| Россия |
Стандартные диалоги
Обзор файлов, имеющихся в той или иной папке, обеспечивает объект класса FileBrowserComponent. Его конструктор принимает следующие параметры:
- int flags — флаги, описывающие поведение компонента;
- const File& initialFileOrDirectory — начальный файл или директория, которые будут выбраны при первом открытии компонента. Если параметр принимает значение File::nonexistent, т.е. несуществующий файл, то будет открыта директория, установленная по умолчанию (в Linux это обычно домашняя папка пользователя, в Windows — папка документов);
- const FileFilter* fileFilter — фильтр отображения тех или иных типов файлов; в том случае, если в качестве параметра конструктор FileBrowserComponent принимает нулевой указатель, будут отображаться все файлы;
- FilePreviewComponent* previewComp — компонент предварительного просмотра свойств открываемых файлов. Может быть равен нулю; в этом случае файлы будут открываться без предварительного просмотра.
- Флагами FileBrowserComponent являются идентификаторы перечислимого типа enum FileBrowserComponent::FileChooserFlags:
- openMode — обозначает, что компонент позволяет пользователю выбирать существующие файлы для их последующего открытия;
- saveMode — обозначает, что компонент позволяет пользователю указывать имя файла, который будет использован для сохранения в нём чего-либо;
- canSelectFiles — обозначает, что пользователь может выбирать файлы;
- canSelectDirectories — обозначает, что пользователь может выбирать директории;
- canSelectMultipleItems — обозначает, что пользователь может одновременно выбирать несколько элементов (папок или директорий);
- useTreeView — обозначает, что вместо простого списка файлов в файловом браузере будет отображаться древовидный;
- filenameBoxIsReadOnly — обозначает, что пользователь сможет выбирать имя того или иного файла, но не сможет вводить его вручную.
В нашем примере в качестве стартовой директории мы задали папку "Документы" текущего пользователя, установили ранее созданный виджет ImagePreviewComponent ImageViewWidget для предварительного просмотра открываемых изображений, а с помощью флагов разрешили выбирать файлы для их открытия ( пример 17.3).
Интерфейс для принятия решения, какие именно файлы являются подходящими для выбора пользователем, реализуют классы FileFilter и WildcardFileFilter, являющийся потомком первого.
Конструктор класса FileFilter в качестве единственного параметра принимает строку — объект класса String — описывающую подходящий фильтр, например "*.jpg".
Конструктор класса WildcardFileFilter, обеспечивающего шаблоны групповых символов для файлового браузера, является более сложным и принимает три параметра:
- const String& fileWildcardPatterns;
- const String& directoryWildcardPatterns;
- const String& description.
В отличие от FileFilter класс WildcardFileFilter позволяет создавать фильтры групповых символов (wildcard) как для одного, так и нескольких шаблонов. Например, если параметр fileWildcardPatterns принимает значение "*.png;*.jpg", то пользователь в файловом браузере сможет просматривать только файлы с расширениями .png и .jpg. Параметр description описывает применённые шаблоны, например "Файлы изображений", как мы это и сделали в нашем примере (см. пример 17.3).
Как упоминалось, отображает файловый браузер FileBrowserComponent и управляет им класс FileChooserDialogBox. Его конструктор принимает следующие параметры:
- const String& title — заголовок диалогового окна;
- const String& instructions — инструкции пользователю, отображаемые под заголовком;
- FileBrowserComponent&; browserComponent — файловый браузер, собственно и отвечающий за выбор пользователем файлов и директорий;
- bool warnAboutOverwritingExistingFiles — если параметр принимает значение true, пользователь будет получать предупреждение при попытке выбора для сохранения уже существующих файлов;
- const Colour& backgroundColour — фоновый цвет диалога.
После показа диалога собственно выбор файла осуществляет метод const File FileBrowserComponent::getSelectedFile(int index) const throw(), который возвращает файл с номером index из числа выбранных пользователем.
Диалог выбора цвета
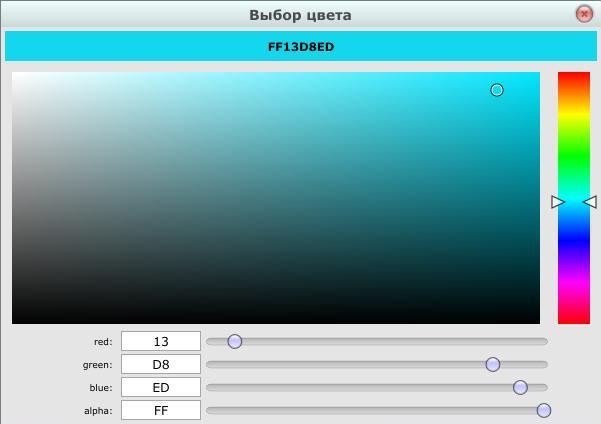
Для создания диалога выбора цвета в библиотеке Juce используется класс ColourSelector ( рис. 17.7 ), за отображение объекта которого отвечает, как и в предыдущих примерах, класс DialogWindow.
Компонент ColourSelector позволяет пользователю выбрать мышью цвет из той или иной палитры, либо ввести значения красной, зелёной и синей составляющей цвета (RGB) и прозрачности (альфа-канал) в соответствующие поля ползунков.
Внешний вид компонента можно изменять, передавая в качестве параметров конструктора его класса идентификаторы перечислимого типа enum ColourSelector::ColourSelectorOptions:
- showAlphaChannel — флаг того, что будет меняться не только RGB, но и альфа-канал цвета;
- showColourAtTop — показывает, что ярлык с выбранным пользователем цветом и его цифровым кодом (шестнадцатеричное число) будет отображаться в верхней части диалогового окна ( рис. 17.7);
- showSliders — флаг отображения в диалоге ползунков, позволяющих пользователю вручную вводить значения RGB и альфа-канала;
- showColourspace — флаг того, будет ли отображаться шкала выбора оттенка, насыщенности и яркости цвета (HSV).
По умолчанию конструктор компонента принимает следующие параметры: ColourSelector::ColourSelector(int sectionsToShow = (showAlphaChannel | showColourAtTop | showSliders | showColourspace), int edgeGap = 4, int gapAroundColourSpaceComponent = 7), где edgeGap — свободное пространство, оставляемое на границах компонента, а gapAroundColourSpaceComponent — свободное пространство вокруг поля выбора цвета ( рис. 17.7 ).
По умолчанию виджет ColourSelector создаётся с предустановленным значением текущего цвета FFFFFFFF, что соответствует белому цвету. Но это значение можно поменять, воспользовавшись методом void ColourSelector::setCurrentColour(const Colour& newColour).
Напротив, получить текущий цвет можно с помощью метода const Colour ColourSelector::getCurrentColour() const.
Рассмотрим использование компонента на простом примере. Внешний вид программы и её код с небольшими изменениями заимствуем из предыдущего примера ( пример 17.2, рис. 17.8 ).
Ярлык программы окрашивается в цвет, выбираемый пользователем в виджете ColourSelector, который отображает DialogWindow ( пример 17.4).
void TCentralComponent::buttonClicked(Button* pButton)
{
if(pButton == pChooseButton)
{
// Создаём виджет выбора цвета
ColourSelector* pColourDialog = new ColourSelector();
// и устанавливаем его размер
pColourDialog->setSize(600, 400);
// Показываем диалог с созданным виджетом
DialogWindow::showModalDialog(tr("Выбор цвета"),
pColourDialog,
NULL,
Colours::azure,
true,
false,
false);
// Сохраняем текущий цвет виджета в переменной
// после закрытия диалога
Colour CurrentColour = pColourDialog->getCurrentColour();
// Присваиваем этот цвет ярлыку
pColourLabel->setColour(Label::backgroundColourId, CurrentColour);
if(pColourDialog) delete pColourDialog;
}
}
Листинг
17.4.
Реализация метода buttonClicked класса компонента содержимого TCentralComponent (файл TCentralComponent.cpp)
Работа программы аналогична вышеописанным примерам и понятна из комментариев к исходному тексту.
Особенности Juce 2.0
Для доступа к классу ColourSelector необходимо в проекте Introjucer включить модуль juce_gui_extra.
Краткие итоги
В этой лекции вы научились использовать информационные окна (класс AlertWindow), а также создавать заготовки диалоговых окон и отображать их с помощью класса-обёртки DialogWindow.
Упражнение
Создайте программу, позволяющие открывать и просматривать файлы изображений.
Дополнительные материалы
Архив с исходными текстами примеров Вы можете скачать ![]() здесь
здесь