|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Практическое приложение
8.8. Клиентская оптимизация для произвольного сайта
Нередко можно наблюдать ситуацию, когда производительность сайта в клиентском браузере недооценивается. Особенно часто это происходит в тех случаях, когда сайт собран "из коробки" и не специализирован под выполнения тех или иных конкретных задач. Ситуация может быть дополнительно осложнена низкоскоростным каналом связи у целевой аудитории пользователей.
В общем, все вышеописанное было справедливо для сайта PERSPEK-TIVA IMPEREAL (http://www.vacLavak.ru/). Перед началом оптимизации главная страница "весила" около 500 Кб, загружала большое количество внешних скриптов (порядка 150 Кб) и ее невозможно было нормально загрузить по модему. Ниже рассказывается, какие методы были использованы для улучшения скорости загрузки, — может быть, общий ход проведения оптимизации поможет и вам точнее проанализировать ситуацию и применить требуемые действия.
8.8.1. Этап первый: анализ ситуации
Для анализа скорости загрузки в качестве стандарта стоит использо- вать как webo.in, так и Firebug NET Panel (http://www.getfirebug.com/). Почему два инструмента? С помощью Firebug можно достаточно точно отследить все запросы на странице из реального браузера. Однако Firebug временами не выдает всех запросов к файлам стилей и скриптов. Так же тяжело бывает с кэшированием. Для полного аналитического разбора можно адекватно использовать только анализатор скорости загрузки. После проведения проверки хорошо видно, какие файлы кэшируются (выставлено время кэша), у каких есть ETag или Last-Modified, а также, что более существенно, сразу виден потенциальный выигрыш при минимизации файлов.
С помощью визуальной оптимизации (http://webo.in/my/action/load/) удобно посмотреть, как изменится диаграмма загрузки сайта, если применить все оптимизационные меры. И поскольку расчет производится аналитически, он обеспечивает достаточно большую точность (не нужно замерять по два-три раза, чтобы избежать случайных сетевых задержек).
Разобрав основные проблемные места сайта с помощью указанных инструментов, намечаем путь действий — и вперед. Дополнительно мож- но оценить время ответа с сервера (http://webo.in/my/action/timings/) для динамических файлов и понять, нужно ли что-то придумывать для оптимизации серверной части.
8.8.2. Этап второй: базовые действия
Базовые действия по оптимизации чрезвычайно просты: нам нужно объединить все текстовые файлы и применить для них gzip-сжатие. А также включить кэширование на достаточно длительный срок (это позволит значительно ускорить по крайней мере открытие последующих страниц на этом сайте). Все это делается несколькими строками в конфигурационном файле Apache ( httpd.conf или .htaccess ):
AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch Konqueror no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent <FilesMatch .*\.(css|js|php|phtml|shtml|html|xml="")$> Header append Cache-Control private </FilesMatch> ExpiresActive On ExpiresDefault "access plus 1 month" <FilesMatch .*\.(shtml|html|phtml|php="")$> ExpiresActive Off </FilesMatch>
Данный фрагмент кода включает сжатие для тех типов файлов, для которых это разумно сделать, затем отключает сжатие для старых и неподдерживаемых браузеров. Заголовки Vary User-Agent и Cache-Control private нужны для корректной обработки сжатия на этапе локальных прокси-серверов (чтобы они пропускали название браузера, не кэшировали сжатую версию и не отдавали ее тем пользовательским агентам, которые это не поддерживают). Далее на все файлы накидывается кэширование на один месяц, а затем для динамических файлов (HTML) оно отключается.
Объединение и минимизация файлов может быть достаточно проблематичным занятием, но для этой цели можно использовать пакетную оптимизацию (http://webo.in/my/action/packet/), загрузить один архив со всеми файлами, которые требовалось оптимизировать, — и на выходе получить уже готовые к применению версии.
8.8.3. Этап третий: шаманим с изображениями
Следующим шагом по соотношению "эффективность/сложность" будет работа с изображениями. Начать лучше всего с создания CSS Sprites. Стоит руководствоваться уже описанными в "Уменьшение количества запросов" принципами и соответствующей частью из книги "Разгони свой сайт". Естественно, что при создании CSS Sprites нужно будет видоизменять стили для страницы, но обычно это достаточно несложно при должной сноровке (либо можно использовать автоматическое решение — http://sprites.in/). В любом случае рекомендуется всегда делать резервные копии изменяемых файлов — это позволит быстро понять, где допущена ошибка, и не менее быстро ее исправить.
Попутно все GIF-изображения переводятся в PNG-формат. Для этого архив с изображениями прогоняется через всю пакетную оптимизацию. Отдельным пунктом для сайта www.vacLavak.ru стоит упомянуть работу с ани-мированными GIF. В исходной точке все банеры занимали порядка 180 Кб. При оптимизации повезло (удалось удалить ненужные кадры и немного уменьшить палитру), в итоге размер рекламного блока сократился вдвое.
В результате проведенных действий размер страницы уменьшился до 350 Кб, что было бы совсем неплохо, учитывая изначально "тяжелый" дизайн сайта.
Однако этого оказалось недостаточно.
8.8.4. Этап четвертый: счетчик времени загрузки
Для более точного анализа реальной картины можно воспользоваться счетчиком времени загрузки (более подробно он описан в практическом приложении в книге "Разгони свой сайт"), который замеряет полное время загрузки у всех посетителей сайта для произвольной страницы. Установка его чрезвычайно проста: нужно получить код, установить его максимально близко к началу страницы в шаблоне (идеально — сразу после title) и пару дней собирать статистику (зависит от числа хитов; если на сайт заходит несколько десятков тысяч ежедневно, то хватит и дня или пары часов).

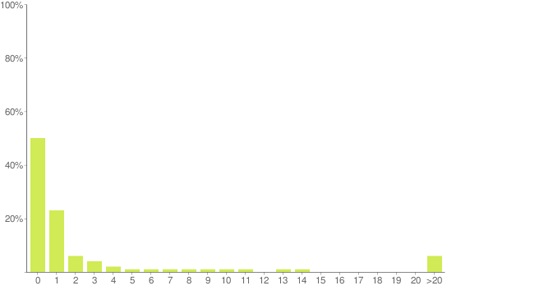
Рис. 8.6. Скорость загрузки страниц на четвертом этапе клиентской оптимизации для www.vaclavak.ru, источник: webo.in
После установки счетчика обнаружилась следующая картина: среднее время загрузки (уже оптимизированного) сайта составило 16 секунд, за 4 секунды страницы загружались у 58% пользователей.
8.8.5. Этап пятый: "ненавязчивая" реклама
Было решено существенно переработать логику загрузки страницы: вынести рекламные блоки в пост-загрузку, а загрузку самого JavaScript "отложить". Все это было сделано в лучших традициях "ненавязчивого" JavaScript, которые описаны в седьмой главе книги "Разгони свой сайт". GoogLe AnaLytics был вынесен на событие OnDOMReady (для точности измерения посещений), остальные — на window.onload.
В результате на странице сразу загружалось только основное содержание. Сразу после него — Google Analytics и дополнительные библиотеки для галереи изображений (но только на тех страницах, где это было нужно: в частности, это не требовалось для главной страницы). Затем шла загрузка рекламных банеров, информера с курсом валют и погоды. В самом конце на страницу (в самый низ) вставлялся блок с остальными счетчиками. Загрузка почти всего (99% кода) JavaScript была переделана на "ненавязчивый" манер.

Рис. 8.7. Скорость загрузки страниц на пятом этапе клиентской оптимизации для www.vaclavak.ru, источник: webo.in
Единственная сложность возникла с блоком валют — он вызывался через внешний JavaScript-файл, который в свою очередь содержал docu-ment.write. Его пришлось вставлять через динамический iframe, который получал данные, а потом отправлял родительской странице. Поскольку информер этот загружается достаточно медленно, получился значительный выигрыш во времени загрузки страницы после его вынесения в постзагрузку.
После очередных замеров с помощью счетчика времени загрузки получилась следующая картина: среднее время загрузки — 7,3 секунды (ускорение более 100% от уже оптимизированного варианта), за 4 секунды сайт загрузился у 82% посетителей.
8.8.6. Заключение
Благодаря существованию большого количества удобных инструментов для клиентской оптимизации (на http://webo.in/) удалось очень оперативно проработать клиентскую составляющую обычного в общем-то сайта. Только для широкополосного подключения скорость загрузки увеличилась в 7 раз (для коммутируемого доступа это число еще более значительно в связи с существенным уменьшением числа запросов, необходимых для первичного отображения страницы).
Сам процесс оптимизации относительно оценки самого webo.in мож- но представить следующим образом (в этом уже может помочь история проверок сайта, http://webo.in/my/action/history/):
Возможно, не все из описанных шагов необходимы для среднестати стического сайта, рассчитанного на рядовых пользователей Интернета, но сам процесс оптимизации (от простого к сложному, от более эффективного — к менее эффективному) должен, по-видимому, протекать именно таким образом.

