Основные концепции
1.6. Практика: запускаем платформу
Сейчас мы попробуем исследовать платформу Mozilla и подготовиться к разработке нашего приложения NoteTaker.
1.6.1. Установка
Для этой книги мы рекомендуем использовать версию платформы 1.7, в нее включены как сама платформа, так и классическая Mozilla. Можно использовать и более ранние версии. Обновления к книге можно проверить на сайте http://www.nigelmcfarlane.com.
Перед установкой следует прочитать рекомендации по установке для своей ОС, они достаточно полные. Их можно найти в разделе загрузки сайта mozilla.org. Некоторые менее очевидные эффекты установки рассматриваются здесь.
В Windows 95/98/Me профили пользователей по умолчанию будут находиться в этом потайном месте:
C:\Windows\Application Data\Mozilla
Если вы пользуетесь Windows NT/2000/XP, найдите такой же каталог для текущего пользователя. Если вы работаете с UNIX-системой, профили будут расположены здесь:
~/.mozilla
Рекомендуется одновременно использовать две установки Mozilla, каждая должна быть в отдельном каталоге. Одна из них будет резервной копией, которую мы не станем трогать, а другая будет использоваться для разработки. И в Windows, и в UNIX у нас будет только один профиль пользователя по умолчанию, и он будет использоваться обеими установками. Но можно для каждой из них создать свой профиль. Чтобы это сделать, нужно отключить в профиле для разработки электронную почту, иначе может возникнуть неразбериха. При наличии двух установок вам будут доступны два каталога chrome: в одном можно экспериментировать, а другой останется на всякий случай нетронутым.
Если установить Mozilla дважды или установить две разные версии, нужно соблюдать осторожность при их одновременном запуске. Если это разные версии, их можно различать по номерам в строке заголовка окна, но запускать одновременно, особенно во время тестирования, не рекомендуется. Дело в том, что Mozilla использует механизм сигналов. Вторая запущенная Mozilla может послать сигнал первой и сразу же завершить работу. При этом уже запущенная копия откроет новое окно. Все будет выглядеть так, как будто вы запустили еще один экземпляр платформы и открыли окно, но на самом деле откроется еще одно окно уже запущенного экземпляра. Если вы привыкли просматривать web-страницы во время разработки и пользуетесь Windows, то лучше всего будет использовать для их просмотра Internet Explorer, он подходит и для работы с документацией. В UNIX легче запустить отдельные экземпляры платформы: следует просто воспользоваться командной строкой.
В этой книге подразумевается, что платформа установлена в каталоги по умолчанию. Для Microsoft Windows 95/98/Me это
C:\Program Files\Mozilla
В системах UNIX обычно переоценивают значение каталога /usr, что усложняет слежение за разными версиями. Можете спросить об этом у любого системного администратора. Но по умолчанию для UNIX каталог установки таков:
/usr/local/lib/mozilla-1.7
В обоих случаях каталог chrome - подкаталог этих каталогов.
Если вы пользуетесь UNIX-системой, и у вас две установки, нужно поискать в документации по установке информацию о переменной окружения MOZILLA_FIVE_HOME. Чтобы запускать программу из пиктограммы GNOME, требуется прочитать документацию. Панель GNOME - это прямоугольник в нижней части рабочего стола. Можете перетащить пиктограмму с панели прямо на рабочий стол.
Материал этой книги проверялся на следующих системах: Microsoft Windows 98SE с Internet Explorer 6.0 и обновлениями; Red Hat GNU/Linux 7.2 с GNOME 2.02. Также проводилось поверхностное тестирование на Microsoft Windows XP и MacOS X.
1.6.2. Параметры командной строки
Открыть справку по параметрам командной строки для браузера Mozilla в UNIX можно, указав при запуске параметр --help. В Microsoft Windows можно указать -h или -help, но только если запускать программу из командной строки ("Сеанс MS-DOS") или если ее вывод перенаправлен в файл. В таблице 1.1 приведены все доступные параметры, но не во всех системах наборы параметров одинаковы.
1.6.3. Каталоги chrome и адресные книги
Самый быстрый способ узнать, на что похожа разработка приложений для Mozilla - посмотреть на что-либо уже работающее. Адресная книга классической Mozilla - подходящий вариант. Как и многие менеджеры личной информации, это просто набор имен и контактов, среди которых есть и адреса электронной почты. Адресная книга связана с клиентом почты и конференций, откуда она автоматически собирает новые имена с адресами. Ее база адресов также используется для автодополнения адресов при составлении сообщений.
Структурно адресная книга представляет собой часть почтового клиента. Весь почтовый клиент написан согласно принципам быстрой разработки с использованием концепции chrome. Это значит, что в нем не используется C/C++, хотя часто применяются компоненты XPCOM, написанные на этих языках. Это также означает, что вы можете настроить для себя или переписать интерфейс классического почтового клиента так, как вам угодно. Весь интерфейс написан на JavaScript и XUL и использует лишь несколько дополнительных технологий. Почтовый клиент хранится в каталоге chrome.
В этом каталоге находятся текстовые файлы и архивы JAR. JAR расшифровывается как Java Archive (архив Java). Вообще этот формат был создан как часть проекта Java компанией Sun Microsystem. Но файлы, используемые в Mozilla, - обычные ZIP-архивы для UNIX и Windows. В Windows удобно связывать этот тип файлов с программами вроде WinZip, иначе по двойному щелчку виртуальная машина Java попытается запустить их. При связывании JAR-файлов c WinZip могут возникнуть небольшие проблемы. Если по двойному щелчку по JAR-файлу он архивируется еще раз, нужно установить расширение WinZip Command Line Support Add-on, которое можно скачать с сайта http://www.winzip.com. Если такой возможности нет, следует просто выбирать в меню программы File | Open Archive... В UNIX-системе нужно использовать zip/unzip, но не gzip/gunzip. В Mac OS вам понадобится StuffIt! или подобная программа.
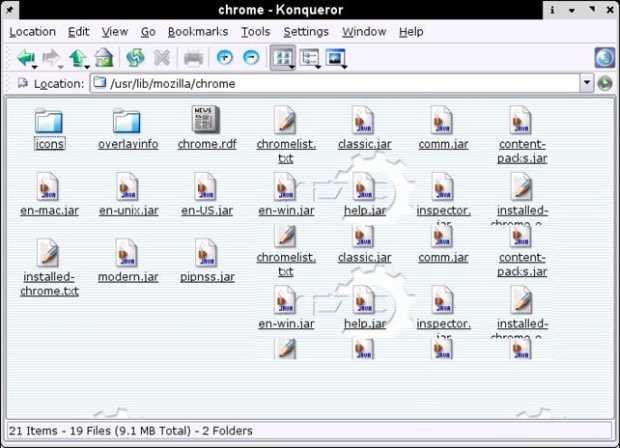
На рисунке 1.4 показано содержимое типичного каталога chrome.
По снимку окна видно, что здесь установлена Mozilla с поддержкой двух языков: en-US (американский английский, по умолчанию) и fr-FR (французский). Mozilla автоматически создала каталог overlayinfo и отдельные текстовые файлы, которые, тем не менее, можно редактировать вручную.
- chrome.rdf - текстовая база данных с информацией обо всех используемых JAR-архивах.
- toolkit.jar содержит инструментарий, общий для всех приложений chrome.
- classic.jar содержит тему Classic.
- messenger.jar содержит клиент почты и конференций.
- comm.jar содержит файлы chrome для обычных окон браузера и редактора HTML.
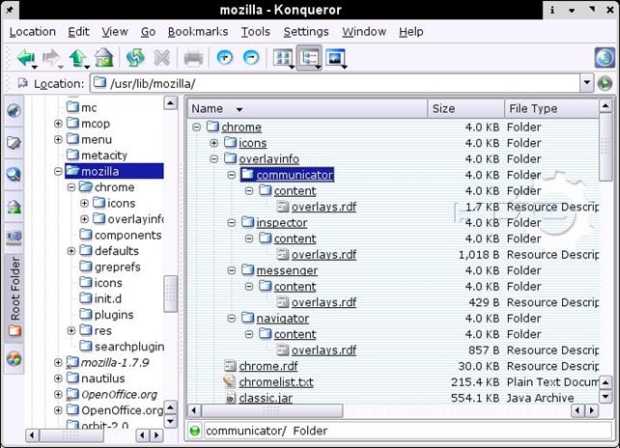
Может показаться, что имена файлов подчиняются некоему правилу, но это не совсем так. Просто существует соглашение об именовании JAR- файлов, которые содержат только локализацию, оформление или компоненты. Использовать JAR-архивы необязательно, файлы могут храниться в несжатом виде в любом месте каталога chrome. Второе правило определяет структуру каталогов внутри chrome. Если ему не следовать, некоторые функции платформы могут не работать, поэтому данное правило важнее. Его пример показан на рисунке 1.5.
В каталоге chrome находятся два приложения, packageA и packageB. Самые важные каталоги - content, locale и skin - подчеркнуты. В первом из них хранится все, что относится к логике работы приложения; во втором - файлы поддержки разных языков интерфейса; в третьем - элементы оформления графического интерфейса. Приложение, разбитое на три части, легче использовать с разными языками и темами. Внутри этих трех каталогов могут быть и другие каталоги. В нашем примере это каталоги subdir.
Если мы заглянем внутрь какого-нибудь JAR-архива, то увидим, что не во всех из них содержатся эти три каталога. Например, в архиве modern.jar, содержащем файлы темы Modern, присутствует только каталог skin, а в venkman.jar, отладчике JavaScript, есть все три каталога. Кроме того, структура каталогов внутри JAR-файлов немного отличается от показанной на рисунке 1.5. Это сделано для того, чтобы ускорить поиск по архивам. Mozilla автоматически преобразует структуру каталогов архивов так, чтобы она соответствовала стандартной (показанной на рисунке).
Все эти ограничения по именованию и структуре каталогов можно игнорировать, помня о двух последствиях. Во-первых, скорее всего, ваше приложение станет неорганизованной кучей файлов. Во-вторых, URL chrome обычно автоматически меняются, чтобы использовать текущий язык интерфейса и текущее оформление. Если тема MyTheme и поддержка языка MyLocale не находятся в соответствующих каталогах, они могут отображаться, но только если они жестко закодированы, кроме того, их нельзя будет изменить, если пользователь изменит текущий язык интерфейса или оформление.
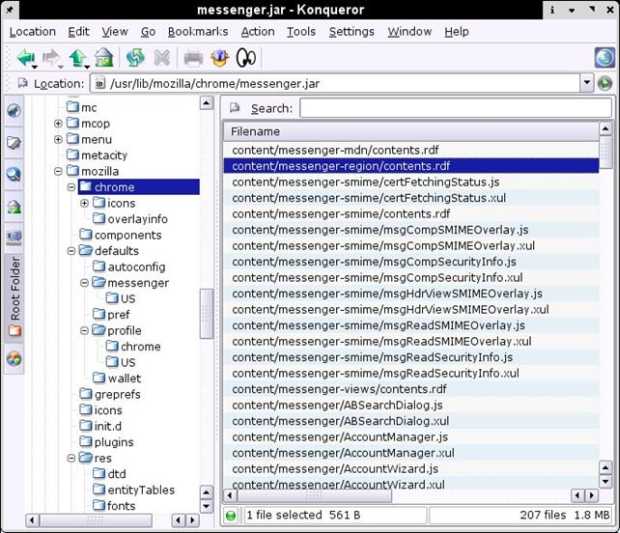
Вернемся к адресной книге. На рисунке 1.6 показаны файлы, составляющие это приложение.
Часть архива messenger.jar, составляющая адресную книгу.
На снимке экрана видно, что приложения chrome могут быть большими: исходный код из этого архива в несжатом виде составляет 1,5 Мбайт. Некоторые скрипты JavaScript в этом архиве достигают объема в 100 Кбайт. Ни один из этих файлов не компилируется, они все используются Mozilla такими, какими они написаны.
Ближайшим эквивалентом файла main.c C-проектов здесь будет файл addressbook.xul. Это хорошая демонстрация функций Mozilla. Если открыть этот файл, сразу становятся очевидны его основные особенности: XML-синтаксис, использование тегов <?xul-overlay>, <?xml-stylesheet?> и <script> для включения других файлов, широкое использование DTD- файлов и ссылок на сущности, объявления пространств имен XML, обработчики событий и много-много тегов, которые, похоже, описывают графический интерфейс.
Файлы, необходимые для работы адресной книги, содержатся не только в этом архиве. Дополнительные файлы можно найти в каталогах с темами Modern и Classic. Если удалить весь chrome или повредить его, нельзя будет пользоваться адресной книгой и, вероятно, вообще невозможно будет запустить Mozilla. Chrome жизненно важен для Mozilla.
Можно также менять Mozilla вне каталога chrome. В "Система распространения и установки - XPInstall" , "Система распространения и установки - XPInstall", рассказывается об XPInstall; эта технология позволяет заменять почти все файлы в установке Mozilla. Некоторые из этих файлов, например, содержащие настройки, имеет смысл менять, и далее в книге будет рассказано, когда это следует делать, а когда нет. Другие файлы, например, файлы ресурсов в каталоге res, лучше не трогать. Их не нужно менять потому, что они уже были тщательно оттестированы и вряд ли удастся улучшить их. Можно менять и скомпилированные файлы, но давайте оставим написание кода на C/C++ на следующий раз. Наконец, есть файлы в профилях пользователей, допускающие изменения. Файлы с настройками и расширением .js, пожалуй, единственные, которые время от времени нужно менять вручную.