Статическое содержимое
3.3. Как работает система шрифтов
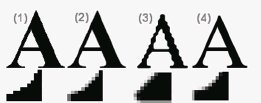
Отображение текста - не очень легкий процесс. Чтобы отобразить текст в графическом интерфейсе (на графическом терминале), каждый символ в тексте должен быть преобразован в набор пикселов. Mozilla очень чувствительна к тому, как это делается, и в результате HTML- приложения могут выглядеть и хорошо, и плохо. Большая часть проблем относится к UNIX-платформам. На рисунке 3.3 показана буква A, нарисованная на экране Mozilla в четырех различных случаях.
Каждый из этих символов (глифов) взят из окна Mozilla. В каждом случае использовался следующий стиль:
{ font-family : Times; font-size : 72pt; }Правда, значение font-size слегка менялось так, чтобы символы в разных системах были одного и того же размера. Нечеткий рисунок под каждой буквой - нижняя часть левого штриха соответствующей буквы, увеличенная в пять раз. Очевидно, что для наилучшего представления символов нужно найти и изменить правильные настройки.
На рисунке символы (1) и (2) взяты из Microsoft Windows, а символы (3) и (4) - из UNIX, где использовалась система X-Windows, основная технология отображения графики для UNIX/Linux. Сразу бросается в глаза, что в разных операционных системах у букв разные формы. Это произошло потому, что использовались, по крайней мере, три варианта шрифта Times: в Windows - TrueType-версия, в UNIX - растровая масштабированная версия и Type1-версия. Чтобы приложение было полностью переносимым, для всех платформ должно быть доступно одно и то же начертание заданного шрифта, хранящегося в одном и том же формате. С точки зрения здравого смысла это очевидный выбор. Или же можно попробовать сделать так, чтобы шрифт просто хорошо смотрелся.
Два варианта буквы A в Windows отличаются друг от друга только процессом прорисовки. На панели управления (Control Panel) Microsoft Windows в разделе Display Control нужно выбрать вкладку "Эффекты" (Effects) - появится флажок Smooth edges of screen fonts. В первом случае он был снят, а во втором установлен. Этот флажок отвечает за включение сглаживания шрифтов. В терминах Microsoft это также называется субпиксельной точностью.
Что такое сглаживание? В первую очередь, это процесс выборки описания шрифта для отдельного глифа и преобразования его в прямоугольник из точек и пикселов для отображения. Так как многие пункты исходного описания оказываются в одном пикселе, считается, что у них один alias. В этой системе глиф закрашивается одним сплошным цветом. Описанный выше способ - это растеризация шрифтов первого поколения. Сглаживание используется благодаря увеличившейся глубине цвета современных мониторов. При этом, чтобы улучшить внешний вид символа, частично затеняются дополнительные пикселы вокруг глифа. Если использовать сглаживание, меньше точек исходного глифа попадают в один и тот же пиксел. Но даже при этом могут оставаться небольшие искажения. Растеризация со сглаживанием - растеризация шрифтов второго поколения. Символ, отрисованный со сглаживанием, выглядит более плавным, но и более размытым. Рекомендуется использовать сглаживание только со шрифтами, чей размер в пикселах не слишком мал. Кроме того, для этого нужен монитор, поддерживающий множество оттенков серого - в идеальном случае более 256 цветов на пиксел. На рисунке 3.3 сглаживание использовалось в трех случаях из четырех.
В вариантах отображения A в системе UNIX для обоих глифов используется сглаживание, но один из них выглядит очень некрасиво. Очевидно, что хорошего алгоритма мало: Mozilla должна иметь возможность найти подходящий шрифт. А этот вопрос касается уже и платформы, и операционной системы. Лучшее изображение (4) получено с помощью Mozilla 1.0, а худшее (3) - с помощью Mozilla 1.2.1. Дело том, что вариант (4) получен при Mozilla 1.0 с дополнительными параметрами при сборке. Эта версия была собрана с дополнительной поддержкой некоторых аспектов X-Windows, для чего во время компиляции был указан параметр --enable-xft. По умолчанию Mozilla для UNIX собирается без этого параметра. Стандартная сборка Mozilla 1.0 отображает букву A не лучше, чем стандартная сборка Mozilla 1.2.1. Почему же очевидно лучший вариант не станет стандартным?
Эта дополнительная поддержка X отключена по умолчанию из соображений производительности. Эти соображения довольно сложны и связаны с архитектурой X-Window. Система X-Window работает следующим образом: программы отправляют инструкции определенному X-серверу (например, Xfree86, VNC, X-Terminal в ПЗУ или Reflection), который затем рисует нужные вещи на экране компьютера. Все X-приложения графически - не более чем картинки, которые рисует X-сервер по указанию приложения. Существует стандартный набор инструкций, который должен принимать X-сервер, этот набор называется протоколом X11 и включает в себя только простые методики отображения шрифтов. Но этот протокол поддерживает расширения, то есть дополнительную функциональность сервера. Расширение RENDER предоставляет возможность более сложного отображения шрифтов - это как раз то, что нам нужно. Увы, в большинстве серверов это расширение пока не реализовано, так что Mozilla не может рассчитывать на то, что оно всегда будет в сервере. Следовательно, это прежде всего проблема функциональности, а не производительности. Чтобы узнать, поддерживает ли тот или иной сервер расширение RENDER, следует запустить из командной строки программу xdpyinfo.
Производительность же упоминается потому, что версия Mozilla, скомпилированная с параметром --enable-xft, в любом случае будет использовать RENDER. Вместо этого, клиент Mozilla не дает инструкции серверу, он сам содержит RENDER. С помощью этого приложения клиент получает каждый глиф из кода символа и добавляет информацию о шрифте, инструкцию RENDER X11 и стандартную инструкцию X11 в рассчитанное растровое изображение. Это значит, что все символы отправляются X-серверу как изображения. Вместо пары байт на один символ RENDER использует 100 - и примерно 1000 байт на один очень большой символ. Это уже вопрос производительности.
Правда, эта замена символов изображениями не всегда критична. В системе X-Window есть и свои проблемы с производительностью, по сравнению с которыми беды Mozilla просто ничтожны. Понимание того, как работает X11, поможет решить, стоит ли включать в Mozilla поддержку RENDER.
В современных X-приложениях вроде Mozilla, GIMP и OpenOffice содержится большое число пиктограмм, кнопок и других элементов- подсказок графического интерфейса. Система X11 изначально проектировалась для черно-белых мониторов (один бит на один пиксел), но сейчас мониторы позволяют использовать 8, 24 и даже 32 бита на пиксел. Следовательно, изображения применяются все чаще и становятся все больше. Объем информации, передаваемой между X-сервером и его клиентами, все больше зависит от этих изображений, примерно так же, как довольно значительную часть передаваемой из Internet информации также составляют изображения. Если Mozilla работает в таком окружении, то, передавая дополнительные изображения, вы вряд ли заметите большую разницу. В этом случае можно включить поддержку RENDER. Типичный пример такой ситуации: вы пользуетесь одним-единственным компьютером с UNIX/Linux и KDE или GNOME.
Если же сама система X11 использует немного изображений или работает на не очень быстром соединении, тогда поддержка RENDER в Mozilla может стать настоящей проблемой, и ее не следует использовать. Типичный пример - использование удаленного X-сервера. Так работает, например, Reflection. Еще один пример - запуск X-сервера дома (на персональном компьютере или X-терминале) и последующее модемное подключение к узлу на работе, где запущены X-приложения. Это не случай использования VNC. VNC-сервер - удаленный для VNC-клиента и сам содержит X-сервер. Mozilla не повлияет на производительность VNC.
Для интеграции с менеджерами рабочего стола Mozilla 1.0–1.4 основывается на библиотеке графических элементов управления GTK 1.x, которая работает поверх X-Windows. Существующие улучшения X будут работать в GNOME 2.0 или KDE и их более поздних версиях, так как старые версии этой библиотеки есть и в них. Следовательно, сборка Mozilla с расширением RENDER не создаст проблемы при обновлении менеджера рабочего стола.
Тем, кто заинтересовался шрифтами в UNIX, еще придется изучить очень многое. Можно начать поиск с нескольких разных мест. Руководство по файлам шрифтов - стандартный сборник вопросов и ответов, поставляющийся вместе с большинством Linux-систем; твипы (Twip (twentieth of a point) - единица измерения, равная 1/20 пункта или 1/1440 дюйма; не зависит от экранного оборудования в отличие от, например, пиксела) - это одна из нижних частей архитектуры, которая также влияет на отображение шрифтов в Mozilla, Microsoft Windows и графические дисплеи вообще; материалы на сайте http://www.fontconfig.org поясняют основы системы сервера шрифтов Xft; сайт организации X-Window можно найти по адресу http://www.x.org.
Наконец, существует еще одна проблема: отображение шрифтов в стандартной сборке Mozilla чрезмерно грубое, как видно из рисунка 3.3. Простое решение - загрузить дополнительные шрифты. В руководствах по работе со шрифтами в Linux очень много ссылок на шрифты. Mozilla может выглядеть красиво даже с обычными растровыми шрифтами (самыми примитивными). Для этого на компьютере должны быть установлены растровые шрифты всех размеров, которые используются в ваших web-документах. Создать такие шрифты без соответствующего опыта довольно сложно. Mozilla не поддерживает встраиваемые шрифты (они загружаются из Internet вместе с документом).
Можно не компилировать Mozilla самостоятельно, а загрузить сборку с параметром --enable-xft в виде RPM-пакета с сайта ftp://ftp.mozilla.org. Такая версия установится только поверх стандартной установки Mozilla в /usr/bin/mozilla или /usr/lib/mozilla.