|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Основы WPF
Выравнивание размера столбцов сетки по ключу группы
-
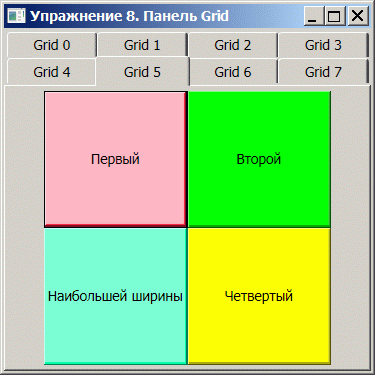
 Заполните вкладку Grid 5 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 5 приведенным ниже кодом и запустите приложение
<TabItem Header="Grid 5">
<Grid Grid.IsSharedSizeScope="True" HorizontalAlignment="Center">
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey" />
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" MinWidth="0" Background="LightPink">Первый</Button>
<Button Grid.Row="0" Grid.Column="1" MinWidth="0" Background="Lime">Второй</Button>
<Button Grid.Row="1" Grid.Column="0" MinWidth="0" Background="Aquamarine">Наибольшей ширины</Button>
<Button Grid.Row="1" Grid.Column="1" MinWidth="0" Background="Yellow">Четвертый</Button>
</Grid>
</TabItem>Оба столбца подстраиваются под свое наибольшее содержимое с помощью параметра Auto и имеют равную ширину, потому что объединены в группу с одинаковым ключом. Это будет работать только при условии, что присоединенное к сетке свойство Grid.IsSharedSizeScope установлено в True. Ключ выбирается произвольно, но должен быть алфавитно-цифровым. Он не должен начинаться с цифры и не должен иметь пробелов или иных разделителей. Связать ключом группы можно любое количество столбцов или строк и тогда все они будут иметь равный размер.
Связывание столбцов многих сеток из многих групп
-
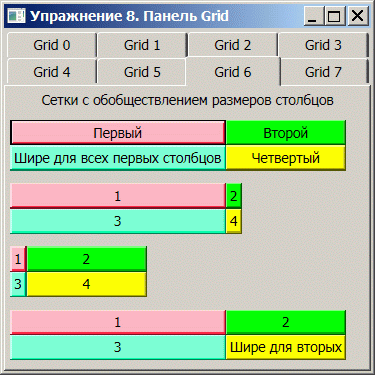
 Заполните вкладку Grid 6 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 6 приведенным ниже кодом и запустите приложение
<TabItem Header="Grid 6">
<StackPanel Grid.IsSharedSizeScope="True">
<TextBlock HorizontalAlignment="Center">
Сетки с обобществлением размеров столбцов
</TextBlock>
<StackPanel Margin="5" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey1" />
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey2" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Background="LightPink">Первый</Button>
<Button Grid.Row="0" Grid.Column="1" Background="Lime">Второй</Button>
<Button Grid.Row="1" Grid.Column="0" Background="Aquamarine">
Шире для всех первых столбцов
</Button>
<Button Grid.Row="1" Grid.Column="1" Background="Yellow">Четвертый</Button>
</Grid>
<StackPanel Margin="5" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey1" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Background="LightPink">1</Button>
<Button Grid.Row="0" Grid.Column="1" Background="Lime">2</Button>
<Button Grid.Row="1" Grid.Column="0" Background="Aquamarine">3</Button>
<Button Grid.Row="1" Grid.Column="1" Background="Yellow">4</Button>
</Grid>
<StackPanel Margin="5" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey2" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Background="LightPink">1</Button>
<Button Grid.Row="0" Grid.Column="1" Background="Lime">2</Button>
<Button Grid.Row="1" Grid.Column="0" Background="Aquamarine">3</Button>
<Button Grid.Row="1" Grid.Column="1" Background="Yellow">4</Button>
</Grid>
<StackPanel Margin="5" />
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey1" />
<ColumnDefinition Width="Auto" SharedSizeGroup="myKey2" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.Column="0" Background="LightPink">1</Button>
<Button Grid.Row="0" Grid.Column="1" Background="Lime">2</Button>
<Button Grid.Row="1" Grid.Column="0" Background="Aquamarine">3</Button>
<Button Grid.Row="1" Grid.Column="1" Background="Yellow">Шире для вторых</Button>
</Grid>
</StackPanel>
</TabItem>В StackPanel упаковано несколько сеток и текстовый блок с вертикальным по умолчанию размещением. Столбцы сеток включены в разные группы и выравнивают ширину по наибольшему содержимому своей группы. Свободные столбцы сеток подстраиваются под свое содержимое индивидуально, потому что у них установлено Width="Auto". Отступы между сетками обеспечиваются пустыми элементами StackPanel с параметром Margin="5". Свойство Grid.IsSharedSizeScope="True" для включения механизма выравнивания размеров групп присоединено к родительской StackPanel.
Объединение ячеек сетки и интерактивный разделитель GridSplitter
-
 Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение
Заполните вкладку Grid 7 приведенным ниже кодом и запустите приложение
<TabItem Header="Grid 7">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0" HorizontalAlignment="Center" Margin="5">
Объединение столбцов первой строки
</TextBlock>
<Grid Grid.Row="1">
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto" MinHeight="50" MaxHeight="150" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" MinWidth="40" MaxWidth="200" />
</Grid.ColumnDefinitions>
<Button Grid.Row="0" Grid.ColumnSpan="3" Background="LightPink">Перый и второй</Button>
<GridSplitter
Grid.Row="1"
Grid.ColumnSpan="3"
Height="2"
ResizeDirection="Rows"
ResizeBehavior="PreviousAndNext"
HorizontalAlignment="Stretch" />
<Button Grid.Row="2" Grid.Column="0" Background="Aquamarine">Третий</Button>
<GridSplitter
Grid.Row="2"
Grid.Column="1"
Width="2"
ResizeDirection="Columns"
ResizeBehavior="PreviousAndNext"
VerticalAlignment="Stretch" />
<Button Grid.Row="2" Grid.Column="2" Background="Yellow">Четвертый</Button>
</Grid>
</Grid>
</TabItem>Вначале строится сетка с двумя строками и одним столбцом. В первую строку помещен текстовый блок с заголовком и она подстраивается под его размеры, а вторая строка по высоте занимает оставшееся пространство родителя. Во вторую строку погружена внутренняя сетка из трех строк и трех столбцов. Ее последний слот позволяет потомку автоматически подстраиваться под свое содержимое, но на размеры по ширине и высоте установлены ограничения. Крайние слоты внутренней сетки заняты тремя цветными кнопками.
Кнопка, привязанная к верхней строке внутренней сетки, занимает сразу три соседних слота в соответствии с требованием присоединенного к ней свойства Grid.ColumnSpan="3". Всю вторую строку занимает элемент GridSplitter, ориентированный на разделение строк свойством ResizeDirection="Rows". Он дает возможность пользователю мышью перетаскивать границы между крайними строками внутренней сетки. В крайних столбцах последней строки размещены кнопки, а в средний слот погружен элемент GridSplitter, ориентированный на разделение столбцов.
Контрольное задание
Дополните упражнение вкладкой MyGrid, которая бы повторяла интерфейс вкладки Grid 3, но с возможностью изменения пользователем горизонтальной и вертикальной границ между рядами кнопок. За основу возьмите код вкладки Grid 7. Должно получиться нечто подобное изображенному на рисунке, только с изменяющим размеры перекрестным разделителем между кнопками.