Основы Microsoft Silverlight 3.0
Примечание
Данный блок лекций по технологии Silverlight ( "Основы Microsoft Silverlight 3.0" , "Использование Visual Studio с Silverlight" , "Элемент управления браузера Silverlight" ) описывает технологию версии 3.0, однако заметим, что все сказанное в них, справедливо и для последующих версий.
Введение в Silverlight
Microsoft Silverlight - это кросс-браузерная, кросс-платформенная технология для разработки богатых интерактивных Web приложений (RIA — Rich Interactive Applications) следующего поколения. Не смотря на то, что Silverlight основан на технологии Microsoft .NET, он не требует установки полного .NET Framework какой-либо версии
Silverlight приложения работают в таких браузерах, как Internet Explorer, Firefox и Safari. Из операционных систем поддерживается не только Windows, но и MacOS X для которой Microsoft выпускает официальный дистрибутив, а благодаря проекту Moonlight по соглашению Novell с Microsoft, Silverlight работает и на Linux. Также Silverlight в скором времени будет работать на мобильных устройствах с Windows Mobile и на смартфонах от Nokia.
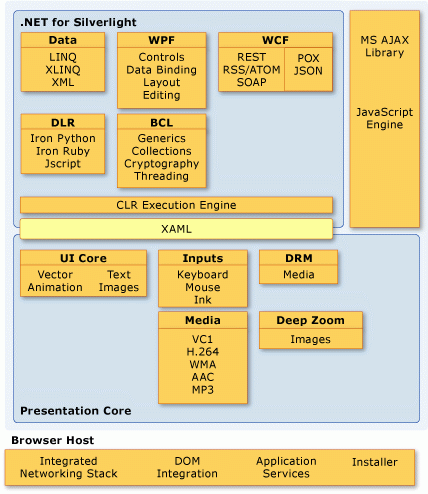
Архитектура Silverlight
Основным механизмом программирования поведения приложения Silverlight в браузере является прикладной программный интерфейс (application programming interface (API) объектной модели документов (Document Object Model (DOM) JavaScript. Он позволяет перехватывать пользовательские события, возникающие в приложении (такие как перемещения мыши или щелчки определенного элемента), и вызывать код, определяющий реакцию на них. С помощью методов JavaScript DOM можно манипулировать элементами XAML, например, управлять воспроизведением мультимедиа или анимацией.
Для создания еще более насыщенного и функционального интерфейса доступны все возможности .NET Framework CLR. Помимо того, что можно сделать в JavaScript, данная возможность предлагает множество пространств имен и элементов управления, поставляемых как часть .NET Framework, что позволяет делать вещи, которые было очень сложно, или вообще невозможно, реализовать в JavaScript. Например, доступ к данным с помощью ADO.NET и LINQ, обмен информацией с Веб-сервисами, создание и использование пользовательских элементов управления и т.д.
Кроме того, среда формирования представления поставляется вместе с компонентами, необходимыми для обеспечения возможности воспроизведения в браузере файлов таких форматов, как H264, Windows Media Video (WMV), Windows Media Audio (WMA) и MP3, без всяких внешних зависимостей. Так, например, пользователям Macintosh не нужен проигрыватель Windows Media Player для воспроизведения WMV-содержимого, достаточно одного Silverlight. Основой всей среды формирования представления является код представления, и он управляет всем процессом визуализации. Все это встроено в подключаемый модуль браузера, поддерживающий основные браузеры Windows и Macintosh.
В основе выполняющегося в браузере приложения обычно лежит HTML. Эта разметка содержит вызовы для создания экземпляров подключаемого модуля Silverlight. При взаимодействии с приложением Silverlight пользователи генерируют события, которые могут быть обработаны функциями JavaScript или .NET Framework. В свою очередь, код программы может вызывать методы элементов содержимого Silverlight для управления ими, добавления нового или удаления существующего содержимого. Наконец, подключаемый модуль может читать и формировать визуальное представление XAML. Сам XAML может быть встроен в страницу, существовать как внешний статический файл или как динамический XAML, возвращаемый сервером.
Обзор XAML
XAML – это язык на основе XML, который может использоваться для определения графических ресурсов, пользовательских интерфейсов, поведений, анимации и много другого. Он был представлен корпорацией Майкрософт как язык разметки, используемый в Windows Presentation Foundation, технологии для рабочей среды, являющейся частью .NET Framework 3.0. Он предназначен для упрощения совместной работы проектировщиков и разработчиков при создании приложений.
Обычно проектировщики использовали один набор средств и ресурсов для создания приложений, а разработчики – свои собственные средства. Несовпадение используемых наборов средств может отрицательно повлиять на создаваемое приложение. Корпорация Майкрософт представила новый набор средств Expression, в частности Microsoft Expression® Design и Microsoft Expression Blend, чтобы проектировщики могли компилировать графические артефакты и пользовательские интерфейсы соответственно, выражая конечный результат в XAML, который может использовать разработчик для создания приложения.
XAML, используемый в первом выпуске Silverlight, отличается от используемого в Windows Presentation Foundation тем, что является веб-ориентированным подмножеством полного XAML, доступного для настольных систем. По существу, если вы знакомы с XAML для Windows Presentation Foundation, вы заметите отсутствующие компоненты, например тег <Window>, ресурсы страниц, привязку данных, и обратите внимание на насыщенную модель управления.
В XAML элементы определяются с помощью тегов языка XML. На уровне корня любого документа Silverlight находится тег Canvas, определяющий пространство, в котором будут отрисованы элементы пользовательского интерфейса. В этом теге Canvas должны содержаться объявления пространства имен XML, необходимые Silverlight.
<Canvas
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
</Canvas>У тега Canvas может быть один или несколько дочерних тегов, включая дочерние теги Canvas, которые могут создавать собственные дочерние теги. Дочерние для Canvas теги имеют относительные положения к родительскому тегу Canvas, а не к корневому тегу Canvas. Вот пример Canvas, содержащего прямоугольник, размещенным в 25 пикселях от верхнего левого угла родительского объекта.
<Canvas Width="250" Height="200">
<Rectangle Canvas.Top="25" Canvas.Left="25"
Width="200" Height="150" Fill="Black" />
</Canvas>Внутреннее устройство XAML
XAML Silverlight поддерживает ряд фигур, которые могут быть скомпонованы в сложные объекты. Основные поддерживаемые фигуры – прямоугольник, эллипс, линия, многоугольник, ломаная линия и путь. Названия большинства фигур ясно говорят об их назначении. Ломаная линия позволяет определить ряд соединенных линейных сегментов. Путь позволяет определить нелинейный путь (похожий на кривую) на Canvas.
Кисти определяют способ рисования объектов на экране. Их содержимое рисуется с помощью метода Fill (Заливка), а контуры рисуются с помощью метода Stroke (Мазок). Существуют сплошные кисти, градиентные кисти и кисти в виде изображений. Сплошные кисти реализуются с использованием определенного цвета или атрибута заливки (например, в предыдущем примере использовалось Fill="Black" ) или с использованием SolidColorBrush в качестве вложенного свойства следующим образом.
<Rectangle Canvas.Top="25" Canvas.Left="25"
Width="200" Height="150">
<Rectangle.Fill>
<SolidColorBrush Color="Black" />
</Rectangle.Fill>
<Rectangle>Цвета определяются по именам (поддерживается 141 имя цвета) или с помощью шестнадцатеричного определения RGB.
Градиентные кисти реализуются с помощью определения диапазона градиента или с помощью ряда точек градиента в нормализованном пространстве. Например, необходим линейный градиент справа налево, изменяющийся с черного до белого цветов в оттенках серого цвета. Необходимо указать точку градиента 0 (начало нормализованной линии), являющейся черной, и точку градиента 1 (конец нормализованной линии), которая является белой. Затем Silverlight создаст градиент. Градиенты также могут быть нарисованы в двухмерном пространстве с нормализованным прямоугольником, определяющим пространство (0,0 – левый верхний угол, 1,1 – нижний правый угол). Для определения прямоугольника с двухмерным градиентом красного цвета в верхнем левом углу, черного цвета в нижнем правом углу и плавным переходом между цветами можно использовать следующий код XAML.
<Rectangle Width="200" Height="150" >
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<LinearGradientBrush.GradientStops>
<GradientStop Color="Red" Offset="0" />
<GradientStop Color="Black" Offset="1" />
</LinearGradientBrush.GradientStops>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>Объекты также могут быть нарисованы с помощью ImageBrushes, а изображение будет обрезано или растянуто при необходимости. Например, можно указать заливку эллипса при использовании ImageBrush с помощью следующего кода XAML.
<Ellipse Width="200" Height="75" >
<Ellipse.Fill>
<ImageBrush ImageSource="http://.../logo.jpg" />
</Ellipse.Fill>
</Ellipse>Текст отображается в XAML с помощью тега TextBlock. Это предоставляет возможность управления свойствами текста, такими как содержание, шрифт, размер, перенос и другими. Вот несколько примеров.
<TextBlock>Hello</TextBlock> <TextBlock FontSize="18">Hello</TextBlock> <TextBlock FontFamily="Courier New">Hello</TextBlock> <TextBlock TextWrapping="Wrap" Width="100"> Hello there, how are you? </TextBlock>
Кроме того, Silverlight поддерживает события клавиатуры, которые могут использоваться для реализации ввода текста. Событие клавиатуры ( KeyDown или KeyUp ) можно определить в корневом элементе и использовать аргументы события для установления нажатой клавиши.