| Россия |
Урок 7: Создание приложения для расчета стоимости путешествий
Создание формы
В этом упражнении будет создана форма для ввода данных, необходимых для расчета стоимости тура с помощью сценария. При создании формы следует обратить внимание на два момента. Форма содержит вложенную таблицу, используемую для форматирования. Этот прием применялся в уроке 6 при создании формы для отправки сообщений. Второй момент – это использование раскрывающегося списка.
-
Откройте файл tourprice.asp . Поместите курсор в конец строки с текстом All fields required (Все обязательные поля) – сразу после точки. В разделе Forms (Формы) на панели Insert (Вставка) щелкните на кнопке Form (Форма). После этого на панели Property Inspector (Инспектор свойств) присвойте форме имя frm_tourprice , а затем в раскрывающемся списке Action (Действие) укажите файл tourprice_processor.asp , а в поле со списком Method (Метод) выберите POST.
Поскольку форма не содержит полей и кнопки Submit, она совершенно бесполезна, – но это только начало.
Пунктирной линией обозначены границы формы.
-
Поместите курсор внутри формы, а в категории Tables (Таблицы) на панели Insert (Вставка) щелкните на кнопке Table (Таблица). В открывшемся диалоговом окне укажите следующие параметры:
Rows: 4 (Строк: 4) Columns: 2 (Столбцов: 2) Width: 60 Percent (Толщина: 60 процентов) Border: 0 (Толщина границы: 0) Cell Padding: 3 (Заполнение ячейки: 3) Cell Spacing: 0 (Расстояние между ячейками: 0)
После этого форма растянется, чтобы вместить созданную таблицу.
-
В три верхние ячейки левого столбца введите следующие надписи: "Number of Adults" ("Количество взрослых"), "Number of Children" ("Количество детей"), "Tour Name" ("Название тура"). В ячейки правого столбца при помощи категории Forms (Формы) на панели Insert (Вставка) сверху вниз вставьте текстовое поле (text field), а затем другое текстовое поле. Кроме этого, добавьте раскрывающийся список или ниспадающее меню (list/menu), а после этого – кнопку Submit (button).
Категория Forms (Формы) позволяет создавать формы в считанные секунды. Однако каждый элемент формы нужно еще настроить.
-
Выделите первое текстовое поле и на панели Property Inspector (Инспектор свойств) присвойте ему имя numAdults . Таким же образом следует назначить имя второму текстовому полю numChildren .
Следует помнить, что имена полей – это имена переменных, которые применяются в динамических сценариях для извлечения данных из формы. Поэтому важно присваивать полям осмысленные имена.
-
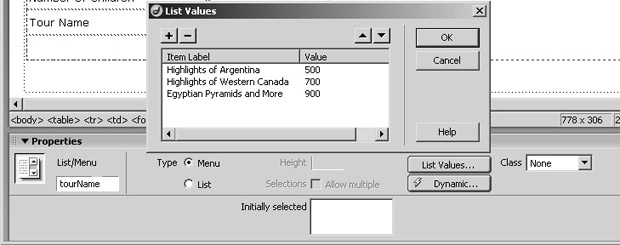
Выделите список и на панели Property Inspector (Инспектор свойств) присвойте ему имя tourName , а потом щелкните на кнопке List Values (Значения списка). В одноименном диалоговом окне List Values щелкните в строке под надписью Item Label (Надпись элемента) и введите текст "Highlights of Argentina" ("Достопримечательности Аргентины"). Нажмите клавишу (Tab) и введите "500". Нажимая (Tab) для перехода между полями, введите "Highlights of Western Canada", "700", "Egyptian Pyramids and More" и "900".
Проще всего понять действия, произведенные в этом шаге, сравнив меню форм с текстовыми полями. При создании текстового поля ему присваивается имя. После того, как пользователь вводит данные в текстовое поле, они становятся значением этого поля. Так, например, текстовое поле firstName, создаваемое в предыдущих уроках, перемещало любое введенное пользователем значение на вторую страницу, в которой происходит сбор и отображение данных формы.
Меню работают по несколько другому принципу. Как и в случае с текстовыми полями им присваиваются имена, в которых хранятся соответствующие данные. Так, на странице, обрабатывающей эту форму, данные меню будут извлечены кодом Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP).
На этом сходство заканчивается. Ниспадающие меню не дают столько свободы, сколько текстовые поля. Здесь пользователь выбирает из ограниченного числа вариантов, определенного разработчиком. Варианты, из которых будет выбирать пользователь, задаются в столбце Item Label (Надпись элемента) диалогового окна List Values (Значения списка). В столбце Value (Значение) указываются соответствующие вариантам значения, которые пересылаются вместе с остальными данными формы. Таким образом, если посетитель выберет вариант Egyptian Pyramids and More (Египетские пирамиды и прочие достопримечательности), при использовании кода Request.Form("tourName") (ASP), #form.tourName# (ColdFusion) или $_POST['tourName'] (PHP) будет извлечено значение 900. Значения в списке будут использоваться при создании сценария расчетов.
Надпись к элементу списка (item label) не пересылается на следующую страницу вместе с данными формы. Она применяется в форме для того, чтобы посетитель мог сделать выбор. Надписи к элементам и сами значения отделены друг от друга, поскольку нередко требуется переслать в сценарий значение, отличное от надписи по типу. При проведении математических расчетов требуется не строковое, а числовое значение.
На самом деле, Newland Tours проводит гораздо больше путешествий. Вводить каждое по отдельности было бы довольно утомительно. Помимо этого, каждый раз для добавления или удаления путешествия приходится открывать диалоговое окно List Values (Значения списка) и производить нужные изменения. Существует более приемлемый вариант – это динамическая загрузка надписей и их значений для автоматического формирования этого меню при загрузке страницы. О том, как это сделать, говорится в "Завершение создания приложения для расчета стоимости путешествий" . Но сейчас, при создании основного механизма приложения, эти значения останутся жестко заданными.
Существует еще одна проблема. Если в этот момент посетитель выберет вариант Egyptian Pyramids and More, то на обработку будет отправлено только значение 900. Это значение можно умножить на число взрослых и детей, но нет возможности отправить отдельные значения для каждой группы. Вообще итоговая стоимость должна рассчитываться на основе цен отдельно для взрослых и для детей. Эта проблема также будет решена в "Завершение создания приложения для расчета стоимости путешествий" путем извлечения соответствующих значений из базы данных.
-
Сохраните страницу tourprice.asp и нажмите клавишу (F12), чтобы протестировать ее в браузере.
Форма готова к использованию. Однако прежде, чем переходить к созданию кода, выполняемого на стороне сервера, следует проверить в браузере ее внешний вид. Если нажать кнопку Submit, откроется страница tourprice_processor.asp, но она все еще статична.
По завершении закройте документ tourprice.asp.