Использование кэширования в Web-приложениях
Фрагментное кэширование
В ряде случаев бывает нецелесообразно по каким-то причинам кэшировать всю страницу целиком, - например, когда на странице находится динамическое содержимое, которое необходимо обновлять постоянно. В этом случае можно воспользоваться возможностью кэширования фрагментов.
Реализовать данную разновидность кэширования можно двумя способами.
- Создать пользовательский элемент управления, поместить в него ту часть страницы, которую необходимо кэшировать, настроить для данного элемента кэширование. При этом для страницы настраивать кэширование не требуется.
- Создать свой метод, который должен возвращать некоторое значение. С помощью объекта Substitution указать на необходимость вызова данного метода при обращении пользователя к Web-странице. При этом сама страница может быть кэширована, однако данный метод будет выполняться в любом случае, возвращая фактически динамическое содержимое, которое будет вставлено в кэшированный фрагмент страницы; причем такой сценарий обработки будет применяться всегда. Фактически, получается реализация, обратная описанной в первом пункте.
Рассмотрим примеры применения фрагментного кэширования, соответствующего обоим описанным способам.
Использование пользовательского элемента управления для реализации фрагментного кэширования
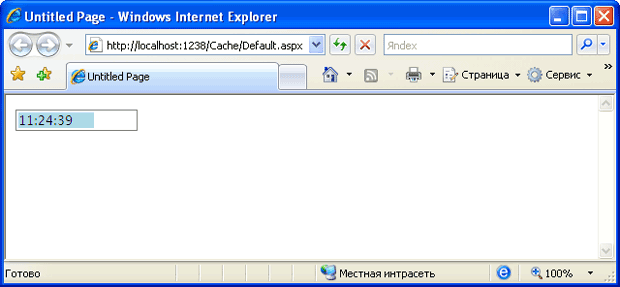
Для реализации данного вида кэширования создадим пользовательский элемент управления, отображающий текущее время, а также цветную полосу, величина которой изменяется в соответствии со значением количества секунд текущего времени [ 4 ] .
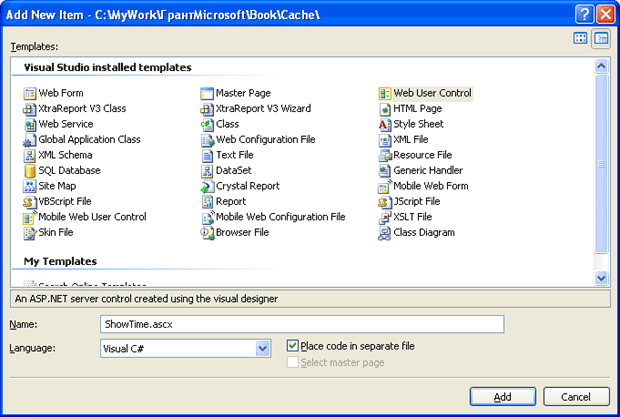
Для создания пользовательского элемента управления необходимо выполнить команду меню WebSite р Add New Item и в открывшемся окне выбрать пункт Web User Control.
В результате будет создан и добавлен к приложению файл ShowTime.ascx, представляющий собой фактически Web-страницу, у которой отсутствуют обязательные для HTML-страниц теги, такие как <html>, <body> и т. д. Отсутствие упомянутых тегов объясняется тем, что пользовательский элемент управления фактически представляет собой фрагмент Web-страницы, который будет встраиваться в основную страницу.
Введем в исходный код созданного пользовательского элемента управления следующий фрагмент:
<div class="box"> <div runat="server" id="timeLabel" class="bar"> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </div>
Фактически этот пользовательский элемент управления создается на основе серверного элемента управления Label, который помещен внутри двух тэгов <div>. Тег верхнего уровня необходим для формирования контура элемента управления в виде прямоугольника. Второй тег <div> нужен для отображения цветной полосы, величина которой зависит от текущего значения секунд. Если с контуром в виде прямоугольника все просто, то о цветной полосе стоит поговорить отдельно. В принципе, она должна являться аналогом элемента progress bar в традиционных win32-приложениях. Реализовать в рамках Web-приложения это можно несколькими способами, один из которых подразумевает отображение прямоугольника с необходимым цветом фона внутри элемента управления Label и изменение его размера в зависимости от значения времени. Сделать это можно с помощью CSS, создав несколько описаний стилей классов, обозначенных в исходном коде пользовательского элемента управления, который приведен выше.
Пример описания стилей, использованных для данного примера, приведен ниже.
body
{
font-family:Lucida Sans;
font-size:1em;
}
.box
{
position: relative;
width: 120px;
border: 1px solid gray;
padding: 2px;
}
.box .bar
{
background: lightblue;
height: 1em;
line-height: 1em;
}
.box .bar span
{
position: absolute;
font-size:small;
}Теперь необходимо позаботиться о том, чтобы внутри созданного пользовательского элемента управления отображалось текущее значение времени. Для этого необходимо в обработчик события Page_Load пользовательского элемента ввести следующий код:
protected void Page_Load(object sender, EventArgs e)
{
Label1.Text = DateTime.Now.ToString("hh:mm:ss");
timeLabel.Style.Add("width", (DateTime.Now.Second * 2).
ToString() + "px");
}Из примера видно, что значению элемента Label1 присваивается значение текущего времени в формате "час:минута:секунда". После этого к элементу timeLabel добавляется стиль, определяющий значение ширины элемента и в качестве значения ширины устанавливающий удвоенное значение текущего количества секунд. Здесь следует обратить внимание на то, что элемент timeLabel на самом деле является HTML-элементом <div>, в параметрах которого установлено значение runat="server", что делает возможным обращение к его параметрам на стороне сервера.
Таким образом, после помещения элемента ShowTime в область страницы и запуска приложения данный элемент управления будет отображать текущее время, значение которого будет обновляться каждый раз при обновлении страницы.