|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
Введение
Дорогой читатель, спасибо тебе за неустанный интерес к клиентской оптимизации, имеющей такое большое значение при оценке качества веб-проекта, для продвижения сайта и увеличения доходности интернет-подразделения любой компании.
Первая книга о клиентской оптимизации, "Разгони свой сайт" (http://speedupyourwebsite.ru/), вызвала многочисленные (все положительные) отклики, и это вдохновило нас на написание продолжения. К слову, мы рекомендуем прочесть первую книгу тем, кто еще этого не сделал. Это поможет глубже понять материал, изложенный в данной книге, легче вникнуть в суть излагаемых здесь концепций.
Книга, которую ты сейчас держишь в руках, призвана пролить свет на те стороны клиентской оптимизации, которые остались в тени после выхода первой книги. Мы надеемся, что она будет интересна как клиентским оптимизаторам со стажем, так и начинающим специалистам, желающим расширить свой кругозор.
Книга "Реактивные веб-сайты" содержит большое количество теоретического материала о клиентской оптимизации, но акцент в значительной мере сделан на описании прикладных методов оптимизации, а также на их квинтэссенции — автоматизации. Большая часть материала этой книги посвящена именно внедрению клиентской (и частично серверной) оптимизации при разработке веб-сайтов, а почти вся седьмая глава — приложению для автоматического ускорения сайтов, Web Optimizer (http://www.web-optimizer.ru/).
Кроме того, в этой книге мы немного заглянули в будущее и постарались описать те аспекты производительности, которые будут актуальны буквально через год-другой, когда большинство браузеров станут настолько быстрыми, что обычные методы оптимизации потеряют свою первоначальную эффективность. О перспективах оптимизации рассказывается в шестой главе.
Наконец, практическое приложение (оно приведено в восьмой главе) получилось достаточно объемным и охватывает множество текущих систем, применяемых для разработки сайтов малой и средней сложности. Это позволит использовать данное издание в полной мере как справочник с пошаговым руководством к действию: что и как нужно сделать, чтобы сайт работал "быстрее молнии".
На этих страницах опубликован первоклассный материал от профессиональных специалистов по ускорению сайтов и прикладным техникам оптимизации. Это знаменательно, что данное издание наконец-то увидело свет и ты держишь его в своих руках, читатель!
Благодарности
В первую очередь авторы выражают свою благодарность Сергею Чи-куенку за консультирование и часть материалов по оптимизации изображений (особенно PNG), Игорю Сысоеву за консультирование по nginx и его материалы по проблемам поддержки сжатого контента в браузерах и прокси-сервераx, Виталию Харисову за неоценимую помощь в прояснении вопросов быстродействия отрисовки страниц в различных браузерах и применения CSS-логики.
Также, благодаря тесному сотрудничеству с Русланом Синицким (aka sirus, http://fuLLajax.ru/#:deveLopers) удалось создать уникальный инструмент для автоматического создания кроссбраузерных изображенийв формате data:URI (подробнее об этом рассказывается в четвертой главе). Ольга Абанова (http://www.getincss.ru/) поделилась ценным материалом о конкурентной загрузке стилей, а Денис Абушаев (http://mearion. blogspot.com/) — своими советами касательно ускорения загрузки приложений на Ruby on Rails.
Отдельно хочется поблагодарить следующих специалистов за консультирование и предоставление материалов для разделов книги: "Разгоняем Drupal" — Елену Цаплину, "Разгоняем Joostina" — Николая Кирша, и "Разгоняем jQuery" — Олега Смирнова. Они самостоятельно собрали весь материал и позволили читателям получить прикладные советы по оптимизации данных систем и библиотек "из первых рук".
Это просто замечательно, что коллектив высокопрофессиональных авторов смог предоставить действительно интересный материал, который будет полезен широкому кругу читателей, — и донести его в максимально доступном формате.
Как ускорить работу сайта для посетителя
С каждым годом Интернет растет вширь и вглубь. Увеличивается пропускная способность каналов, пользователи переходят с коммутируемого доступа на безлимитный. Сайты становятся больше по размеру, больше по наполнению и сложнее во взаимодействии. Размеры загружаемых файлов при этом увеличиваются многократно, а время ожидания пользователей не уменьшается.
За последние 5 лет средний размер веб-страниц вырос втрое (по данным исследования Akamai), а за последний год — в полтора раза (по данным webo.in). При этом каждая страница использует в среднем по 60 объектов, что крайне негативно сказывается на общем времени загрузки. Только порядка 5-10% от общего времени загрузки приходится на серверную часть. Все остальное составляет именно клиентская архитектура.
Что обычно видит пользователь, заходя на ваш сайт? И как долго он это видит? 75% посетителей уйдут после 10 секунд. При этом наиболее характерным временем ожидания будет 4 секунды: если за это время сайт загружается у 90% пользователей, то вы счастливый владелец быстрого интернет-ресурса.
Однако и здесь дорога каждая миллисекунда. Недаром высоконагру-женные проекты типа Google, Amazon, Flickr, Netflix, Яндекс, вКонтакте и Одноклассники так серьезно подходят к вопросу скорости загрузки сайтов. За каждым потерянным моментом времени кроется определенная сумма денег. Это именно то место, где время тождественно равно деньгам.
В чем проблема?
Основное время при загрузке страницы уходит именно на клиентскую часть. Серверные затраты обычно крайне малы и составляют от 50 до 500 мс. Среднему пользователю на самом деле абсолютно все равно, сколько страница будет создаваться на сервере, если он увидит ее через полсекунды. В этом случае фокус смещается именно на клиентскую, а не серверную оптимизацию.
Характер проблем варьируется от сайта к сайту. Иногда он заключается в особенности интернет-подключения основной массы пользователей ресурса (например, если широко используются модемы или GPRS). Иногда — в сложности самого сайта и неоправданном использовании ресурсов сети. Иногда — в неграмотном использовании клиентских технологий и большого количества разнородных решений. Но все эти проблемы можно решить.
Ключевые моменты оценки качества веб-проектов
Говоря о скорости загрузки, нельзя не обозначить ее роль в оценке технологического качества любого Интернет-проекта. При этом стоит обратить внимание и на следующие моменты (которые можно достаточно быстро проверить с помощью бесплатных инструментов).
- Совместимость сайта с браузерами.
- Соответствие стандартам.
- Семантика HTML-кода.
- Доступность сайта для пользователей.
- Скорость работы на стороне сервера.
- Скорость работы на стороне браузера.
Скорость работы сайта
Скорость работы оказывает ключевое влияние на конвертацию посетителей в доход сайта. Особенно это характерно для интернет-магазинов. Как мы можем проверить эту скорость? Для серверной стороны существует инструмент host-tracker.com, с помощью которого можно установить характерное время доступа к сайту из различных точек земного шара. Также он позволяет оценить характерное время создания страницы на сервере (если минимальное время доступа к сайту больше 1с, то уже стоит бить тревогу). Время создания страницы на сервере можно оценить и с помощью webo.in/my/action/timings/ (необходима регистрация).
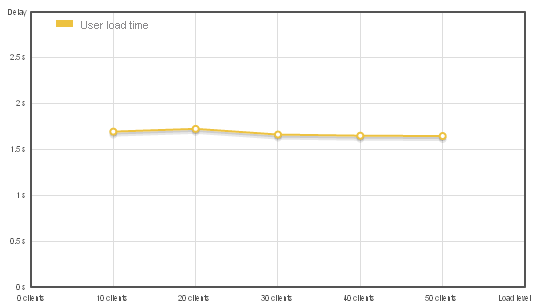
Для проверки отказоустойчивости сайта стоит воспользоваться сервисом Load Impact (http://www.loadimpact.com/). Бесплатный анализ позволяет проверить до 50 одновременных посещений (каждое из которых может открывать несколько десятков страниц на сайте). Основным показателем устойчивости сайта к нагрузкам будет вид кривой, которая получится после проведения теста. Если график ровный или время открытия страницы несколько падает при росте посещаемости — значит, с сайтом все нормально. Если нет, то нужно принимать решение об оптимальном потоке посетителей, которых сайт сможет обслужить.
Для проверки качества скорости загрузки клиентской составляющей можно воспользоваться либо YSlow под Firebug для Firefox (оценка должна быть не менее 80, лучше всего не менее 90), либо бесплатным инструментом webo.in (простая оценка не ниже 70, лучше не ниже 80). Подробнее об инструментах для анализа клиентской производительности вебсайтов рассказано в первой главе.
На что влияет качество сайта
В первую очередь, на стоимость его поддержки и развития. Сайт, сделанный грамотно и по всем стандартам, гораздо проще развивать, поскольку времени на написание дополнительного кода при наличии хорошей, стандартной базы уходит значительно меньше. Это и масштабируемость проекта, когда разработчики предусматривают большой "запас прочности" для ежедневных посещений, а в пиковые часы сайт работает в штатном режиме, не требуя дополнительного масштабирования.
Скорость создания HTML-страниц и общее время загрузки очень сильно влияет на доступность сайта. Ключевым параметром здесь является "загрузка за 4 секунды" и более быстрая загрузка, чем у основных конкурентов. В отсутствии основных преимуществ на рынках с высокой конкуренцией скорость работы сайта может оказаться решающим фактором при принятии решения со стороны конечного пользователя.
Для решения проблем, связанных с медленной скоростью загрузки сайта, прежде всего нужно начинать с профессионального подхода при разработке какого-либо веб-приложения. Он обязательно должен опираться на использование веб-стандартов, в том числе и в области скорости загрузки и взаимодействия с пользователем.
Для полноценной оптимизации крупные компании разрабатывают специализированные решения. Однако даже в этом случае они опираются на многочисленный свод правил, описывающих наиболее оптимальное взаимодействие браузера с пользователем. Для среднего размера сайтов, использующих какое-либо стандартное решение для обслуживания контента, стоит обратить свое внимание на решения по автоматизации клиентской оптимизации. Подробнее они описаны в седьмой главе.
Наконец, при разработке сайтов стоит руководствоваться принципом "мягкой деградации", согласно которому нужно наращивать функциональность в зависимости от способности браузера, а не наоборот. Например, можно использовать самые передовые технологии при верстке, которые поддерживаются не очень большим числом браузеров, но должны будут поддерживаться значительной их долей, скажем, через год. Тогда определенные решения будут выглядеть безупречно у небольшого числа пользователей, у остальных — хорошо или приемлемо. Но с прогрессом Интернета число последних будет стремительно уменьшаться.
Также стоит упомянуть про возможность использования распределенной сети серверов для сведения времени ответа к минимуму. В этом могут помочь существующие системы распределенных вычислений и обработки запросов, такие как Amazon S3, Google Apps, Microsoft Azure. Также аналогичная система есть и на российских просторах. Это первая в России CDN — NGENIX (http://ngenix.net/). Подробнее о CDN рассказывается в пятой главе.