|
Добрый день. Я сейчас прохожу курс повышения квалификации - "Профессиональное веб-программирование". Мне нужно получить диплом по этому курсу. Я так полагаю нужно его оплатить чтобы получить диплом о повышении квалификации. Как мне оплатить этот курс?
|
HTML5. Хранение данных на стороне клиента
Целью практического занятия является формирование начальных навыков работы с хранилищем данных на примере localStorage.
Задание
Реализовать функционал блокнота (создание записей, хранение записей, редактирование и удаление) с использованием:
- localStorage;
- sessionStorage.
Ход работы
В качестве примера, мы подробно рассмотрим схематичный пример по работе с хранилищами данных на стороне клиента, а именно с localStorage. Вариант задания по реализации аналогичного функционала средствами sessionStorage остается на самостоятельное выполнение.
С теорией, касающейся работы с localStorage можно ознакомиться в "HTML5. Основы разметки" настоящего курса.
Выделим задачи, которые необходимо выполнить в рамках задания:
- Создать контейнеры элементов:
- для размещения списка имеющихся записей;
- для размещения текстовых полей и функциональных кнопок.
- Стилизовать HTML - документ.
- Реализовать следующие функции, посредством JavaScript:
- формирование списка имеющихся записей;
- сохранение созданной записи;
- чтение записи;
- удаление записи.
Для начала условимся, что запись блокнота представляет собой пару значений {наименование записи, текст записи}.
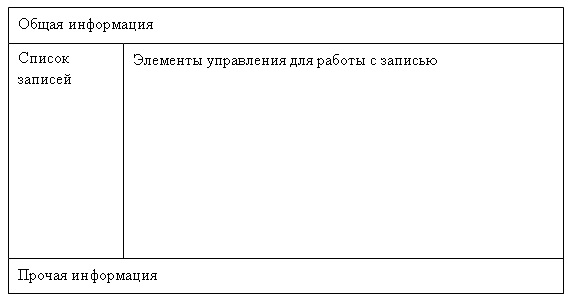
Нам понадобится HTML - документ со следующей структурой:
Список записей будет представлять собой нумерованный набор гиперссылок - наименований существующих записей.
Также нам понадобятся два поля для ввода значений Наименования и Текста записи, а также две кнопки - Сохранить и Удалить.
Шаг 1
Создадим HTML - разметку для нашей веб - страницы, сразу же укажем атрибуты id и class, для упрощения стилизации ряда элементов, а также наименования JavaScript - функций, там, где это необходимо:
<body onload="listLoad();">
<div id="header">
<h1>Пример работы с localStorage</h1>
</div>
<div id="notes">
<h3> Список записей</h3>
<ol id="notelist"></ol>
</div>
<div id="note">
<form id="formnote">
<fieldset>
<table>
<tr>
<td><label class="notefield">Наименование
</label></td>
<td colspan=2>
<input id="notename" type="text"
class="notefield"></input>
</td>
</tr>
<tr>
<td><label class="notefield">Текст записи
</label></td>
<td colspan=2>
<textarea id="notecontent" rows=10></textarea>
</td>
</tr>
<tr>
<td></td>
<td class="notebtn"><button id="save"
type="submit" onclick="saveNote(); "
>Сохранить</button></td>
<td class="notebtn"><button id="delete"
type="submit" onclick="deleteNote();"
>Удалить</button></td>
</tr>
</table>
</fieldset>
</form>
</div>
<div id="footer">
<p class="footertext">2012 г.</p>
</div>
</body>
19.1.
В браузере ознакомимся с результатом:
Отметим, что нами уже заранее указаны имена функций, а именно:
- listLoad() – функция формирующая список записей, при загрузке веб - страницы;
- saveNote() – функция сохранения записи в localStorage;
- deleteNote() – функция удаления записи из хранилища localStorage.
Детально функции будут рассмотрены нами на шаге 3.