|
В лабораторной работе №2 (идентификация лица) сказано: - в FaceTracking.cs: удалим или закомментируем функцию SimplePipeline, класс MyUtilMPipeline и изменим функцию AdvancedPipeline... Класса MyUtilMPipeline нет в проекте вообще; Функции AdvancedPipeline так же нет. Материалов к лабораторной №2 в начале работы (по ссылке открывается та же страница) тоже нет.Это ошибки или используется другая версия примера? |
Интеграция возможностей модулей Intel Perceptual Computing SDK для реализации многоуровневой системы информационной безопасности, основанной на биометрической информации
Дополнительные материалы к работе можно скачать здесь.
Описание прототипа приложения. Возможности SDK для применения биометрических методов
Поставим перед собой задачу - создание простого приложения с контролем доступа. То есть пользователю необходимо пройти несколько проверок чтобы доказать, что перед компьютером сидит именно он. Приложение будет позволять создавать нового пользователя и авторизоваться. Процесс авторизации похож на авторизацию на сайте, где пользователю необходимо ввести логин и пароль. Но кроме пароля приложение проверяет изображение с камеры, а также проводит проверку на "речевой" пароль - кодовое слово или короткую фразу, которые необходимо будет произнести. Только в случае совпадения всех характеристик (лицо пользователя идентифицировано, кодовое слово и пароль совпадают с исходными) авторизация завершается успехом. Создание нового пользователя представляет собой процесс создания исходных экземпляров, с которыми происходит сравнение в последующей авторизации: изображение с камеры для идентификации человека по лицу, произнесенного в микрофон кодового слова, пароль. Все данные будут храниться в локальной базе данных.
Определим модули Intel Perceptual Computing SDK, которые участвуют в работе приложения. Для создания и идентификации человека по лицу используется модуль Face Recognition интерфейса FaceAnalysis. Для распознавания кодового слова, которое пользователь продиктовал в микрофон, используется модуль Voice Recognition.
Создание приложения: Начало
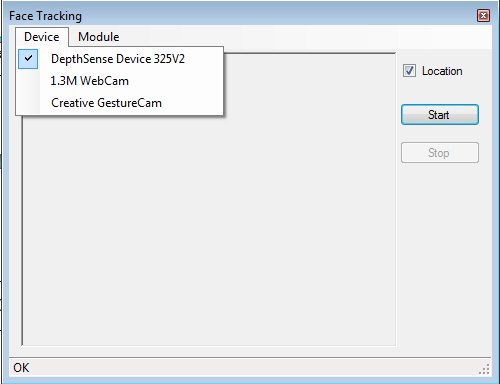
Для экономии времени возьмем существующий пример приложения Face Tracking из папки /PCSDK/framework/CSharp/face_tracking.cs. Скопируем папку с проектом и запустим. Программа представляет собой приложение по отслеживанию лица человека. Так как в нашей программе требуется не отслеживание, а именно распознание лица, то удалим лишние части, оставив пункты меню Device - для выбора камеры, с помощью которой будет транслироваться видеопоток, Module - модуль Face Analysis, который понадобиться для реализации идентификации человека по лицу. Также оставим CheckBox Location, кнопки Start/Stop и StatusStrip Status2. Теперь, чтобы проект смог скомпилировался без ошибок, необходимо подкорректировать код: в MainForm.cs - удалим или закомментируем функции DrawLandmark, Live_Click, Playback_Click, GetPlaybackState, Recod_Click, GetRecordState, GetPlaybackFile, GetRecordFile, PopulateProfileMenu()
а также изменим функции Panel_Paint, UpdatePanel, Module_Item_Click, DoTracking следующим образом:
private void Panel_Paint(object sender, PaintEventArgs e)
{
lock (this)
{
if (bitmap == null) return;
e.Graphics.DrawImageUnscaled(bitmap, 0, 0);
}
}
private delegate void UpdatePanelDelegate();
public void UpdatePanel()
{
Panel2.Invoke(new UpdatePanelDelegate(delegate()
{
Panel2.Invalidate();
}));
}
private void Module_Item_Click(object sender, EventArgs e)
{
RadioCheck(sender, "Module");
}
private void DoTracking()
{
FaceTracking ft = new FaceTracking(this);
ft.AdvancedPipeline();
this.Invoke(new DoTrackingCompleted(
delegate
{
Start.Enabled = true;
Stop.Enabled = false;
MainMenu.Enabled = true;
if (closing) Close();
}
));
}
в FaceTracking.cs: удалим или закомментируем функцию SimplePipeline, класс MyUtilMPipeline и изменим функцию AdvancedPipeline, удалив оттуда следующее условие:
if (form.GetRecordState())
{
capture = new UtilMCaptureFile(session, form.GetRecordFile(), true);
capture.SetFilter(form.GetCheckedDevice());
}
else if (form.GetPlaybackState())
{
capture = new UtilMCaptureFile(session, form.GetPlaybackFile(), false);
}
else
{
capture = new UtilMCapture(session);
capture.SetFilter(form.GetCheckedDevice());
}
Вместо него вставим строки:
capture = new UtilMCapture(session);
capture.SetFilter(form.GetCheckedDevice());
После этого программа должна успешно скомпилироваться и приложение будет выглядеть следующим образом:
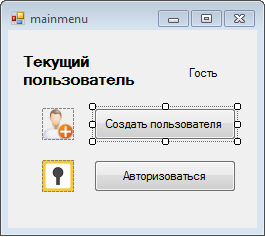
После этого добавим в проект форму, которая будет выполнять роль главного меню. Для этого через вкладку "Проект" необходимо выбрать "Добавить форму Windows", назовем ее mainmenu.cs. Добавим на нее два объекта label1 и label2 в свойствах Text, которых пропишем "текущий пользователь" и "Гость" соответсвенно. Также добавим две кнопки: button1, у которого свойство Text равно "Создать пользователя" и button2, со свойством Text равным "Авторизоваться".
Замечание: не путайте свойство Text и Name, первое отвечает за текст, связанный с элементом управления, а второе отвечает за имя, используемое для идентификации объекта в коде.
Для того чтобы при запуске программы у нас появлялась форма mainmenu, а не MainForm необходимо открыть файл Program.cs (можно найти через "Обозреватель решений" в вкладке "Вид") и заменить часть кода в функции Main:
| До: | После: |
PXCMSession session;
pxcmStatus sts= PXCMSession.CreateInstance(out session);
if (sts >= pxcmStatus.PXCM_STATUS_NO_ERROR)
{
Application.Run(new MainForm(session));
session.Dispose();
}
|
Application.Run(new mainmenu());
|
Для начала опишем процесс создания нового пользователя: добавим в mainmenu.cs 3 глобальные переменные: username - уникальное имя пользователя, password - пароль, secretword - кодовое слово.
private string secretword = null;
private string username = null;
private string password = null;
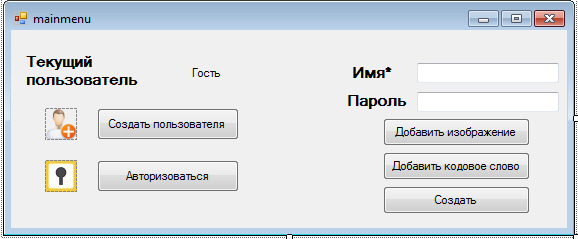
Обработаем событие нажатия на кнопку button1 так, чтобы при нажатии форма увеличивалась, и появлялись дополнительные элементы, необходимые для создания нового пользователя. Предварительно добавим на форму label3, label4, с текстами "Имя" и "Пароль", textBox1,textBox2 и 3 кнопки button3, button4, button5 с текстами "Добавить изображение", "Добавить кодовое слово", "Создать" соответственно.
private void button1_Click(object sender, EventArgs e)
{
textBox1.Text = "";
textBox2.Text = "";
username = null;
password = null;
secretword = null;
this.Width = 580;
}
Создание приложение: Подключение базы данных
Для создания и авторизации пользователей нам потребуется хранить данные о пользователей в базе данных. Для этого подойдет любая база данных, в этой работе используется база данных SQLCE (SQL Compact Edition). SQLCE может хранить данные используя язык С# и .NET фреймворк версии 3.5 и выше. Для того чтобы создать базу данных найдите в вкладке "Data" ("Данные") пункт "Add New Data Source" ("Добавить новый источник данных"). Затем выберите тип "Database" ("База данных") и нажмите "Далее", в типе модели выберите "Набор данных".
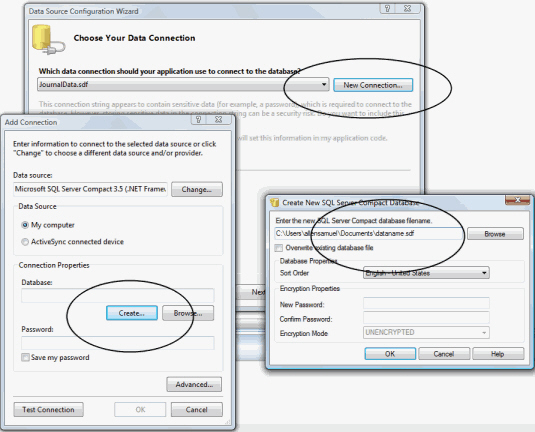
Нажмите "Создать подключение", выберите источник данных Microsoft SQL Server Compact 3.5 (Поставщик данных среды .NET для Microsoft SQL Server Compact 3.5) используя "Мой компьютер". В свойствах подключения нажмите "Создать". Напишите имя файла в конце пути, например dataname.sdf, затем "OK". Используя кнопку "Проверить подключение" в левом нижнем углу: если проверка успешно закончилась, то нажимайте "Далее" и "Да", когда мастер-настройки спросит, копировать ли базу данных в проект. Когда база данных добавлена ее можно увидеть в "Обозревателе серверов" (пункт меню "Вид" или сочетание клавиш Ctrl+Alt+S). Нажмите на созданную базу данных и щелчком правой кнопки на пункте "Таблицы" выберите "Создать таблицу". Укажите имя таблицы "users" и добавьте следующие столбцы:
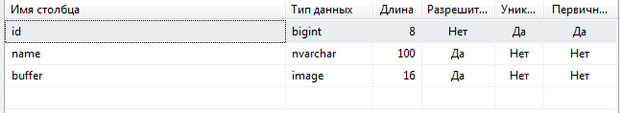
Создайте таблицу models, в которой будем хранить изображения пользователей со следующими столбцами:
Попробуйте вручную вставить несколько записей для того чтобы убедиться, что все работает верно.