|
Пример: Скачать среду можно с сайта для разработчиков Android (http://developer.android.com/sdk/index.html). Там скачать можно только Android Studio |
Основы разработки многооконных приложений
7.3 Особенности разработки приложения, содержащего несколько активностей
Приложения, содержащие несколько активностей, используются в самых разных сферах. При проектировании такого приложения следует уделить большое внимание распределению его функционала по разным активностям. С одной стороны, не стоит перегружать экран информацией, а с другой - нужна ли активность, содержащая только одно поле для ввода? Может быть, стоит ее заменить диалоговым окном?
Существует два основных способа переключения между активностями:
- При помощи кнопок и других элементов управления. Не требует перестройки мышления у программистов, которые имеют большой опыт разработки десктопных приложений, а так же у пользователей, привыкших к действиям в стиле "нажал на кнопку, получил результат". Однако этот способ не является наиболее подходящим для сенсорных экранов и требует от опытного пользователя смартфона совершения лишних движений.
- С использованием сенсорного экрана смартфона. Основная идея состоит в том, что весь экран мобильного устройства можно использовать в качестве управляющего элемента, и, нажимая на отдельные его участки, пользователь может инициировать те или иные действия. Более подробно возможности жестового интерфейса будут рассмотрены далее, в этой и следующей темах.
Какой из способов выбрать, зависит от конкретной задачи.
Существует ряд правил расположения интерфейсных элементов в зависимости от их важности. Так, кнопку, выполняющую важное действие (например, отправку письма), не стоит располагать в том месте, где она может быть случайно нажата. В то же время управляющие элементы, используемые наиболее часто, должны быть расположены наиболее удобным для нажатия образом. Скорее всего, перемещение между активностями будет использоваться не очень часто, поэтому рекомендуется располагать кнопки, управляющие этими действиями, в верхней части экрана. Одновременно с этим неплохо продублировать нажатия кнопок перелистыванием между активностями.
В любом случае для вызова другой активности необходимо вручную править файл манифеста. Для каждой новой активности необходимо занести информацию о ее имени и названии xml-файла, в котором она описана (см. листинг 7.1). Обратите внимание, что при загрузке приложения первой появляется активность, чье описание находится первым в манифесте! Если вы хотите изменить порядок загрузки активностей, необходимо поместить новую активность на первое место.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.myproject.screen"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17"/>
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.myproject.screen.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="com.myproject.screen.AboutActivity"
android:label="@string/about_title" >
</activity>
<activity
android:name="com.myproject.screen.SecondActivity"
android:label="@string/title_activity_second" >
</activity>
</application>
</manifest>
Листинг
7.1.
Исправленный файл манифеста
7.4 Перелистывание (Swipe)
Существует способ разместить на активности больше элементов, чем одновременно помещается на экран, иными словами, отображать по очереди несколько экранов, используя только одну активность. В этом случае не нужно править файл манифеста - активность только одна. Однако для каждого экрана необходимо сделать свой xml-файл с его описанием.
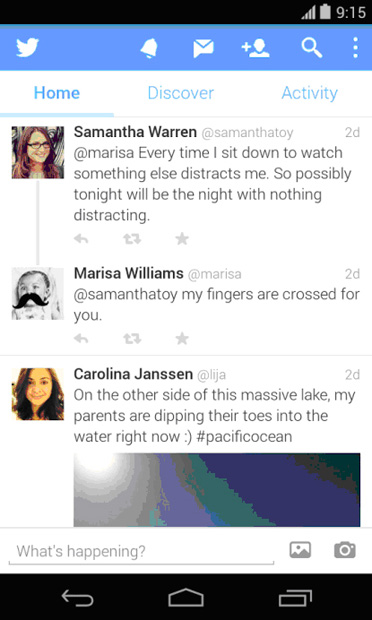
Такой способ размещения элементов удобен и программисту, и пользователю. Разработчик может организовать перемещение между частями активности и с помощью кнопок, и с помощью перелистывания. В качестве примера подобного интерфейса можно привести приложение Twitter (см. рис. 7.8). О разработке подобных приложений рассказывается в лабораторной работе.
увеличить изображение
Рис. 7.8. Главный экран приложения Twitter. Можно переключаться между экранами, используя жест горизонтальной прокрутки или с помощью кнопок в верхней части
Контрольные вопросы:
- Назовите основные виды диалоговых окон. Где они используются?
- Подумайте над концепцией собственного приложения. Сколько активностей оно будет содержать? Каким образом будет организовано перемещение между ними?
- Нарисуйте прототип собственного приложения, состоящего из нескольких активностей.