Экранная заставка
Компонент TTimer
Пришла очередь таймера. Он нам нужен, чтобы заставить надпись метки меняться - показывать текущее время. Кроме того, благодаря этому компоненту мы сможем обеспечить метке непрерывное движение.
Таймер TTimer находится на вкладке System Палитры компонентов:
Компонент этот невизуальный - невидимый для пользователя, поэтому его можно установить в любое место на форме, лишь бы он вам не мешал при проектировании формы, не перекрывал другие компоненты. Компонент будет вам виден, несмотря на черный цвет формы.
У компонента есть всего по одному свойству и событию, которые нам могут понадобиться:
Interval - это свойство устанавливает интервал времени, когда таймер сработает. По умолчанию, он равен 1000, что соответствует 1 секунде. Это нам и нужно, поэтому оставим значение свойства без изменений. А на будущее запомните: если вам потребуется установить другое время, то умножайте требуемое количество секунд на 1000, и получите то, что нужно.
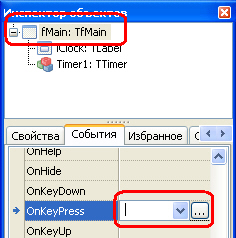
Далее, переходим в Инспекторе объектов на вкладку События. Нас интересует только одно событие:
OnTimer - событие срабатывает всякий раз, когда заканчивается установленный интервал. Сгенерируйте код для этого события так же, как ранее генерировали событие OnClick для кнопок, мы заполним его чуть позже.
Вот теперь нам требуется продумать алгоритм действий - как мы будем двигать надпись. Идея такова: сгенерируем случайное число от 0 до 3, получится 4 варианта. Ведь у нас есть 4 направления, куда двигаться: вверх, вниз, влево или вправо. В зависимости от полученного случайного числа будем выбирать и направление движения. Двигать будем, скажем, на 50 пикселей влево-вправо, или на 25 пикселей вверх-вниз. А как двигать? Да очень просто! Left - это расстояние в пикселях от левого края формы до компонента. Допустим, у метки Left равен 100. То есть, от края формы до метки 100 пикселей. Если мы прибавим еще 50, то тем самым, сдвинем метку вправо, а если наоборот, отнимем, то сдвинем влево. Для движения вверх-вниз используем свойство Top - расстояние от верхней части формы до компонента. Движения будут аналогичные, но на 25 пикселей.
Если получим направление 0, то двигать будем вправо: прибавлять к свойству Left метки 50 пикселей. Если направление 1, то двигаем влево, отнимая 50 пикселей от свойства Left. Если направление 2, то двигаем вниз: прибавляем 25 пикселей к свойству Top метки. Ну и если направление 3, то двигаем вверх, прибавляя 25 пикселей к свойству Top.
Причем может случиться и так, что надпись окажется за пределами окна. В этом случае нам нужно будет вернуть её обратно в эти пределы. Сделаем это следующим образом: если метка ушла влево, то свойству Left просто присвоим значение 0 - метка вернется в пределы формы и окажется прижатой к левому краю.
Если метка ушла за правый край, то присвоим свойству Left ширину формы минус ширину метки, таким образом, метка окажется прижатой к правой части формы и будет в её пределах.
Точно таким же образом будем возвращать метку, если она уйдет вверх или вниз за пределы формы.
Значит, нам потребуется только одна целочисленная переменная, в которую мы будем генерировать направление - 4 позиции. Для этого используем функцию Random(), которую ещё называют генератором случайных чисел.
Random() - функция возвращает случайное число (англ. random - случайный) от 0 до указанного количество чисел минус один. Синтаксис очень простой:
Random(<количество чисел>);
Функция вернет случайное число от 0 до <количество чисел> - 1. То есть, в случае
i:= Random(4);
в переменную i попадет случайное число от 0 до 3. Этим мы и воспользуемся. А чтобы не тратить лишнюю память, переменную i объявим с типом byte.
Несмотря на амбициозную идею, код события OnTimer будет довольно прост:
procedure TfMain.Timer1Timer(Sender: TObject);
var
i: byte; //для получения случайного числа
begin
//первым делом меняем надпись метки:
lClock.Caption:= TimeToStr(Now);
//получаем случайное направление:
i:= Random(4);
//теперь в зависимости от направления двигаем метку:
case i of
0: lClock.Left:= lClock.Left + 50; //вправо
1: lClock.Left:= lClock.Left - 50; //влево
2: lClock.Top:= lClock.Top + 50; //вверх
3: lClock.Top:= lClock.Top - 50; //вниз
end;
//теперь проверяем: не вышла ли метка за пределы формы?
//если вышла - возвращаем её обратно
//если ушла влево:
if lClock.Left < 0 then lClock.Left:= 0;
//если ушла вверх:
if lClock.Top < 0 then lClock.Top:= 0;
//если ушла вправо:
if (lClock.Left + lClock.Width) > fMain.Width then
lClock.Left:= fMain.Width - lClock.Width;
//если ушла вниз:
if (lClock.Top + lClock.Height) > fMain.Height then
lClock.Top:= fMain.Height - lClock.Height;
end;
Вот и весь код! Вам может оказаться непонятной строка
lClock.Caption:= TimeToStr(Now);
Таким образом, мы присваиваем свойству Caption метки lClock текущее время. Работе с датой и временем у нас будет посвящена следующая лекция, так что пока на этом не зацикливайтесь. Весь остальной код должен вам быть понятен.
Собственно, проверить работу заставки можно уже сейчас, только не забудьте предварительно сохранить изменения. Чтобы закрыть окно, у которого нет для этого кнопок и меню, воспользуйтесь стандартными кнопками Windows <Alt + F4>.
Но заставка на этом еще не закончена. Прежде всего, из-за включенной отладочной информации программа имеет большой размер, почти 15 мегабайт! Кроме того, мы получили исполняемый exe-файл, а нам нужна заставка с расширением *.scr. Исправляем эти недостатки:
- Выбираем команду меню <Проект -> Параметры проекта>.
- В разделе <Параметры компилятора> выбираем подраздел <Пути>.
- В поле <Имя исполнимого файла (-о)> вместо MyClock указываем MyClock.scr (то есть, добавляем нужное расширение).
- Отключаем флажок <Применять соглашения по именованию>, чтобы не было конфликта расширений.
- В разделе <Параметры компилятора> переходим на подраздел <Компоновка>.
- Отключаем флажок <Генерировать отладочную информацию для GDB>, чтобы уменьшить размер полученного файла.
- Сохраняем проект, и заново его запускаем. В результате в папке 11-01 получаем требуемый файл MyClock.scr размером чуть больше 1,5 мегабайта.
Если вас устраивает, что для закрытия заставки приходится нажимать <Alt + F4>, то ничего больше делать не нужно. Но мне бы хотелось, чтобы эту заставку можно было закрыть кнопкой <Esc> (код которой 27 в таблице символов ANSI), как любую другую нормальную заставку. А для этого придется самую малость доработать проект.
Вернитесь в Редактор форм, и выделите саму форму. В Инспекторе объектов перейдите на закладку События и сгенерируйте событие формы OnKeyPress, которое срабатывает при нажатии на любую кнопку:
Его код совсем прост:
procedure TfMain.FormKeyPress(Sender: TObject; var Key: char);
begin
//если нажали Esc, то выходим:
if Key = #27 then Close;
end;
Сохраните проект и снова его запустите. Заставка теперь должна закрываться при нажатии клавиши <Esc>. Lazarus нам больше не нужен, можете его закрыть.
Установка заставки в Windows
Большинство из вас наверняка знает, как полученную заставку установить в своей Windows. Для тех, кто этого все-таки не знает, расскажу подробно:
- Найдите файл MyClock.scr, он должен быть в папке 11-01, где вы храните проекты.
- Скопируйте этот файл в папку C:\Windows
- Щелкните правой кнопкой по свободному от окон месту Рабочего стола и выберите команду "Свойства".
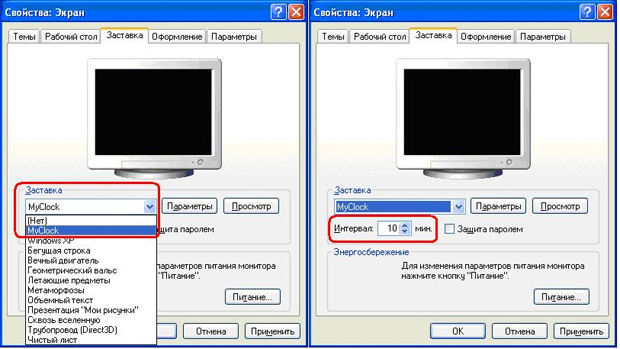
- В открывшемся окне "Свойства: Экран" перейдите на вкладку "Заставка".
- Там выберите нашу заставку и требуемый интервал её появления, после чего нажмите <OK>:
Если пользователь в течение указанного интервала не будет двигать мышью и не нажмет никакой клавиши, то появится наша заставка. На сегодня это всё.