| Беларусь, Минск |
Объектная модель документа
В течение некоторого времени термин "объектная модель документа" применялся к Web-браузерам. Такие объекты, как окно, документ и история, считались частью объектной модели браузера, но в различных браузерах эти объекты реализованы по-разному. Для создания более стандартизированного способа обращения и манипулирования структурами документов в сети консорциум W3C предложил спецификацию W3C DOM представляющую собой не зависящее от языка или платформы определение. W3C DOM модель устанавливает стандартную функциональность для навигации по документу и манипулирования содержанием и структурой документов, написанных на языках XML и HTML.
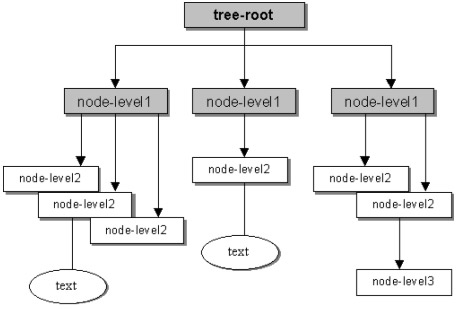
При использовании DOM для работы с текстовым файлом в формате XML она анализирует файл, разбивает его на индивидуальные элементы, атрибуты, комментарии и т.д. Затем в памяти создается представление файла XML в виде дерева узлов в котором каждый объект в документе рассматривает в виде узла: элементы, атрибуты, комментарии, команды обработки и даже составляющий атрибуты обыкновенный текст. Для следующего фрагмента XML документа:
<tree-node> <node-level1> <node-level2/> <node-level2>text</node-level2> <node-level2/> </node-level1> <node-level1> <node-level2>text</node-level2> </node-level1> <node-level1> <node-level2/> <node-level2> <node-level3/> </node-level2> </node-level1> </tree-node>
дерево элементов выглядит так:
После этого разработчик может обращаться к содержанию документа, используя дерево узлов, и при необходимости вносить в него изменения, например чтобы добавить новый элемент( для этого достаточно просто создать новый узел и прикрепить его в качестве потомка к нужному узлу).
В W3C DOM для различных составляющих DOM объектов определены интерфейсы облегчающие манипулирование с деревом узлов, но для этих интерфейсов не предлагается никакой специфической реализации, и ее можно осуществить на любом языке программирования. Определяемая консорциумом W3C модель DOM не зависит от платформы, т.е. W3C определяет, какие методы и свойства должны быть сделаны доступными в реализациях, специфических для конкретных систем, но не подробности осуществления этих реализации. Реализуя приложение использующие модель DOM, а не спецификации W3C, разработчики должны ссылаться на документацию, специфическую для данной реализации, которую можно найти в библиотеках. Например, компания Microsoft предоставляет такую документацию для своей версии XML DOM по адресу http://msdn.microsoft.com/xml/reference/xmldom/start.asp.
Зачем нужна модель DOM
В качестве метода доступа к файлам XML всегда следует выбирать модель DOM. По сравнению с такими доступными механизмами генерации документов XML, как запись непосредственно в поток, этот метод имеет ряд преимуществ:
- Модель DOM гарантирует правильную грамматику и правильное оформление документов.
DOM трансформирует текстовый файл в абстрактное представление дерева узлов. Это позволяет полностью избежать таких проблем, как незакрытые или неправильно вложенные теги. Работая с документом XML при помощи этого метода, разработчик должен беспокоиться не о текстовом выражении документа, а только о связях типа родитель-потомок и об относящейся к этому информации. Кроме того, DOM предотвращает создание неправильных связей родитель-потомок в документе.
- Модель DOM абстрагирует содержание от грамматики.
Созданное моделью DOM дерево узлов - это логическое представление содержания файла XML, показывающее, какая информация в нем представлена и как ее фрагменты соотносятся друг с другом, вне непосредственной связи с грамматикой XML. Информация дерева узлов используется для обновления реляционной базы данных или для создания страницы HTML, и разработчики при этом не должны вникать в специфику языка XML.
- Модель DOM упрощает внутреннее манипулирование документом.
Задача разработчика, использующего модель DOM для модификации внутренней структуры файла XML, упрощается по сравнению с работой тех, кто для этой цели применяет традиционные механизмы манипулирования файлами. Как уже было, описано DOM позволяет легко добавить элемент в середину документа. Кроме того, такие глобальные операции, как удаление из документа всех элементов с конкретным именем тега, могут быть выполнены с помощью пары команд, а не "метода грубой силы", предполагающего полное сканирование всего файла и удаление ненужных тегов.
- Модель DOM напоминает структуры иерархических и реляционных баз данных.
Способ, используемый DOM для представления связей между элементами данных, напоминает метод представления этой информации в современных иерархических и реляционных базах данных. С помощью этой модели упрощается процесс обмена данными между файлом XML и базой данных. Использование модели DOM для построения иерархической структуры документа позволяет легко передавать информацию между системами.
Модель DOM в окружающем мире
Компания Netscape в версии 4.7 своего браузера еще не предлагает встроенной поддержки DOM, но при наличии библиотек ActiveX или Java DOM можно обращаться к документам XML и работать с ними у клиента с помощью языков Java и JavaScript. Следующие версии браузера Netscape включает встроенную поддержку XML и XSL.
В браузерах Internet Explorer 5 и выше находятся встроенные библиотеки DOM и поддержка XSL. Для сценариев на стороне клиента доступно множество объектов для работы с XML-документом, самые важные из них, объекты XMLDOMDocument, XMLDOMNode, XMLDOMNodeList, XMLDOMParseError представляющие интерфейс для доступа ко всему документу, отдельным его узлам и поддеревьям, предоставляющие необходимую для отладки информацию о произошедших ошибках анализатора соответственно.
Объект XMLDOMNode
Объект XMLDOMNode, реализует базовый DOM интерфейс Node, предназначен для манипулирования с отдельным узлом дерева документа. Его свойства и методы позволяют получать и изменять полную информацию о текущем узле - его тип (является ли текущий узел элементом, комментарием, текстом и т.д.), название, полное название (вместе с Namespace префиксом), его содержимое, список дочерних элементов и т.д.
Объект XMLDOMDocument
Объект XMLDOMDocument представляет верхний уровень объектной иерархии и содержит методы для работы с документом: его загрузки, анализа, создания в нем элементов, атрибутов, комментариев и т.д. Многие свойства и методы этого объекта реализованы также в классе Node, т.к. документ может быть рассмотрен как корневой узел с вложенными в него поддеревьями.
Объект XMLDOMNodeList
Представляет собой список узлов - поддеревья и содержит методы, при помощи которых можно организовать процедуру обхода дерева.
Объект XMLDOMParserError
Объект позволяет получить всю необходимую информацию об ошибке, произошедшей в ходе разбора документа. Все свойства этого объекта доступны только для чтения.
Клиент и сервер
Все приложения DOM и XML можно разделить на две группы: устанавливаемые на сервере (или в таком контролируемом окружении, как системы типа клиент/сервер) и устанавливаемые у клиента.
Использование модели DOM на сервере
Поскольку разработчики Интернет -приложений имеют значительно больший контроль над программным обеспечением, устанавливаемым на их серверах, первые приложения DOM, как правило, были нацелены именно на эту область. Модель DOM позволяет существенно упростить обмен данными между различными деловыми системами, а также предоставляют идеальный механизм для архивирования и извлечения данных.
Использование модели DOM у клиента
В настоящее время становится все более важно, чтобы документ можно было читать различными клиентами. Эти клиенты могут визуализировать документ по-разному, в зависимости от типа клиента и назначения файла. Пользовательский браузер с помощью модели DOM изучит дерево узлов документа и отобразит необходимую клиенту информацию.
По мере интеграции модели DOM в основные браузеры станет возможно с помощью манипуляций документами XML у клиента добиваться более эффективного взаимодействия с пользователями. Структурированную информацию можно собирать у клиента и отправлять на сервер за одну транзакцию, а не с помощью нескольких обращений к формам, находящимся на различных страницах HTML.
Так же возможно широкое использования модели DOM для генерации и манипулирования документами XML в среде предприятия.