Урок 7: Создание приложения для расчета стоимости путешествий
Одно из наиболее значимых преимуществ динамических веб-сайтов заключается в том, что они могут содержать приложения с самообслуживанием. Приложения с самообслуживанием выгодны как владельцам сайта, так и клиентам. Клиентам не нужно набирать телефонный номер, нажимать последовательность цифр ("пожалуйста, нажмите клавишу 3"), бесконечно ожидать, пока возьмут трубку и произнесут традиционный рефрен ("Ваш звонок очень важен для нас") или получить "приятное" известие, что офис закрылся 3 часа назад. Компания получает меньше входящих звонков, а, следовательно, меньше счетов за телефон и дополнительное рабочее время. При этом компания способна обслуживать клиентов круглосуточно в течение 7 дней в неделю.
В этом уроке будет создано приложение для расчета стоимости тура, с помощью которого посетитель сайта сможет оценить стоимость путешествия с учетом взрослых и детей. ASP, ColdFusion и PHP применяются в данном случае для умножения стоимости тура на число детей и взрослых. В итоге, получается общая стоимость, которая и выводится в формате валюты.
Полностью наш программный калькулятор начнет функционировать только в конце "Завершение создания приложения для расчета стоимости путешествий" , поскольку в его сценарии задействованы цены, динамически извлекаемые из базы данных. Но в данном уроке будет создана основная часть приложения, а для проверки работы приложения временно будут заданы фиксированные цены.
увеличить изображение
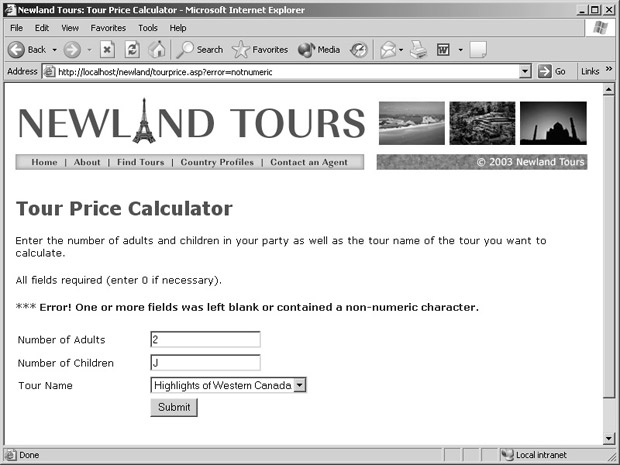
Рис. 7.1. Создаваемое приложение позволяет посетителям производить необходимые расчеты и при этом проверяет правильность вводимой информации, сообщая, если допущена ошибка
Но и это еще не все. Во время урока будет написан сценарий для проверки правильности заполнения формы, – на этот раз, при помощи кода ASP, ColdFusion и PHP. Это позволит провести тестирование на стороне сервера, а не на стороне клиента, как в "Отправка электронной почты с помощью веб-формы" . Помимо этого, будет создан класс для таблицы стилей и написан код для ASP, ColdFusion или PHP, позволяющий управлять отображением страницы в зависимости от условий: если посетитель не заполнил форму, то появится временно скрытое сообщение об ошибке, встроенное в HTML-код.
Что будет изучаться:
- создание простого приложения с самообслуживанием;
- получение и обработка данных формы;
- отображение стоимости в формате валюты при помощи встроенной функции;
- проверка формы на стороне сервера;
- создание класса каскадных таблиц стилей CSS;
- создание условной области HTML.
Время выполнения
На выполнение этого урока потребуется приблизительно два часа.
Файлы урока
Исходные файлы:
Lesson07/Start/newland/generic_template.asp
Lesson07/Start/newland/contact.asp
Lesson07/Start/newland/newland.css
Итоговые файлы:
Lesson07/Complete/newland/tourprice.asp
Lesson07/Complete/newland/tourprice_processor.asp
Lesson07/Complete/newland/newland.css
Создание страниц
Для создания приложения необходимы две страницы, наполненные статическим содержимым. В дальнейшем вместо статического кода постепенно будет добавляться динамический. Однако в этом упражнении на страницу помещается обычный HTML-код.
-
Откройте файл generic_template.asp и сохраните его как tourprice_processor.asp , а затем сохраните его снова как tourprice.asp.
В итоге, будут получены две страницы, выполненные на основе шаблона. Страница tourprice.asp остается открытой.
-
На панели инструментов измените заголовок страницы (текстовое поле Title [Заголовок]) на "Newland Tours:Tour Price Calculator" ("Newland Tours: Калькулятор для расчета стоимости тура"). На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста страницы введите следующий текст:
Enter the number of adults and children in your party as well as the tour name of the tour you want to calculate.(Введите количество взрослых и детей для тура, стоимость которого вы хотите рассчитать.)
All fields required (enter 0 if necessary). (Все поля являются обязательными [при необходимости введите 0]).
Ниже будет создана форма, но в данный момент все необходимые действия над страницей завершены.
-
Сохраните и закройте tourprice.asp . Откройте tourprice_processor.asp.
Изменения для второй страницы подобны изменениям для первой.
-
На панели инструментов измените заголовок страницы на "Newland Tours:Tour Price Calculator". На самой странице измените заменитель заголовка на "Tour Price Calculator". После этого на место заменителя текста поместите следующий текст:
The estimated cost of your tour is XXX. (Стоимость вашего тура составляет XXX.)
Prices include hotel, accommodation, and travel expenses during the tour. They do not include airfare to the starting destination. (В стоимость включены расходы на оплату отеля [включая питание и разные услуги], а также путевые расходы. В эту стоимость не входит стоимость авиабилетов.)
Calculate another tour. (Рассчитайте стоимость другого тура.)
Contact one of our qualified agents.(Свяжитесь со специалистами нашей компании.)
Позже в этом уроке вместо замещающего текста в виде литеральной строки "XXX" будет помещена итоговая сумма, вычисленная с помощью сценария ASP, ColdFusion или PHP.
-
Выделите замещающий текст "XXX" и нажмите кнопку B на панели Property Inspector (Инспектор свойств), чтобы выделить текст с помощью полужирного начертания.
Тот факт, что значение будет динамически генерироваться при помощи ASP, не означает, что выводимый текст нельзя форматировать.
Как ни удивительно, вместо того, чтобы как обычно поместить текст между тегами <strong>, Dreamweaver поместит его между тегами <span class="author">. Для выделения текста посредством полужирного начертания Dreamweaver предлагает применить созданный до этого класс. Хотя в данном случае это изменение довольно безвредно, оно может запутать пользователей, использующих экранный диктор. Поскольку сайт не будет открыт для общего доступа, можно оставить все без изменений, а для того, чтобы исправить неточность, следует в области кода заменить <span class="author"> и </span> на <strong> и </strong>.
-
Выделите слово "Calculate" ("Вычислить"), а затем при помощи панели Property Inspector (Инспектор свойств) присоедините к нему ссылку на страницу tourprice.asp . Выделите слово "Contact" и прикрепите к нему ссылку на страницу contact.asp .
Так, за исключением вставки вместо заменителя требуемого текста, визуальный макет страницы практически готов. Позже в этом уроке к ней будут добавлены два важных участка кода – сценарий проверки правильности заполнения формы, выполняемый на стороне сервера, и калькулятор для расчета стоимости, однако этот код будет невидим для посетителей.
- Сохраните и закройте tourprice_processor.asp.