| Россия, г. Санкт-Петербург |
Разработка макета Интернет-магазина
Цель практического занятия: Основная цель данного занятия – создать статический макет сайта на примере Интернет-магазина, т.е. задать структуру сайта, задать разметку основным страницам и шаблонам, а также определить необходимые CSS -классы, а также рассмотреть использование для этих целей Microsoft Expression Web 3 и Microsoft Visual Studio 2008 Expression Web.
Файлы к практическому занятию Вы можете скачать ![]() здесь.
здесь.
4.1. Описание структуры сайта
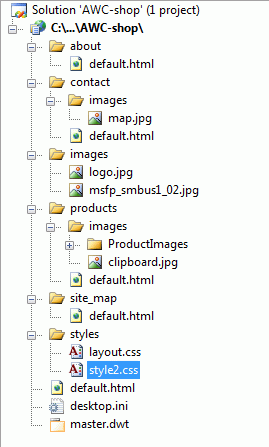
Структура разрабатываемого сайта представлена на рис. 4.1.
Сайт состоит из следующих страниц:
- главная страница ( default.html );
- о компании ( about/default.html );
- контакты ( contact/default.html );
- продукты ( products/default.html );
- карта сайта ( site_map/default.html ).
Помимо страниц, в сайт включен файл, с описанием динамического веб-шаблона ( master.dwt ), папка " images ", содержащая изображения, используемые на сайте (в некоторых других папках также присутствуют подпапки " images " с картинками, например, в products располагаются все картинки продуктов), а также папка " styles ", содержащая используемые в сайте CSS файлы.
Очевидно, что для нормальной работы даже статичного интернет-магазина данного набора страниц недостаточно. Часть таких страниц (например, карточка товара, новости, поиск товара) будут разработаны позднее в рамках курса, другие страницы (корзина покупателя, страница регистрации пользователей сайта и т. д.) должны быть разработаны теми, кто изучают данный курс, самостоятельно, по аналогии с другими страницами.
Прежде чем приступить к созданию сайта рассмотрим технологии и языки, которые будут применяться при разработке.
4.2. Основные принципы создания макета страниц
Чтобы выдержать стиль, проще вначале разработать шаблон страницы. Шаблоны удобны тем, что большинство страниц верстают по подобию одной страницы почти автоматически. Структура шаблона состоит из элементов, которые должны присутствовать на всех страницах сайта. Например, меню навигации, название темы, поле ввода информации, форма поиска, контактная информация. Меню навигации удобнее расположить в верхней или в левой части страницы.
В качестве технологии для разработки шаблона можно использовать Dynamic Web Templates (DWT), о которой будет рассказано ниже. Также в следующих занятиях будет рассматриваться технология Master Page. Конечно, можно поддерживать шаблон руками, копируя код из него в каждую страницу, однако это неудобно.
Перейдем к созданию внешнего вида Веб-страниц.
Начнем с главной страницы. Традиция оформления главной страницы пришла из полиграфического дизайна. В книге или журнале есть функциональная необходимость присутствия обложки. Обложка – "лицо" книги. Главную страницу сайта также можно сравнить с "лицом" интерактивной мультимедийной книги – она определяет образ всего сайта.
Существует два основных вида домашних страниц: презентационная и информационная. Презентационная страница создается для не очень больших узлов, она красиво оформляется, часто почти целиком состоит из графики и имеет малое количество ссылок. Такая страница, как правило, должна помещаться на экране. Информационная страница, наоборот, создается с использованием минимума графики и содержит большое количество информации. Многие известные Веб-узлы не стесняются "раздувать" ее до 3-х и более экранов. Ее главная задача – продемонстрировать посетителю обилие информации на узле и предоставить все самое актуальное.
Независимо от вида домашней страницы существует несколько основных правил ее организации:
- самая актуальная информация по возможности должна быть видна в первом экране;
- элементы навигации (меню) должны быть очевидны и заметны;
- домашняя страница должна пояснять, чему посвящен этот узел, или же как-то привлекать внимание посетителя.
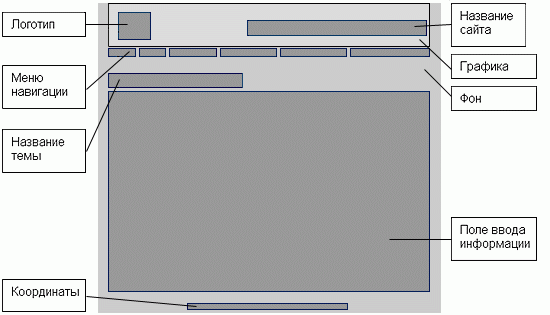
Страница-шаблон, обычно содержит следующие элементы (см. рис. 4.2):
- меню навигации по темам;
- логотип;
- тематическая графика;
- название страницы;
- основная область;
- координаты;
- шапка;
- подвал.
Для того чтобы разработать шаблон и страницы достаточно использовать HTML. Однако при создании сложного сайта, потребуется привлечение дополнительных технологий и языков.
4.3. Обзор HTML
4.3.1. Структура HTML-документа
HTML – это теговый язык разметки документов, то есть любой документ на языке HTML представляет собой набор элементов, причем начало и конец каждого элемента обозначается специальными пометками, называемыми тегами. Регистр, в котором набрано имя тега, в HTML значения не имеет. Элементы могут быть пустыми, то есть не содержащими никакого текста и других данных (например, тег перевода строки <br> ). В этом случае обычно не указывается закрывающий тег, хотя лучше использовать <br/>. Кроме того, элементы могут иметь атрибуты, определяющие какие-либо их свойства (например, размер шрифта для тега <font> ). Атрибуты указываются в открывающем теге. Вот пример части разметки HTML -документа:
<p>Текст между двумя тегами – открывающим и закрывающим.</p> <a href="http://www.example.com">Здесь элемент содержит атрибут href.</a> А вот пример пустого элемента: <br>
Каждый HTML -документ, отвечающий спецификации HTML какой-либо версии, обязан начинаться со строки декларации версии HTML <!DOCTYPE>, которая обычно выглядит примерно так:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN"
"http://www.w3.org/TR/html4/strict.dtd">Если эта строка не указана, то добиться корректного отображения документа в браузере становится труднее.
Далее обозначается начало и конец документа тегами <html> и </html> соответственно. Внутри этих тегов должны находиться теги заголовка ( <head></head> ) и тела ( <body></body> ) документа.
4.3.2. Основные элементы
Теги и их параметры нечувствительны к регистру. То есть <A HREF="http://msdn.com"> и <a href="http://msdn.com"> означают одно и то же.
В последних версиях HTML практически у каждого тега огромное число необязательных параметров – обычно не меньше 15.
4.3.2.1. Гиперссылки
<A HREF="filename" target="_self">текст ссылки</A>
- Атрибут HREF задает значение адреса документа, на который указывает ссылка.
- filename – имя файла или адрес в Интернете, на который необходимо сослаться.
- текст_ссылки – текст гипертекстовой ссылки, который будет непосредственно показан в HTML -документе.
- TARGET – задает значение окна или фрейма, в котором будет открыт документ, на который указывает ссылка. Возможные значения атрибута:
- _top – открытие документа в текущем окне;
- _blank – открытие документа в новом окне;
- _self – открытие документа в текущем фрейме;
- _parent – открытие документа в родительском фрейме Значение по умолчанию: _self.
4.3.2.2. Текстовые блоки
- <H1> … </H1>, <H2> … </H2>, … ,<H6> … </H6> – заголовки 1, 2, … 6 уровня.
- <P> – новый абзац. Можно в конце абзаца поставить </P>, но это не обязательно.
- <BR> – новая строка. Этот тег не закрывается (то есть не существует тега </BR> ).
- <HR> – горизонтальная линия.
- <BLOCKQUOTE> … </BLOCKQUOTE> – цитата. Обычно текст сдвигается вправо.
- <PRE> … </PRE> – режим preview. В этом режиме текст заключается в рамку и никак не форматируется (то есть теги, кроме </PRE>, игнорируются, и переводы строки ставятся там, и только там, где они есть в оригинальном документе).
- <DIV> … </DIV> – блок (обычно используется для применения стилей CSS ).
- <SPAN> … </SPAN> – строка (обычно используется для применения стилей CSS ).
4.3.2.3. Форматирование текста
- <EM> … </EM> – логическое ударение (обычно отображается курсивным шрифтом ).
- <STRONG> … </STRONG> – усиленное логическое ударение (обычно отображается жирным шрифтом ).
- <I> … </I> – выделение текста курсивом.
- <B> … </B> – выделение текста жирным шрифтом.
- <U> … </U> – подчеркивание текста.
- <S> … </S> – зачеркнутый текст.
- <BIG> … </BIG> – увеличение шрифта.
- <SMALL> … </SMALL> – уменьшение шрифта.
- <SUB> … </SUB> – подстрочный текст.
- <SUP> … </SUP> – надстрочный текст.
-
<FONT параметры> … </FONT> – задание параметров шрифта:
- COLOR=color – задание цвета. Цвет может быть задан в шестнадцатеричной форме как #rrggbb (первые 2 шестнадцатеричные цифры задают красную компоненту, следующие 2 – зеленую, последние 2 – синюю) или названием;
- FACE=шрифт меняет шрифт;
- SIZE=размер меняет размер шрифта. Размер от 1 до 7, стандартный по умолчанию 3. (Есть много способов изменить стандартный размер для данной страницы.);
- SIZE=+размер или SIZE=-размер – размер задается по сравнению со стандартным. Например, +2 означает размер на 2 больше стандартного.
Так, например:
Сигналом к началу атаки являются <U>три</U> <FONT SIZE="+2">больших</FONT> <FONT COLOR="green">зеленых</FONT> свистка.
Создаст приблизительно следующий текст:
Сигналом к началу атаки являются три больших зеленых свистка.
4.3.2.4. Списки
<UL> <LI> первый элемент </LI> <LI> второй элемент </LI> <LI> третий элемент </LI> </UL>
создает список:
- первый элемент
- второй элемент
- третий элемент
Если вместо <UL> (ненумерованный список) поставить <OL> (нумерованный список), список получится нумерованным:
- первый элемент
- второй элемент
- третий элемент
4.3.2.6. Объекты
- EMBED – вставка различных объектов: не- HTML документов и media-файлов.
- APPLET – вставка Java-аплетов.
- SCRIPT – вставка скриптов.
- OBJECT – также используется для вставки различных объектов, например приложений Silverlight.
4.3.2.7. Изображения
-
IMG – вставка изображения (Этот тег не закрывается);
- SRC – имя или URL;
- ALT – альтернативное имя (отобразится, если в браузере запретить отображать картинки);
- TITLE – краткое описание изображения (отобразится при наведении курсора на картинку);
- WIDTH, HEIGHT – размеры (если не совпадают с истинными размерами картинки, то изображение "растянется"/"сожмется");
- ALIGN – задает параметры обтекания текстом ( top, middle, bottom, left, right );
- VSPACE, HSPACE – задают размеры вертикального и горизонтального пространства вокруг изображения.
Пример:
<IMG SRC=url ALT="текст" TITLE="текст" WIDTH="размер (пикс, %)" HEIGHT="размер (пикс, %)">
Изображение можно сделать ссылкой:
<A HREF=url ><IMG SRC=url></A>
4.3.2.8. Таблицы
-
TABLE – создание таблицы. Параметры тега:
o
- BORDER – толщина разделительных линий в таблице; o
- CELLSPACING – расстояние между клетками. o
- CAPTION – заголовок таблицы (этот тег необязателен).
- TR – строка таблицы.
- TH – заголовок столбца таблицы (этот тег необязателен).
- TD – ячейка таблицы.
- height – высота таблицы.
- width – ширина таблицы.
Так, например:
<table border="0" cellpadding="4" cellspacing="0">
<tr >
<th scope="col" style="width: 30%">
Количество на складе
</th>
<th scope="col" style="width: 70%">
Название продукта
</th>
</tr>
<tr >
<td>
191
</td>
<td>
Mountain Tire Tube
</td>
</tr>
<tr >
<td>
184
</td>
<td>
Patch Kit/8 Patches
</td>
</tr>
<tr >
<td>
175
</td>
<td>
Water Bottle — 30 oz.
</td>
</tr>
<tr >
<td>
161
</td>
<td>
Road Tire Tube
</td>
</tr>
<tr >
<td>
110
</td>
<td>
Fender Set — Mountain
</td>
</tr>
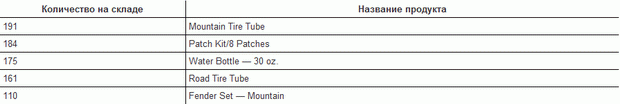
</table>Создаст таблицу, изображенную на рис. 4.3.
У тега TABLE есть еще параметр CELLPADDING. Он определяет расстояние в пикселях между рамкой ячейки и ее содержимым. Другой параметр тегов TABLE, TR, TH, TD – ALIGN. Он определяет выравнивание. Возможные значения – center (по центру), left (по левому краю), right (по правому краю).
Параметр ALIGN в TD или TH определяет выравнивание для содержимого внутри данной ячейки, в TR – для содержимого всех ячеек строки, TABLE – для самой таблицы на страничке. Для каждой ячейки берется выравнивание из TD или TH, если оно не задано – из TR, если и оно не задано – по центру для TH или по левому краю для TD.
Незакрытые теги TD, TR и TH приводят к некорректному отображению, особенно при работе с вложенными таблицами.
4.3.2.9. Формы
- FORM – создание формы.
- INPUT – элемент ввода (может иметь разные функции – от ввода текста до отправки формы).
- TEXTAREA – текстовая область (многострочное поле для ввода текста).
- SELECT – список (обычно в виде выпадающего меню).
- OPTION – пункт списка.