|
Даю задания для студентов. Они хотят повторно пройти курс. Как отписаться от выполненного курса, что бы пройти его заново? |
Опубликован: 29.08.2012 | Доступ: платный | Студентов: 401 / 0 | Длительность: 08:05:00
Специальности: Разработчик интернет-проектов
Практическая работа 4:
Визуализации данных с помощью технологии jQuery
< Практическая работа 3 || Практическая работа 4 || Практическая работа 5 >
Аннотация: На этом занятии мы познакомимся со способами создания диаграмм с помощью технологии jQuery.
На четвертом практическом занятии мы рассмотрели, каким образом можно создавать диаграммы, используя библиотеку jsapi.js компании Google. Существуют другие решения с открытым исходным кодом. В частности, jQuery. Для выполнения данного проекта необходимо скачать пример, находящийся по адресу (https://github.com/em-/jquery-visualize). В файле index.html замените существующий код на следующий:
<html>
<head>
<metahttp-equiv="content-type"content="text/html; charset=utf-8"/>
<title>Пример визуализации данных с помощью технологии jQuery</title>
<linktype="text/css"rel="stylesheet"href="visualize.css"/>
<linktype="text/css"rel="stylesheet"href="visualize-dark.css"/>
<linktype="text/css"rel="stylesheet"href="demopage.css"/>
<scripttype="text/javascript"src="jquery.min.js"></script>
<scripttype="text/javascript"src="visualize.jQuery.js"></script>
<scripttype="text/javascript">
functionisString() {
if (typeof arguments[0] == 'string') returntrue;
if (typeof arguments[0] == 'object') {
var criterion = arguments[0].constructor.toString().match(/string/i);
return (criterion != null);
}
returnfalse;
}
</script>
<scripttype="text/javascript">
$(function () {
$('table.pie').visualize({ type: 'pie' });
$('table.line').visualize({ type: 'line' });
$('table.area').visualize({ type: 'area' });
$('table.bar').visualize({ type: 'bar', barDirection: 'vertical' });
$('table.line_filter').visualize({
type: 'line',
labelFilter: function (label) {
if (!isNaN(label) &&parseFloat(label)) {
vardec = 2;
label = Math.round(label * Math.pow(10, dec)) / Math.pow(10, dec);
return'$ ' + label.toFixed(dec);
}
elseif (isString(label)) {
return (label + '').replace(/^([a-z])|\s+([a-z])/g, function ($1) {
return $1.toUpperCase();
});
}
return label;
}
});
});
</script>
</head>
<body>
<h1>Пример визуализации данных с помощью технологии jQuery</h1>
<tableclass="pie line area bar">
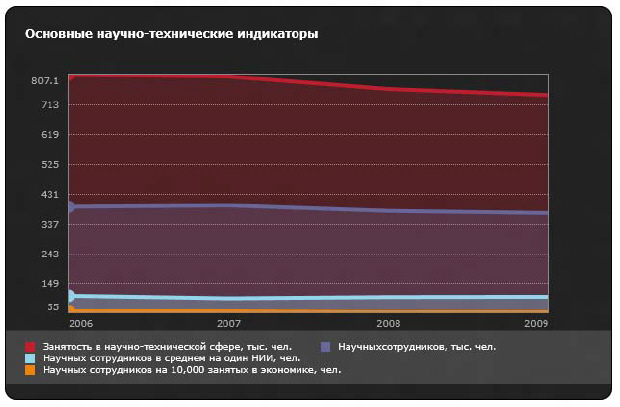
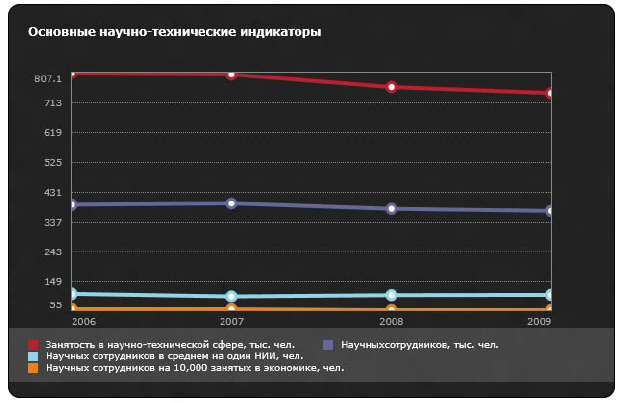
<caption>Основные научно-технические индикаторы</caption>
<thead>
<tr>
<td>Показатель</td>
<th>2006</th>
<th>2007</th>
<th>2008</th>
<th>2009</th>
</tr>
</thead>
<tbody>
<tr>
<th>Занятость в научно-технической сфере, тыс. чел.</th>
<td>807.1</td>
<td>801.1</td>
<td>761.3</td>
<td>742.4</td>
</tr>
<tr>
<th>Научныхсотрудников, тыс. чел. </th>
<td>388.9</td>
<td>392.9</td>
<td>375.8</td>
<td>369.2</td>
</tr>
<tr>
<th>Научных сотрудников в среднем на один НИИ, чел.</th>
<td>107</td>
<td>99</td>
<td>103</td>
<td>104</td>
</tr>
<tr>
<th>Научных сотрудников на 10,000 занятых в экономике, чел.</th>
<td>58</td>
<td>58</td>
<td>55</td>
<td>55</td>
</tr>
</tbody>
</table>
</body>
</html>
Разработайте собственные диаграммы, пользуясь предложенным подходом.
< Практическая работа 3 || Практическая работа 4 || Практическая работа 5 >