирования Дизайнером Меню и Дизайнером Формы для нашего примера.
Вот какие поля формы, задающие объекты меню, были сформированы:
private System.Windows.Forms.MainMenu mainMenu1; private System.Windows.Forms.MenuItem menuItem1; //другие элементы меню private System.Windows.Forms.MenuItem menuItem10;
Основной код, создаваемый дизайнерами, помещается в метод InitializeComponent. Приведу лишь фрагменты этого кода:
this.mainMenu1 = new System.Windows.Forms.MainMenu();
this.menuItem1 = new System.Windows.Forms.MenuItem();
...
// mainMenu1
this.mainMenu1.MenuItems.AddRange(new
System.Windows.Forms.MenuItem[]
{this.menuItem1,this.menuItem2,this.menuItem3});
// menuItem1
this.menuItem1.Index = 0;
this.menuItem1.MenuItems.AddRange(new System.Windows.Forms.MenuItem[]
{this.menuItem4,this.menuItem10});
this.menuItem1.Text = "File";
...
// menuItem4
this.menuItem4.Index = 0;
this.menuItem4.Text = "Open";
this.menuItem4.Click += new System.EventHandler(this.menuItem4_Click);
...
// Form1
...
this.Controls.AddRange(new System.Windows.Forms.Control[] {
this.textBox1});
this.Menu = this.mainMenu1;
this.Name = "Form1"; this.Text = "Form1";Надеюсь, что данный программный код прозрачен и не требует дополнительных комментариев.