|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Установка и настройка среды программирования Intel XDK. Создание первых приложений
19.5 Разработка приложения на основе шаблона
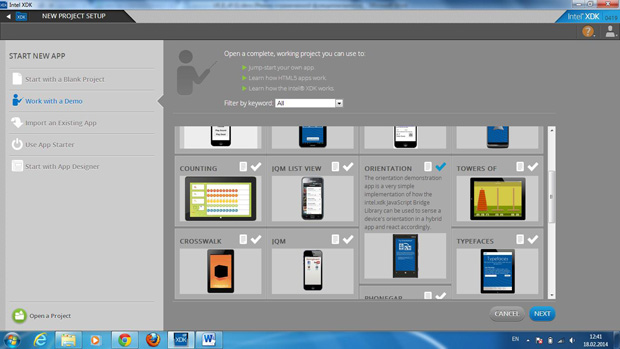
Разрабатывать приложения можно не только на основе пустого шаблона, но и воспользоваться встроенными примерами и создать на их базе собственное. Для этого достаточно в окне создания приложения выбрать пункт "Work with a Demo" выбрать понравившийся пример ( рис. 19.15).
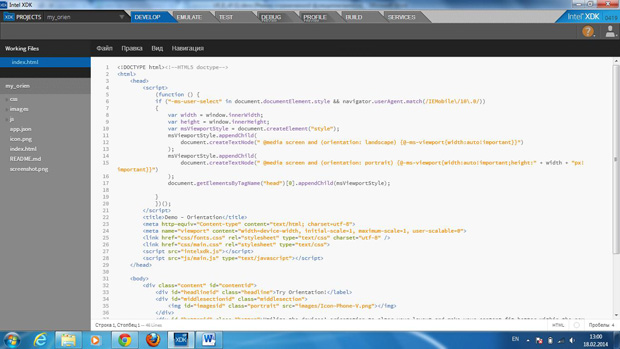
Рассмотрим, например, приложение "Orientation". Для этого выберем его в списке и нажмем на кнопку "Next". Зададим имя нашему проекту и нажмем кнопку "Create". Получим следующий код ( рис. 19.16). Рассмотрим его поподробнее.
Для начала заметим, что автоматически были созданы 3 директории: для таблиц стилей, для изображений и для скриптов, а также ряд вспомогательных файлов.
Остановимся подробнее на скрипте main.js. Остальные два особого интереса не представляют: intelxdk.js нам уже знаком, встроенный скрипт отвечает за начальные соотношения ширины и длины, настройки портретной и альбомной ориентации.
Итак, функция init начинает свою работу в момент, когда приложение уже загружено, а библиотека JavaScript еще нет и передает значения ширины и высоты для встроенного скрипта.
Далее прописан запрет на изменения размера приложения (скроллинг) как реакция на событие touchmove.
preventDefaultScroll = function(event)
{
// Prevent scrolling on this element
event.preventDefault();
window.scroll(0,0);
return false;
};
window.document.addEventListener("touchmove", preventDefaultScroll, false);
/*
Как только все библиотеки Javascript, в том числе Intel XDK, загружены, возникает событие intel.xdk.device.ready. В ее обработчике onDeviceReady() помимо описанных в "чистом" шаблоне команд по скрытию окна заставки прописана фиксация текущей ориентации (intel.xdk.device.setRotateOrientation("any")) и возможность отслеживания поворотов (intel.xdk.device.setAutoRotate(true)). Команда intel.xdk.device.managePower(true,false) не дает приложению перейти в спящий режим.
function onDeviceReady()
{
//lock orientation
intel.xdk.device.setRotateOrientation("any");
intel.xdk.device.setAutoRotate(true);
//manage power
intel.xdk.device.managePower(true,false);
//hide splash screen
intel.xdk.device.hideSplashScreen();
}
Теперь можно заняться отслеживанием события "Поворот" и изменением свойств изображения imagesid и трех текстовых элементов-слоев headlineid, bottomed, endingid. За это у нас будет отвечать обработчик intel.xdk.device.orientation.change.
За портретную ориентацию отвечают значения 0 и 180, за альбомную 90 и 270 в соответствии со значением градусов поворота. Остается в зависимости от текущего значения ориентации задать соответствующие адреса изображений для imagesid и имена классов для объектов imagesid, headlineid, bottomed, endingid - одни для альбомной, другие для портретной. Все стилевые свойства прописаны классами в подключенной таблице стилей main.css.
function orientationchange(value)
{
//Portrait orientation
if(value.orientation == 0 || value.orientation == 180)
{
document.getElementById("imagesid").className="portrait";
document.getElementById("imagesid").src="./images/Icon-Phone-V.png";
document.getElementById("headlineid").className="headline";
document.getElementById("bottomid").className="bottom";
document.getElementById("endingid").className="ending";
}
//Landscape orientation
else
{
document.getElementById("imagesid").src="./images/Icon-Phone-H.png";
document.getElementById("imagesid").className="imglandscape";
document.getElementById("headlineid").className="headline headlinelandscape";
document.getElementById("bottomid").className="bottom bottomlandscape";
document.getElementById("endingid").className="ending endinglandscape";
}
}
Проект готов, проверен в режиме эмуляции, можно приступать к его тестированию и отладке, сборке и компиляции.