|
В разделе "Первые папки и файлы. Добавление пунктов меню" предлагается создать две файла: - myquestions.php; - admin.myquestions.php с соответствуюшими адресами: - /components/com_myquestions/myquestions.php; - /administrator/components/com_myquestions/admin.myquestions.php; Так вот, при создании файла "admin.myquestions.php" В админке выдает ошибку - "Компонент не найден", а при переименовании его на "myquestions.php" в последующем шаге, в админке не выводятся кнопки редактирования. |
Архитектура Joomla. Базовые сведения
Перенаправление
Для перенаправления пользователя к другому URL используется метод void redirect(string $url, string $msg='', string $msgType='message', bool $moved=false), где:
| $url | - URL, к которому перенаправляется пользователь; |
| $msg | - сообщение, которое должно быть при этом выведено; |
| $msgType | - тип сообщения; |
| $moved | - при значении true браузер получит код состояния "301 Permanently Moved", в противном случае - "303 See Other". |
Данный метод добавляет сообщение к очереди сообщений, перенаправляет браузер пользователя к заданному URL и завершает работу приложения Joomla. Например:
global $app;
$app->redirect('index.php', JText::_('NOTICE'), 'notice');
Второй способ организации перенаправления - использовать метод JController::setRedirect(), который будет рассмотрен ниже вместе с другими методами класса JController.
Получение параметров конфигурации сайта
В число параметров конфигурации сайта входят настройки базы данных, почты, сервера, FTP, метаданных, SEO и другие. Для получения значений этих параметров используется метод
mixed getCfg(string $varname, string $default=null)
где $varname - название параметра.
Для примера получим название сайта:
global $app;
echo $app->getCfg('sitename');
Определение типа запущенного приложения Joomla
Чтобы определить, откуда запущен код, можно использовать методы
Метод getClientId() возвращает id запущенного приложения: 0 (сайт), 1 (панель управления), 2 (установщик).
Метод isAdmin() определяет, является ли запущенное приложение бэкендом, isSite() - фронтендом.
Панели инструментов (класс JToolBarHelper)
Joomla автоматически загружает в верхней правой части экрана бэкенда компонента файл, который называется toolbar.<имя компонента>.php. Таким образом можно отображать различные панели инструментов.
Класс JToolBarHelper содержит методы, которые генерируют HTML-код для построения кнопок панелей инструментов. Для отображения кнопок, которые часто используются в компонентах, - "Сохранить", "Отменить", "Удалить" - существуют готовые методы этого класса. Их список можно найти в документации Joomla: http://docs.joomla.org/JToolBarHelper.
Для методов addNew(), publish(), publishList(), makeDefault(), unpublish(), editList(), save(), apply() заданы по умолчанию два параметра - задача (об ее значении будет сказано ниже) и подпись. Например, значения этих параметров по умолчанию для метода editList() выглядят так: $task = 'edit', $alt = 'Edit'. Можно задавать свои задачу и подпись, передавая их как, соответственно, первый и второй параметры.
Метод для удаления объектов имеет прототип
void deleteList(string $msg =, string $task = 'remove', string $alt = 'JTOOLBAR_DELETE')
где $msg - это текст сообщения с просьбой подтвердить удаление объектов. Если этот параметр задан, то при нажатии кнопки для удаления будет выводиться окно с заданным сообщением и объекты будут удалены только после нажатия кнопки "ОК" в этом окне. Если же параметр $msg не задан, то объекты будут удаляться без предупреждения.
В сложных случаях, когда требуется не просто изменить задачу и подпись, а создать собственную кнопку, используется метод
void custom(string $task = '', string $icon = '', string $iconOver = '', string $alt = '', bool $listSelect = true)
где:
| $task | - задача, которая будет выполнена; |
| $icon | - пиктограмма кнопки; |
| $iconOver | - пиктограмма при наведении курсора мыши; |
| $alt | - подпись под кнопкой; |
| $listSelect | - нужно ли работать только с выбранными элементами списка. |
Как правило, в URL Joomla присутствует переменная task, определяющая задачу, которую должен выполнить компонент. В коде компонента в зависимости от полученного значения task вызывается некоторая функция. Например, если URL выглядит как http://localhost/joomla/index.php?option=mycomponent&task=show, то компонент mycomponent будет обрабатывать задачу show.
Параметры $icon и $iconOver задают, как ни странно, не название файла изображения, а название класса CSS, для которого задано это изображение в качестве фонового. К названию класса автоматически добавится строка "icon-32-" и будет произведен поиск этого класса в подключенных файлах CSS. Например, если третий параметр функции JToolBarHelper::custom() задан как send.png, то будет найден класс .icon-32-send, а в результате картинка будет отображена с помощью кода:
<span class="icon-32-send"></span>
Если данная панель инструментов создана для одной-единственной записи, а не для списка, то параметру $listSelect следует задавать значение false. Если этот параметр имеет значение true, то для события кнопки onclick задается следующий код на Javascript:
if (document.adminForm.boxchecked.value==0)
{
alert('Пожалуйста, выберите объект из списка');
}
else
{
Joomla.submitbutton('myquestions_sendToExpert')
}
Если же $listSelect имеет значение false, то проверка того, выбраны ли в списке какие-либо элементы, не осуществляется:
Joomla.submitbutton('myquestions_sendToExpert')
Для вывода названия панели инструментов и пиктограммы служит метод void title(string $title, string $icon), где:
| $title | - название панели инструментов; |
| $icon | - название класса CSS, для которого необходимое изображение задано в качестве фонового. К названию класса автоматически добавится строка "icon-48-". |
Например, если вы хотите использовать в качестве пиктограммы файл /media/com_mycomponent/images/sample-48.png, то добавьте в CSS класс
.icon-48-sample {
background: url('../images/sample-48.png') 0 0 no-repeat;
}
Теперь для отображения названия необходимо добавить в код строку:
JToolBarHelper::title('Мой компонент','sample');
Для вывода между кнопками вертикальной черты-разделителя служит метод divider():
void divider();
Практика
Описание учебного примера
Для примера будем создавать компонент системы "вопрос - ответ". Назовем его myquestions. С помощью этого компонента посетители сайта смогут задавать свои вопросы, по желанию помечая их как предназначенные для публикации на сайте или как скрытые. Функциональность, доступная администратору системы:
- отправить уведомление о вопросе эксперту по электронной почте;
- задать дату снятия вопроса с публикации;
- скрыть от посетителей сайта отдельные поля вопроса;
- присвоить вопросу категорию;
- редактировать список категорий;
- ответить на вопрос;
- отправить ответ автору вопроса по электронной почте;
- удалить вопрос.
Уведомление о каждом присланном вопросе автоматически отправляется модератору по электронной почте. Модератор либо пересылает вопрос эксперту, либо удаляет (например, в случае спама), а также присваивает вопросу какую-либо категорию. Если посетитель пометил свой вопрос как скрытый, но по каким-то причинам его необходимо опубликовать (например, указан некорректный e-mail и отправить ответ невозможно), то модератор задает дату снятия вопроса с публикации. Таким образом, отображаться на сайте будут вопросы, удовлетворяющие следующим условиям:
- есть ответ;
- либо вопрос не помечен как скрытый, либо дата снятия вопроса с публикации указана и больше текущей даты
Для каждого вопроса будем хранить следующие данные:
- id;
- имя автора;
- дата вопроса;
- собственно текст вопроса;
- город;
- e-mail автора;
- IP автора;
- id категории;
- отображать ли вопрос на сайте;
- дата снятия вопроса с публикации;
- отправлен ли вопрос эксперту;
- ответ на вопрос;
- отправлен ли ответ автору вопроса.
Регистрация компонента в базе данных
Зарегистрируем наш компонент в базе данных, добавив запись в таблицу, содержащую данные о расширениях. Перейдите в phpMyAdmin (если вы работаете с Denwer, то для этого вам нужно ввести в адресной строке браузера http://localhost/tools/phpmyadmin), зайдите в базу данных, в которую вы установили Joomla, и откройте вкладку "SQL" ( рис. 1.3).
Теперь введите следующий SQL-запрос. Предполагается, что префикс таблиц вашей базы данных - "jos_". Если вы указали при установке Joomla другой префикс, замените "jos_" на него.
INSERT INTO `jos_extensions`(`name`, `type`, `element`,
`folder`, `client_id`, `manifest_cache`, `params`, `custom_data`,
`system_data`)
VALUES('myquestions', 'component', 'com_myquestions', '', 1,
'{"legacy":false, "name":"Моя система
«вопрос – ответ»", "type":"component",
"creationDate":"2012", "author":"me",
"copyright":"(с) me", "authorEmail":"mymail@example.ru", "authorUrl":"http:\\/\\/www.example.ru",
"version":"1.0",
"description":"Мой первый компонент для Joomla",
"group":""}', '{}', '', '');
Как видите, мы задали название расширения - "myquestions", тип расширения - компонент и некоторую информацию о нем и его авторе.
Первые папки и файлы. Добавление пунктов меню
Создайте две папки под названием com_myquestions:
- в папке /components;
- в папке /administrator/components.
Создайте файл /components/com_myquestions/myquestions.php следующего содержания:
<?php
defined('_JEXEC') or die('Restricted access');
echo 'Моя система «вопрос – ответ»';
?>
Как видите, пока наш компонент просто будет выводить надпись "Моя система "вопрос - ответ"".
Не забудьте, что Joomla работает в кодировке UTF-8 и, следовательно, ваши PHP-файлы должны быть в той же кодировке. Например, в популярном текстовом редакторе Notepad++ кодировка изменяется с помощью пункта меню "Кодировка", из подпунктов которого нужно выбрать "Преобразовать в UTF-8 без BOM".
Теперь сохраните файл и обновите страницу http://localhost/joomla/index.php?option=com_myquestions в браузере. Страница примет следующий вид ( рис. 1.4).
Создайте файл /administrator/components/com_myquestions/myquestions.php:
<?php
defined('_JEXEC') or die('Restricted access');
echo 'Моя система «вопрос – ответ»';
?>
Наберите в адресной строке браузера строку http://localhost/joomla/administrator/index.php?option=com_myquestions. Результат должен выглядеть так, как на рис. 1.5.
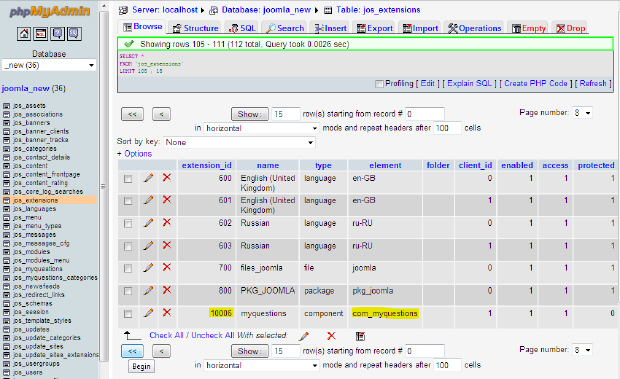
Добавим эти ссылки в меню фронтенда и бэкенда. Для этого выясним, какой id был присвоен нашему компоненту в таблице jos_extensions. В phpMyAdmin войдите в эту таблицу и найдите расширение com_myquestions. Вероятно, оно находится в последней строке. Посмотрите, какое значение стоит в поле extension_id. Например, на рис. 1.6 видно, что в данном случае id равен 10006.
Теперь выполните SQL-запрос, не забыв заменить "10006" на найденный вами id:
INSERT INTO `jos_menu`(`menutype`, `title`, `alias`, `path`, `link`, `type`,
`level`, `component_id`, `access`, `img`, `params`, `client_id`)
VALUES('menu', 'com_myquestions_menu', 'My Questions', 'My Questions', 'index.php?
option=com_myquestions', 'component', 1, 10006, 1, 'class:component', '', 1);
После выполнения данного запроса в меню "Компоненты" бэкенда появится новый подпункт со ссылкой на наш компонент. Однако он будет называться "myquestions", так как мы еще не задали перевод для строки com_myquestions_menu. Чтобы задать его, создайте языковой файл /administrator/language/ru-RU/ru-RU.com_myquestions.sys.ini следующего содержания:
COM_MYQUESTIONS_MENU="Моя система «вопрос – ответ»"
Зайдите в бэкенд. В меню "Компоненты" появился пункт "Моя система "вопрос - ответ"" ( рис. 1.7).
Теперь создайте пункт меню фронтенда. Для этого зайдите в "Меню" - "Менеджер меню", нажмите на ссылку "Главное меню", а затем на кнопку "Создать". Выберите тип пункта меню "Внешний URL", в поле "Заголовок меню" введите "Моя система "вопрос - ответ"", а в поле "Ссылка" - ссылку на фронтенд нашего компонента: http://localhost/joomla/index.php?option=com_myquestions и нажмите "Сохранить". Обновите любую страницу фронтенда и убедитесь, что появился новый пункт меню ( рис. 1.8).