Основы работы в Visual Studio .NET 2005
Создание нового приложения
Для создания нового приложения ASP.NET следует выполнить команду File => New => Web Site.
Следует обратить внимание на то, что команда New => Project не используется, поскольку Web-приложения не являются проектами.
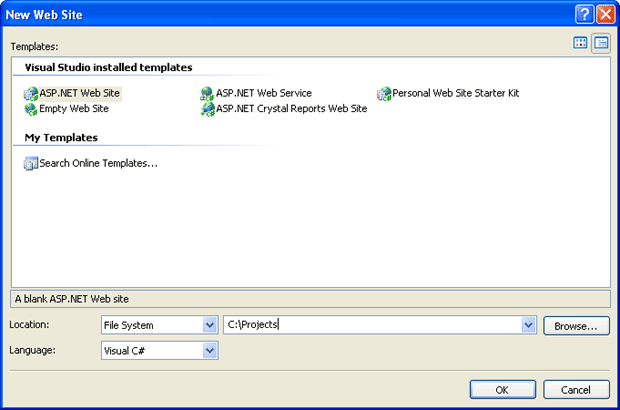
В открывшемся окне New Web Site ( рис. 2.5) можно указать следующие сведения:
- шаблон (Templates) — определяет файлы, с которых будет начинаться Web-сайт. Поддерживаются два типа базовых приложений ASP.NET - приложения Web-сайтов и приложения Web-служб. Шаблоны этих приложений были скомпонованы и откомпилированы аналогично. Фактически возможно добавление Web-страницы к приложению Web-службы, а также Web-службы к обычному Web-приложению. Различие заключается в файлах, создаваемых Visual Studio по умолчанию. В Web-приложении работа начинается с образца Web-страницы, в приложении Web-службы — с образца Web-службы. Кроме того, имеются более сложные шаблоны для определенных типов сайтов. Можно также создавать собственные шаблоны или загружать готовые шаблоны сторонних поставщиков;
- месторасположение (Location) — определяет место хранения файлов Web-сайта. Обычно это File System — Файловая Система (указывается папка на локальном компьютере либо сетевой путь). Но возможно также редактирование сайта непосредственно по HTTP- или FTP-протоколу;
- язык (Language) — определяет язык программирования .NET, используемый по умолчанию для кодирования Web-сайта.
Альтернативой ручному вводу месторасположения является нажатие кнопки "Обзор" (Browse), отображающей диалоговое окно "Выбор месторасположения" (Choose Location, рис. 2.6).
Вдоль левой стороны диалогового окна расположены четыре кнопки, позволяющие получить доступ к различным типам месторасположений:
- File System — Файловая система — позволяет просматривать дерево дисков и каталогов или совместно используемых ресурсов, предоставляемых другими компьютерами сети;
- Local IIS — Локальный IIS — позволяет просматривать виртуальные каталоги, доступные с помощью программного обеспечения Web-хостинга IIS, которое функционирует на текущем компьютере;
- FTP Site (FTP-сайт) — менее удобно, так как перед подключением следует указать информацию о соединении, включая FTP-сайт, порт, каталог, имя пользователя и пароль;
- Remote Site — Удаленный Web-сайт — предоставляет доступ к Web-сайту по определенному URL с использованием HTTP.
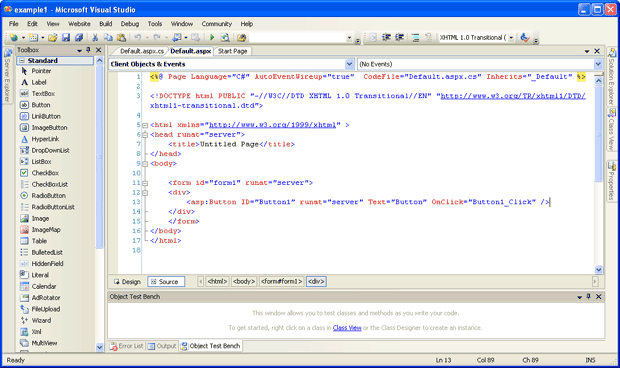
После возврата в диалоговое окно создания Web-сайта и указания всех необходимых опций, Visual Studio создаст новое Web-приложение. Новый Web-сайт начинается с одного файла — начальной страницы по умолчанию default.aspx, пример содержимого которого приведен на рис. 2.7.
Как видно из рисунка, основная часть файла представляет собой обычную структуру HTML-документа, с той лишь разницей, что в самом начале размещена строка, содержащая директивы ASP.NET и информацию об используемом языке программирования в модуле, связанном с данной страницей (в данном случае это C#), об автоматическом связывании событий данной страницы с функциями — обработчиками этих событий, а также имя модуля, который содержит программный код, привязанный к данной странице.
Наличие расширения .aspx у файла говорит о том, что он содержит некие директивы ASP.NET и должен быть исполнен платформой .NET Framework. При этом, очень важными элементами этого файла являются директивы среды исполнения, а также встроенные в страницу серверные элементы управления. Эти элементы должны обязательно располагаться внутри HTML-элемента form, исполняющегося на стороне сервера, и помечаются тегом <asp: параметры элемента />. Например, описание серверного элемента Button, вставленного в страницу, будет выглядеть следующим образом:
<asp:Button ID="Button1" runat="server" Text="Button" />.
Как видно из этого примера, после ключевого слова asp следует тип элемента, который соответствует его классу, описанному в .NET Framework, затем ID элемента, указание на его обработку на стороне сервера и другие параметры, такие как подпись кнопки (в данном случае).
Особое значение при разработке приложений играет окно панели компонентов Toolbox.
В Visual Studio окно Toolbox отображает элементы управления и компоненты, которые можно перетаскивать в окно документа. Содержимое Toolbox зависит от типа редактируемого документа. Например, при редактировании Web-формы Toolbox содержит серверные элементы управления, HTML-элементы управления, элементы управления, связанные с данными, и другие компоненты, которые можно размещать на поверхности Web-форм ( рис. 2.7).
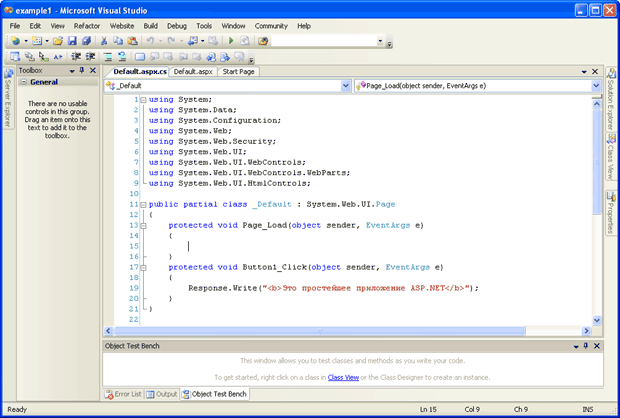
Файл Default.aspx.cs содержит программный код, привязанный к странице. Организация этого файла практически полностью повторяет организацию аналогичного файла для проекта Windows-приложения. Пример содержимого только что созданного файла такого типа приведен на рис. 2.8.
увеличить изображение
Рис. 2.8. Элементы управления окна Toolbox в режиме редактирования исходного кода
Как видно из рисунка, файл начинается с подключения различных пространств имен, содержащих описания тех классов .NET Framework, которые необходимо использовать в данном модуле. Затем следует описание класса страницы, состоящего из различных функций, в том числе привязанных к обработке событий данной формы. По умолчанию создана заготовка функции — обработчика события открытия страницы Page_Load.
Принцип разработки приложения в ASP.NET полностью соответствует объектно-ориентированному подходу. Программист в процессе создания Web-приложения оперирует классами, определяя их атрибуты и значения, а также методы, предназначенные для выполнения объектами класса действий, привязанных к событиям страницы.
Компоненты в окне Toolbox ( рис. 2.9) упорядочены по категориям. Щелкнув на категории, можно отобразить элементы из этой категории. Содержимое окна Toolbox можно прокручивать, щелкая по стрелкам, расположенным сверху и снизу списка компонентов. Когда текущим документом является код, в окне Toolbox не отображаются компоненты, так как их невозможно размещать в рабочей области.
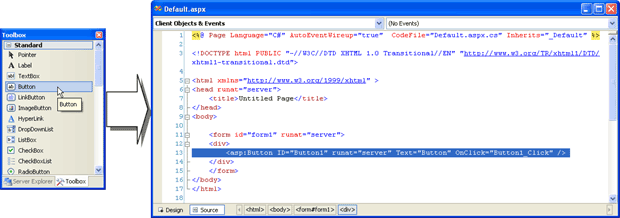
увеличить изображение
Рис. 2.9. Пример размещения кнопки на странице с помощью перетаскивания в режиме редактирования исходного кода страницы