|
Прошел курс. Получил код Dreamspark. Ввожу код на сайте, пишет: Срок действия этого кода проверки уже истек. Проверьте, правильно ли введен код. У вас осталось две попытки. Вы также можете выбрать другой способ проверки или предоставить соответствующие документы, подтверждающие ваш академический статус.
Как активировать код? |
Стандартные элементы управления
Кнопки и абстрактный класс ButtonBase
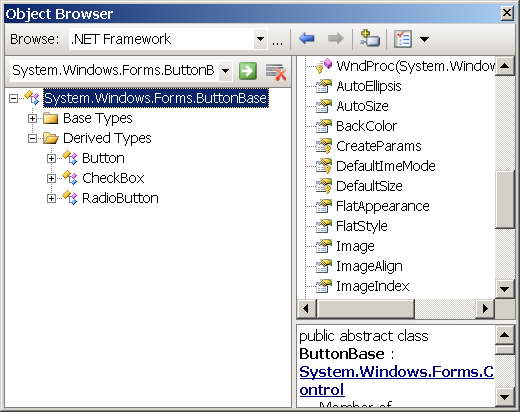
Если установить панель Object Browser на просмотр библиотеки .NET Framework и найти абстрактный класс System.Windows.Forms.ButtonBase, то можно увидеть, что он производит три кнопочных элемента управления:
- Button
- CheckBox
- RadioButton
Все эти три стандартных элемента управления имеют индивидуальное визуальное представление и функциональность (поведение), но каждый из них способен реагировать на пользовательский щелчок генерацией события Click. Элемент Button обычно используется для инициирования действий, CheckBox применяется для установки условий (опций), а RadioButton работает в группе с такими же элементами для выбора пользователем одного из нескольких взаимоисключающих вариантов.
Кнопочные элементы управления наследуют, в частности, от класса Control свойство Text, задающее надпись, а от ButtonBase свойство Image, позволяющее установить отображаемое фоновый рисунок - растр или метафайл. Изображение на кнопках можно задавать и из списка ImageList, если создать этот список и присоединить его к одноименному свойству кнопочного элемента, выбрав из списка нужный рисунок установкой свойств ImageIndex или ImageKey в кнопочном элементе. Такой механизм позволяет динамически менять изображения на множестве кнопочных элементов, подключая из фиксированного арсенала изображений нужные в зависимости от возникающей ситуации.
Если кнопочный элемент управления должен одновременно показывать и текст и рисунок, то наследуемое от ButtonBase свойство TextImageRelation управляет их последовательностью вывода. Ему можно присвоить одно из значений одноименного перечисления TextImageRelation из того же пространства имен System.Windows.Forms:
- ImageAboveText - изображение по вертикали располагается перед текстом (сверху изображение, снизу текст)
- TextAboveImage - текст по вертикали располагается перед изображение (сверху текст, снизу изображение)
- ImageBeforeText - изображение по горизонтали располагается перед текстом (слева изображение, справа текст)
- TextBeforeImage - текст по горизонтали располагается перед изображением (текст слева, изображение справа)
- Overlay - совмещение текста и изображения (естественно, текст сверху) - установлено по умолчанию
Расположение текста и рисунка относительно клиентской области кнопочного элемента устанавливается в свойствах TextAlign и ImageAlign одним из значений перечисления System.Drawing.ContentAlignment
- BottomCenter - внизу по вертикали, в центре по горизонтали
- BottomLeft - внизу слева
- BottomRight - внизу справа
- MiddleCenter - в центре по вертикали и горизонтали
- MiddleLeft - в центре по вертикали и слева
- MiddleRight - в центре по вертикали и справа
- TopCenter - вверху и в центре по горизонтали
- TopLeft - вверху и слева
- TopRight - вверху и справа
Мы рассмотрели некоторые общие свойства, передаваемые кнопочным элементам их общим предком - абстрактным классом ButtonBase. Абстрактный класс не может производить объекты, а может использоваться только в цепочке наследования как базовый. Теперь посмотрим на некоторые члены, которые добавляют сами кнопочные элементы.
Кнопка Button
Свойство DialogResult устанавливает статус кнопки для диалоговых окон, принимая одно из значений перечисления System.Windows.Forms.DialogResult:
- Abort,
- Cancel,
- Ignore,
- No,
- None,
- OK,
- Retry,
- Yes
По умолчанию установлено значение None.
Флажок CheckBox
Свойство Appearance (вид) может принимать значения одноименного перечисления System.Windows.Forms.Appearance:
- Normal - нормальный вид флажка (установлено по умолчанию)
- Button - флажок представляется залипающей кнопкой
Свойство CheckAlign ожидает значения из перечисления System.Drawing.ContentAlignment, которое мы уже рассматривали, и устанавливает взаимное расположение маркера флажка и надписи Text. По умолчанию установлено MiddleLeft - маркер флажка и текст выровнены по горизонтали и маркер находится слева от текста.
Булево свойство Checked отслеживает текущее состояние флажка от действий пользователя или устанавливает его программно, а при изменении состояния извне или программно генерируется событие CheckedChanged.
Булево свойство AutoCheck управляет способностью флажка изменять свое состояние при щелчке пользователя. При установке этого свойства в false управлять состоянием можно программно в обработчике события CheckedChanged, переключая состояние булевым свойством Checked.
Иногда может понадобиться использование трех состояний CheckBox. В этом случае нужно установить свойство ThreeState в состояние true и пользоваться уже не свойством Checked и событием CheckedChanged, а событием CheckStateChanged и свойством CheckState. Свойство CheckState ожидает значения перечисления System.Windows.Forms.CheckState:
- Checked - включено
- Unchecked - сброшено
- Indeterminate - неопределено (притушенное визуальное представление)