Отладка и профилирование JavaSсript с помощью инструментов разработчика в IE8
Вызовем средства разработки с помощью горячей клавиши F12 или вкладка меню "Сервис"-> "Средства разработчика":
В появившемся окне выберем вкладку "Сценарий":
Любая ошибка во время выполнения приводит к тому, что отладчик автоматически останавливается в месте возникновения ошибки. Windows Internet Explorer остановится и выделит строку, вызвавшую ошибку, в окне просмотра исходного кода.
Кроме того, выбрать место прерывания выполнения можно при помощи установки точки останова. При наличии точки останова исполнение сценария приостанавливается на строчке, находящейся непосредственно перед точкой останова. В окне просмотра исходного кода подсвечивается следующая исполняемая строчка.
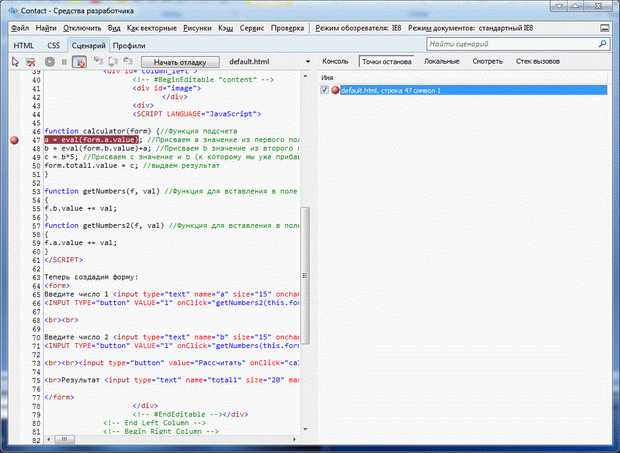
Установим точки остановки (Break Point):
После чего запускаем отладку с помощью кнопки F12 или "Начать отладку", после чего свернем окно: "Средства разработки" и введем значения в форму калькулятора, и нажмем кнопку "Рассчитать":
После чего откроется окно отладчика:
Прохождение по коду программы осуществляется с помощью кнопок или соотвестующих им горячих клавиш:
Теперь более подробно рассмотрим вкладки:
Во вкладке "Консоль" можно отрабатывать свой скрипт:
Результат: