|
В лекции №2 вставляю модуль данных. При попытке заменить name на fDM выдает ошибку: "The project already contains a form or module named fDM!". Что делать? |
DBChart. Графики и диаграммы
Для построения графиков и диаграмм используются компоненты Chart с вкладки Additional, и DBChart с вкладки Data Controls палитры компонентов. Это равноценные компоненты, отличие состоит в том, что DBChart принимает данные из указанного набора данных - таблицы или запроса, а при использовании Chart данные приходится вносить самостоятельно.
Это довольно сложные компоненты, они имеют множество свойств, которые в свою очередь сами являются сложными объектами. Если описывать компоненты графиков и диаграмм подробно, то получится небольшая книга, поэтому мы рассмотрим лишь основные приемы работы с ними.
Простое приложение с графиком
Графики применяются там, где нужно показать динамику подъема или спада одного или нескольких объектов. Хорошим примером является график с кривыми, демонстрирующими динамику изменений курсов доллара и евро к рублю. Диаграммы же применяются для демонстрации сравнительных показателей разных объектов. Так, например, во время предвыборной кампании часто демонстрируют диаграмму, где столбики различного роста показывают, кто из кандидатов набрал больше голосов. Круговые диаграммы показывают сравнительное отношение каждого объекта к целому, например круговая диаграмма, показывающая процент депутатов каждой партии от общего количества депутатов.
Познакомимся с работой компонента DBChart на практике. Для примера нам понадобится база данных с одной таблицей, в которую мы запишем курсы доллара и евро к рублю. Таблицу вы можете сделать какой угодно - Paradox или MS Access, в таблице создайте три поля: CDate, CDollar и CEvro. Саму таблицу назовите Curs. Заполните таблицу произвольными данными, делая по записи на каждый день, пусть в таблице будет не менее 10 записей. Данные не обязательно должны соответствовать действительности, но постарайтесь сделать их похожими на реальный курс доллара США и евро к рублю, например:
CDate: 10.03.2010 CDollar: 29,21 CEvro: 40,16
Заполнив таблицу, подключите ее к новому проекту, используя технологию BDE или ADO, и сразу же переведите в True свойство Active компонента TTable ( TADOTable ) .
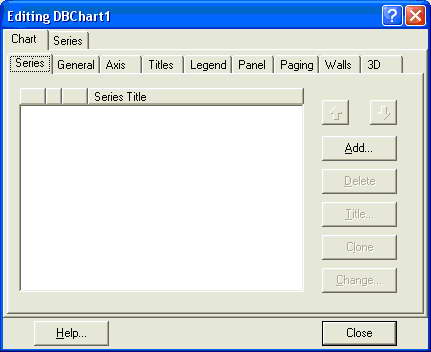
Далее на форму установите пустую панель со свойством Align, равным alTop (она нам потребуется позже). На свободное место формы установите компонент DBChart с вкладки Data Controls Палитры компонентов. Свойство Align компонента установите в alClient, чтобы график занял все оставшееся место формы. Теперь дважды щелкните по графику, чтобы открыть редактор серий:
Все отображаемые на графике данные построены с помощью серий - объектов Series типа TChartSeries, которые являются отображением данных отдельного реального объекта. Например, если мы используем график динамики курса доллара и евро к рублю, то серия доллара будет содержать ряд точек на графике, которые соответствуют стоимости доллара на каждый день. Для евро будет создана собственная серия. Все настройки серий можно делать как с помощью этого редактора, так и программно изменяя свойства графика. В этом примере нам потребуется сделать две серии: для доллара и для евро. Ось X будет содержать дату, а ось Y - значение.
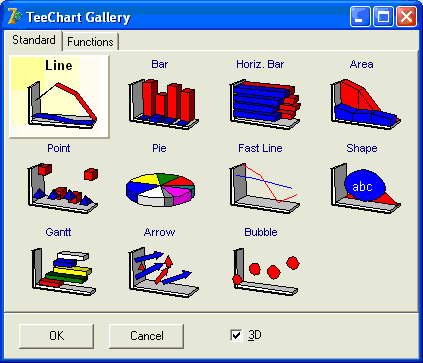
Нажмите кнопку Add (добавить серию). У вас появится окно выбора графика:
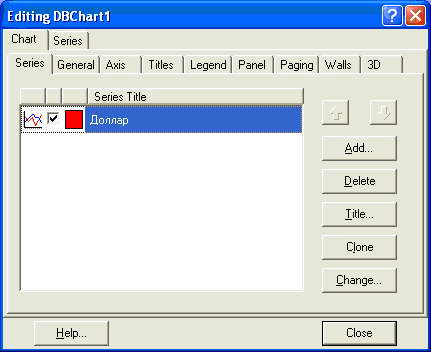
Помимо выбора графика мы так же можем оставить или снять "галочку" 3D, которая включает или выключает объемность. Объемный график смотрится наряднее и больше подходит для всякого рода докладов или презентаций. Если же вам придется строить график в строгой деловой программе, то объемность будет разумней не использовать. Выбор типа графика или диаграммы зависит от типа отображаемых данных. В нашем примере мы собрались чертить кривую, так что нам больше подойдут типы Line или Fast Line. Выберем первый из них. Как только мы это сделали, на компоненте DBChart отобразился график со случайными данными. Это происходит по умолчанию, чтобы легче было производить настройки серии. В редакторе серий появилась серия Series1. Выделите ее и щелкните по кнопке Title (заголовок). Измените заголовок на "Доллар":
Теперь перейдите на вкладку Series на самом верху окна редактора, а уже на этой вкладке откройте внутреннюю вкладку Data Source. В выпадающем списке вы видите Random Values (случайные значения), которые и обеспечили показ серии на графике. Нам нужно выбрать Dataset, а в окне Dataset - наш набор данных:
В списке Labels можно выбрать поле с данными по доллару, а можно оставить его пустым, этот список используется для отображения меток, если они установлены. В списке X выберите поле с датой, автоматически должна установиться "галочка" DateTime. Эти даты будут отображаться по оси X. А по оси Y отобразим поле с курсом доллара. Как только вы закроете редактор кнопкой Close, на форме появится график курса доллара.
Далее перейдите на вкладку Chart и добавьте еще одну серию. Сделайте все точно также, только отобразите курс евро. Мы получили не очень впечатляющий график:
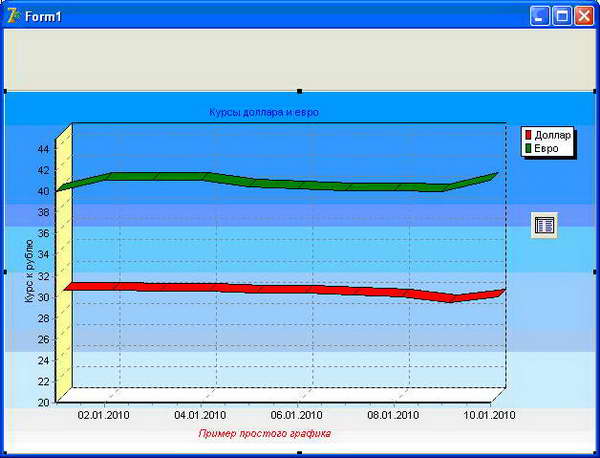
Займемся настройкой графика. Вновь откройте редактор графика и перейдите на вкладку Chart, а в ней на вкладку Titles. В выпадающем списке мы видим " Title " (заголовок графика), а в текстовом окне отображается название графика "TDBChart". Впишите вместо него "Курсы доллара и евро". Кнопка Font позволяет изменить шрифт заголовка, кнопка Border откроет окно, в котором можно настроить обрамление. Кнопка Back Color открывает диалог выбора цвета для фона заголовка, кнопка Pattern также позволяет настроить фон, придав ему цвет "родителя" - самого графика. Если вы откроете выпадающий список, то увидите, что помимо " Title " (заголовка) доступен еще и " Foot " (подвал) - надпись, которая будет выведена внизу. Напишите там "Пример простого графика".
Смотрим, какие вкладки здесь еще есть. Самой последней имеется вкладка 3D, на которой можно включить или выключить объемность графика, а также отрегулировать вращение, наклон или масштаб.
На вкладке Walls (стены) можно отрегулировать "стены" осей, на рисунке 13.5 они выделяются желтым и белым цветами.
Вкладка Paging позволяет настроить многостраничные графики, а вкладка Panel - задать параметры фона. Интересны здесь параметры панели Gradient, позволяющие задать градиентную заливку. При этом фон будет плавно переходить из одного цвета в другой.
Вкладка Legend позволяет настроить легенду графика, на рисунке вы видите ее в правой части графика с надписями "Доллар" и "Евро".
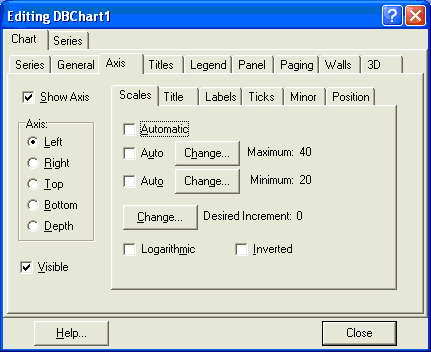
Перейдем на вкладку Axis (оси). Здесь мы можем сделать множество настроек осей. Вначале в левой части окна в разделе Axis нужно выбрать ось. Мы выберем Left, то есть, ось Y. Правее находится дополнительное окно со своими собственными вкладками, причем открыта вкладка Scales (шкалы):
Здесь мы снимем "галочку" Automatic, которая автоматически устанавливает размер шкалы. В большинстве случаев этого не требуется, но в нашем примере мы получили относительно ровные линии, причем одна из них в нижней, а другая - в верхней части, что не делает график красивее. Итак, снимите эту галочку, а затем с помощью кнопок Change немного увеличьте максимальное значение, и немного уменьшите минимальное. В результате кривые графика сдвинутся к середине.
Далее можете перейти на внутреннюю вкладку Title, где напишите "Курс к рублю". Эта надпись является заголовком оси Y. Больше, пожалуй, с этой осью делать ничего не нужно. Зато ось X у нас вместо дат показывает значения. Исправим это. В группе радиокнопок Axis выберем Bottom (нижняя ось), и перейдем на внутреннюю вкладку Labels. В разделе Style вместо Auto выберем Value, что изменит надписи к точкам оси X: вместо назначаемых автоматически, мы четко указали, что нужно взять значение поля, то есть, дату. В результате этих манипуляций мы получим уже достаточно привлекательный график:
Сохраните проект, скомпилируйте и загрузите полученную программу. Посмотрим, что умеет делать этот график в рабочем приложении. Прежде всего, если вы выделите какой то участок графика левой кнопкой мыши слева-направо и сверху-вниз, выделенный фрагмент увеличится во все окно графика. Ухватившись за график правой кнопкой мыши, его можно будет перемещать. Затем вы можете сделать обратное выделение левой кнопкой любого участка графика снизу-вверх и справа-налево, и масштаб графика восстановится.
Изменить масштаб программно можно с помощью свойства Zoom объекта View3DOptions графика:
DBChart1.View3DOptions.Zoom:= 100;
Это целое число, содержащее процент масштаба. Значение 100 соответствует нормальному масштабу. Попробуйте изменять масштаб от 1 до 500.