Мультимедиа и Web
Цвет
Как известно, при подготовке изображений, предназначенных для воспроизведения на экране, довольно трудно предвидеть, насколько могут изменяться их тона. С цветами дело также обстоит ничуть не легче. Профессиональные художники-графики работают на мониторах с 24-битовым цветом ("true color"), но это вовсе не значит, что такие мониторы есть и у обычных пользователей. В большинстве случаев на их экранах одновременно отображается лишь 256 цветов, а часть пользователей (их, правда, не так много) имеет монохромные мониторы, где цветов нет вообще.
Мало того, даже два человека с одинаковыми мониторами и компьютерами, как правило, одно и то же изображение видят у себя по-разному. Калибровка монитора помогает решить эту проблему, но надеяться на это не стоит.
Ниже приводится несколько общих правил, заслуживающих доверия.
- Во многих случаях важнее сохранить не сами цвета, а контраст между ними. Детали, образуемые слабыми цветовыми переходами (например, складки на красном шелковом шарфе), после преобразования обычно пропадают.
- Для сплошных цветовых областей, в том числе и текста, следует использовать какой-либо из 216 "интернетовских" цветов (см. подсказку "Устойчивые цвета для Web" ниже), чтобы на 8-битовых мониторах они не растворялись.
- Создавая изображение на 24-битовом мониторе (что весьма желательно, даже при подготовке Web-графики), периодически переключайтесь на 8-битовые режимы 256 цветов и градаций серого, чтобы проверить, как будут видеть вашу картинку остальные пользователи. (Или используйте средство Browser Dither в диалоговом окне Save For Web, которое рассматривается ниже в этой лекции.)
- В ходе работы старайтесь просматривать изображения на Macintosh и Windows-системах. Вы можете также выбирать Windows RGB или Macintosh RGB из подменю View > Proof Setup и затем включать Proof Colors (нажмите (Command) + (Y) ), чтобы увидеть, как они изменяются. Это не идеальный способ, но он даст вам общее представление о том, как может выглядеть изображение в различных системах.
- Изображения для мультимедиа и Web следует сохранять в режиме Grayscale, RGB или Indexed Color.
Подсказка. Устойчивые цвета для Web. Каждый компьютер использует встроенную палитру из 256 цветов, но иногда некоторые программы требуют другой палитры. Web-браузеры на Macintosh и Windows используют лишь 216 цветов из 256. Эти 216 "интернетовских" цветов называются "Web-устойчивыми" или "браузер-устойчивыми", потому что на обеих платформах они выглядят более или менее одинаково (в действительности, как известно, цвета и тона на разных платформах редко бывают одинаковыми).
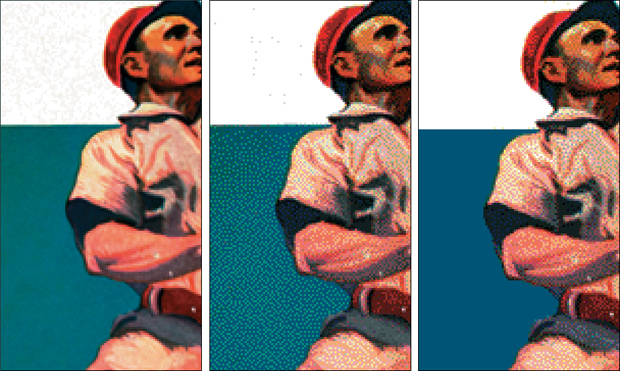
Если вы используете в документе "не-интернетовский" цвет, то в режиме 8-битового отображения, используя системную цветовую палитру, программа имитирует его с помощью функции случайного распределения (см. рис. 18.2). Эффект этот довольно непригляден (особенно применительно к тексту), но в изображениях со сглаженными цветовыми границами, градиентами и фотографическими полутонами без него не обойтись.
увеличить изображение
Рис. 18.2. "Интернетовские" цвета (1-ый рисунок - цвет на 24-битовом мониторе; 2-ой рисунок - на 8-битовом мониторе этот цвет отсутствует, и система вынуждена его имитировать; 3-ий рисунок - интернетовский" цвет на 8-битовом мониторе отображается без имитации)
Для 16-битового (тысячи цветов) и 24-битового (миллионы цветов) режимов отображения "интернетовские" цвета менее критичны, так как случайное распределение там используется в меньшей степени или не используется вообще.
Для создаваемых в Photoshop изображений применяются разные способы подбора "интернетовских" цветов, в том числе по печатному каталогу ColorWeb фирмы Pantone, где приводятся их эквиваленты в координатах RGB и шестнадцатиричных величинах.
Но проще всего открыть палитру Swatches и выбрать из всплывающего меню любую из Web-устойчивых палитр цветов (любая палитра, название которой начинается со слова "Web" или "Visibone").
Теперь на палитре Swatches представлены 216 "интернетовских" цветов. С ними у вас не будет никаких проблем.
Небольшие вычисления показывают, что "интернетовские" цвета размещены на 256-уровневой шкале с интервалами в 20 процентов. То есть, это может быть 20-процентный красный и 60-процентный зеленый. Зная это, возможно, вы захотите изменить палитру цветов ( Color Picker в диалоговом окне Preferences ), чтобы задавать цвета по процентным величинам. Не надо. Photoshop вычисляет эти величины на основе ваших установок в диалоге RGB Setup, поэтому корректных цветов вы не получите. Если вы решите вводить числовые значения в поля палитры цветов Color Picker, воспользуйтесь этими: 5, 51, 102, 153, 204 или 255 (они соответствуют 0, 20, 40, 60, 80 и 100 процентам).
Разрешение
Одна из наиболее приятных особенностей работы с изображениями, предназначенными для воспроизведения на экране, состоит в том, что их разрешение составляет 72 ppi и файлы получаются очень маленькими (по крайней мере по сравнению с изображениями для печати). Картинка 4х5 дюймов при 72 ppi занимает до 300 Кб, тогда как такое же изображение для печати потребует 4,5 Мб дискового пространства, не говоря уже об оперативной памяти. Малые файлы обрабатываются быстрее и памяти потребляют меньше. Вообще, можно использовать любое разрешение, но на заключительной стадии один пиксел изображения должен соответствовать одному экранному. Картинка на 300 ppi на экране выглядит огромной!
Мало того, что в Internet трудно предсказать изменения цветов и тонов, не известно еще при каком разрешении будут просматриваться ваши изображения – иллюстрация на 72 ppi станет гораздо меньше, если ее откроют на мониторе с высоким разрешением. Поэтому картинки на 72 ppi желательно делать немного большими по размеру, чтобы на экране с высоким разрешением они выглядели нормально. "Стандартное" разрешение большинства Windows-мониторов составляет 96 ppi. Брюс работает на 17-дюймовом мониторе при разрешении 1600х1200 пикселов, что приближается к 150 ppi! На таком экране Web-картинка уменьшается почти вдвое.
Следует отметить, что сканируя изображения, предназначенные для демонстрации на экране, мы все равно задаем высокое разрешение (обычно полное оптическое разрешение сканера), а затем в Photoshop выполняем даунсэмплинг (подробную информацию об этом вы найдете в "Ввод изображений" ).
Подсказка. Гибридные "интернетовские" цвета. Двести шестнадцать цветов – это все-таки маловато. Можно расширить возможности для творчества путем формирования гибридных "интернетовских" цветов. Весь фокус состоит в создании маленьких образцов, включающих пикселы только "интернетовских" цветов (см. рис. 18.3).
- Создайте документ размером 2х2 пиксела.
- Для одной пары пикселов назначьте один цвет, а для другой пары – другой. Лучше всего расположить их в шахматном порядке.
- Выделите все пикселы ( (Command)+(A) ) и командой Edit > Define Pattern определите образец.
- Перейдите к другому документу, выберите команду Edit > Fill и, установив в списке Use вариант Pattern, залейте образцом предварительно выделенную область.
Комбинации "интернетовских" цветов позволяют создавать тысячи новых вариантов (пример тому вы найдете по адресу http://www.pixelboyz.com/rwpshop/hybridcolors.htm). Используя для образцов более двух цветов, можно имитировать еще большее число оттенков (хотя при этом становится заметной повторяющаяся структура).
Линда Уэйнманн, автор книги "Designing Web Graphics", отмечает, что лучше всего подбирать цвета близкие по тону: смешиваясь, они воспринимаются как единый новый цвет.
Кстати, если вам приходится делать это регулярно, приобретите какую-нибудь недорогую или распространяемую бесплатно программу, которая создает такие образцы автоматически (например, ColorSafe фирмы TopBox Software, WebVize фирмы Auto F/X или DitherBox производства RDG).
Подсказка. Построение бесшовных орнаментов. Предлагаем способ создания орнаментов из прямоугольных картинок, которые, повторяясь по вертикали и горизонтали, заполняют пространство любого размера (см. рис. 18.4).

Рис. 18.4. Бесшовный плиточный орнамент (Фильтр Offset позволяет увидеть (и устранить) прямые края, образующие стыки)
- Создайте новый документ по размеру будущего образца. Он может быть квадратным или прямоугольным.
- Нарисуйте или вставьте изображение.
- Выберите команду Filter > Other > Offset и укажите величины смещения примерно на одну четверть по ширине и высоте изображения.
- Если изображение примыкает к границам документа вплотную, то после применения фильтра Offset сверху и справа образуются прямые края. Заретушируйте их, закрашивая инструментом "палец" или "штамп". Если изображение было меньше размеров документа, появляются пробелы, которые также придется закрасить.
- Выберите команду Offset еще раз (помните, что для повторного применения фильтра достаточно нажать (Command)+(F), чтобы проверить не осталось ли прямых краев или пустот. Если они есть, уберите их. Редактируя изображение, не закрашивайте краевых пикселов, иначе вам придется повторить действия пп. 3 и 4.
Теперь при стыковке плиток прямых краев видно не будет. Выделите картинку ( (Command) + (A) )и командой Edit > Define Pattern определите образец. Чтобы проверить его действие, перейдите к другому изображению большего размера, выделите какую-нибудь область и залейте ее только что созданным образцом ( Edit > Fill с вариантом Pattern ). Отметим, что ImageReady также имеет встроенный фильтр Seamless Tile, который выполняет аналогичную операцию автоматически.
Подсказка. Преобразование страниц в графику. Многие мучаются вопросом, как лучше перенести в Internet страницы, созданные в QuarkXPress или InDesign. Можно перекодировать страницы в HTML, но тогда они будут выглядеть совсем не так, как в оригинале. Можно сохранить в формате PDF, но тогда для просмотра страниц пользователю понадобится программа Acrobat Reader, что тоже не совсем удобно.
Лучше всего, на наш взгляд, превратить каждую страницу QuarkXPress или InDesign (или любой другой программы) в картинку.
- Сохраните страницу в формате EPS. InDesign и PageMaker имеют для этого специальные функции. Если ваша программа не позволяет этого, напечатайте страницу на диск как EPS-файл с помощью PostScript-драйвера для принтера LaserWriter.
- Откройте EPS-файл в Photoshop. В диалоговом окне Generic EPS дайте указание открыть изображение как RGB с разрешением 72 ppi. Мелкий текст после преобразования в растровую картинку выглядит плохо, поэтому в таких случаях следует включать параметр Anti-aliased.
- Из меню палитры Layers выберите команду Flatten Image.
- Сохраните файл как GIF или JPEG в зависимости от содержимого страницы и желаемого уровня компрессии (подробную информацию об этих форматах см. в следующем разделе).
- Перенесите полученную картинку на свой Web-сайт.
Страницу, превращенную в графику, у себя в Web-браузере может увидеть любой пользователь Internet. Даже "полностраничное изображение" будет занимать очень мало места, особенно если там много текста. (Примеры тому вы найдете по адресу http://www.pixelboyz.com/rwpshop/pageimage.htm).
Подсказка. Убирайте большой белый блок. Разработчики Quark внесли в 4 версию XPress небольшое изменение, связанное с тем, как программа записывает EPS-файлы. Прежде белый фон страницы в EPS-файлах XPress воспринимала как прозрачную область. Теперь в качестве фона она создает большой белый блок. Большинство пользователей так и не заметило этого различия, хотя оно может вызвать серьезные проблемы в зависимости от того, что вы собираетесь делать с этим EPS-файлом. К счастью, Quark предложила средство исправления: Transparent EPS XTension. Вы можете загрузить его из Web-сайта Quark, поместить в свою папку XTensions и перезапустить программу. Здесь нет никакого интерфейса, но после загрузки этого XTension-модуля EPS-файлы снова становятся прозрачными, что позволяет объединять их с другими изображениями или сохранять как прозрачное GIF-изображение.
Подсказка. Сохранение цветов. Вы наверняка замечали, что при переносе изображений из Adobe Illustrator или Macromedia FreeHand в Photoshop цвета их сильно изменяются. Скажем, 100-процентный пурпурный цвет в Illustrator или FreeHand выглядит ярко, а в Photoshop становится грязным и тусклым (подробную информацию об этом вы найдете в разделе "Объекты и пикселы", "Техника работы с изображениями" ). Дело в том, что иллюстрационные программы и Photoshop отображают на экране CMYK-информацию совершенно по-разному, и если вы готовите изображения для Web, это чревато неприятностями. По счастью, существуют способы сохранения преемственности цветов.
FreeHand 7.02 и более поздних версий предлагает пару простых решений. Во-первых, весь документ или часть объектов можно экспортировать в формат файла Photoshop RGB EPS (команда File > Export ). В таком файле цвета определяются в режиме RGB, а не CMYK, и Photoshop воспроизводит их корректно. Если вам приходится прибегать к этому часто, вы можете изменить поведение программы (в прилагаемом к FreeHand файле ReadMe рассказано, как изменить файл Preferences или как внести туда поправки с помощью AppleScript).
Если вы пользователь Illustrator, то можете создать свои цвета в режиме RGB (для версии 8 или более поздней) и отключить параметр CMYK PostScript, когда будете сохранять файл как EPS-документ. При этом подходе. открывая EPS-файл в Photoshop с использованием режима RGB, вы получите реальные RGB-значения.
Вы можете легко создать RGB-цвет в QuarkXPress, но, к сожалению, QuarkXPress всегда преобразует цвета в CMYK, если происходит сохранение в EPS. Единственный обходной способ (который мы, по крайней мере, знаем) – это создание EPS-файла через диалоговое окно Print.
- Щелкните на кнопке Printer в диалоговом окне Print QuarkXPress, чтобы открыть диалоговое окно с параметрами драйвера принтера.
- Выберите вариант File во всплывающем списке Destination (чтобы программа записала PostScript на диск вместо вывода на принтер).
- Перейдите на вкладку Save As File этого диалогового окна и измените выбранный вариант во всплывающем меню Format на "EPS (No Preview)".
- Щелкните на Save и укажите для драйвера принтера имя файла. Затем перейдите на вкладку Setup диалогового окна QuarkXPress Print. Здесь выберите из всплывающего списка Printer "Acrobat Distiller" или "Generic Color".
- Перейдите на вкладку Output и выберите из всплывающего списка Print Colors вариант "Composite RGB".
Теперь во время печати ваша цветовая информация будет сохранена в формате RGB, и если вы откроете этот файл в Photoshop, то получите те же RGB-значения, которые указали в QuarkXPress.