Lego Mindstorms NXT 2.0. Обзор
Первая программа
Продолжим создание программы Hello! и тем самым завершим обзор интерфейса среды NXT-G.
Правее палитры программирования находится большая область программирования. Блоки перетаскиваются мышью из палитры на специальную направляющую в виде балки Lego, которая увеличивается с очередным добавленным блоком.
Пример 1.4. Создадим классическую для вхождения в язык программирования программу, которая будет выводить на экран сообщение: Hello, world!
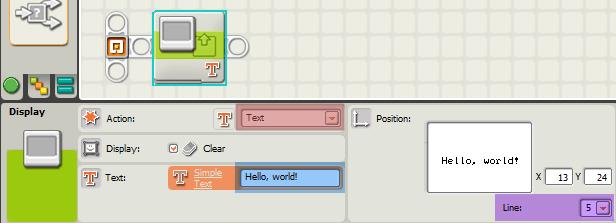
Добавьте на лист программы блок Display из общей палитры. В нижней части окна отображается панель настроек текущего (выделенного) блока. По умолчанию блок настроен на отображение изображений (Action: Image), а именно, улыбающегося смайлика. Смена картинки возможна в свойстве File. Свойство Display позволяет очищать экран (Clear) перед выводом нового изображения.
Нам нужно вывести на экран текст, поэтому изменим свойство Action на Text (Рис. 1.12), заменим текст по умолчанию на Hello, world! и выберем позицию отображения Line - 5 (можно просто щёлкнуть мышью в нужном месте свойства Position или задать необходимые координаты).
Наша программа получилась очень компактной, она полностью умещается на экране. В дальнейшем мы встретимся с более длинным (в прямом смысле этого слова) кодом. Для того, чтобы увидеть код, который не поместился на экране, можно воспользоваться курсорными стрелками. Кроме этого можно щёлкать мышкой по области кода в правом нижнем углу экрана (становится доступной, если щёлкнуть по вкладке с изображением лупы).
Для загрузки и запуска программ на блок NXT в среде NXT-G используются управляющие кнопки или, по-другому, контроллер (Рис. 1.14):
Подключите робот шнуром USB к компьютеру. Включите робот нажатием на оранжевую кнопку. Запустите программу на выполнение при помощи центральной кнопки контроллера. Что Вы увидели? На экране мелькнула надпись Hello! и затем сразу Done. Это означает, что программа Hello! уже завершила свою работу, а Вы этого так и не увидели. Обратите внимание, что сейчас на экране NXT отображается меню Software files.
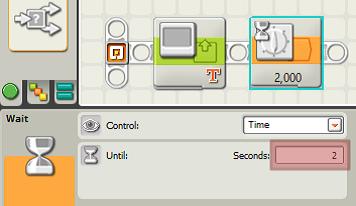
Для того, чтобы успеть увидеть текст на экране NXT до завершения программы, нужно использовать задержку времени. Добавим в программу новый блок Wait и настроим его на отсчёт двух секунд (Рис. 1.15):
Ещё раз запустите программу на выполнение при помощи центральной кнопки контроллера. Теперь текст остаётся на экране в течение двух секунд. Поскольку сейчас на экране NXT активна надпись Run, то можно повторить выполнение программы нажатием на оранжевую кнопку ввода.
Задание 1.8. Создайте новую программу Eyes, в которой на экране NXT будут изображены глаза, смотрящие налево-направо. Используйте файлы Looking left и Looking right для имитации взгляда налево/направо. Смена направления взгляда должна происходить четыре раза.
Завершим тему присваиванием нового имени Вашему NXT-блоку.
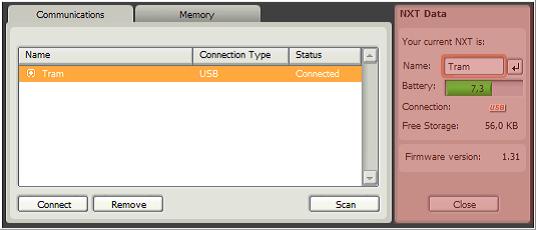
Пример 1.5. Изменение имени NXT. Нажмите на кнопку NXT window контроллера. В результате откроется окно, правая часть которого NXT Data содержит следующую информацию (Рис. 1.16):
- Name (Имя)
- Battery (Заряд батареи)
- Connection (Соединение)
- Free Storage (Свободная память)
- Firmware Version (Версия программного обеспечения, так называемой "прошивки")
Введите в поле Name новое имя Вашего NXT и нажмите на кнопку ввода рядом с этим полем. На экране NXT автоматически отобразится новое имя.