|
При выполнении в лабораторной работе упражнения №1 , а именно при выполнении нижеследующего кода: using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Text; using System.Windows.Forms; using Microsoft.Xna.Framework.Graphics;
namespace Application1 { public partial class MainForm : Form { // Объявим поле графического устройства для видимости в методах GraphicsDevice device;
public MainForm() { InitializeComponent();
// Подпишемся на событие Load формы this.Load += new EventHandler(MainForm_Load);
// Попишемся на событие FormClosed формы this.FormClosed += new FormClosedEventHandler(MainForm_FormClosed); }
void MainForm_FormClosed(object sender, FormClosedEventArgs e) { // Удаляем (освобождаем) устройство device.Dispose(); // На всякий случай присваиваем ссылке на устройство значение null device = null; }
void MainForm_Load(object sender, EventArgs e) { // Создаем объект представления для настройки графического устройства PresentationParameters presentParams = new PresentationParameters(); // Настраиваем объект представления через его свойства presentParams.IsFullScreen = false; // Включаем оконный режим presentParams.BackBufferCount = 1; // Включаем задний буфер // для двойной буферизации // Переключение переднего и заднего буферов // должно осуществляться с максимальной эффективностью presentParams.SwapEffect = SwapEffect.Discard; // Устанавливаем размеры заднего буфера по клиентской области окна формы presentParams.BackBufferWidth = this.ClientSize.Width; presentParams.BackBufferHeight = this.ClientSize.Height;
// Создадим графическое устройство с заданными настройками device = new GraphicsDevice(GraphicsAdapter.DefaultAdapter, DeviceType.Hardware, this.Handle, presentParams); }
protected override void OnPaint(PaintEventArgs e) { device.Clear(Microsoft.Xna.Framework.Graphics.Color.CornflowerBlue);
base.OnPaint(e); } } } Выбрасывается исключение: Невозможно загрузить файл или сборку "Microsoft.Xna.Framework, Version=3.0.0.0, Culture=neutral, PublicKeyToken=6d5c3888ef60e27d" или один из зависимых от них компонентов. Не удается найти указанный файл. Делаю все пунктуально. В чем может быть проблема? |
Опубликован: 05.08.2010 | Уровень: специалист | Доступ: платный
Самостоятельная работа 9:
Основы WPF
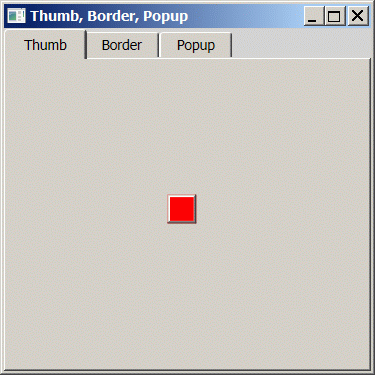
Упражнение 3. Элементы управления Thumb, Border, Popup
Элемент управления Thumb (манипулятор) инкапсулирует область, которую можно перемещать, и генерирует все необходимые события.
-
 Добавьте к решению WpfApp новый проект с именем WpfApp3 и
назначьте его стартовым
Добавьте к решению WpfApp новый проект с именем WpfApp3 и
назначьте его стартовым
-
 Наполните файл Window1.xaml следующим содержимым
Наполните файл Window1.xaml следующим содержимым
<Window x:Class="WpfApp3.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Thumb, Border, Popup"
Height="300"
Width="300"
Background="LightGray"
>
<TabControl>
<!--Элемент, описывающий перемещаемую область-->
<TabItem Header="Thumb">
<Canvas>
<Thumb
Name="thumb1"
Background="Red"
Canvas.Left="5"
Canvas.Top="5"
Width="23"
Height="23"
DragStarted="thumb1_DragStarted"
DragDelta="thumb1_DragDelta"
/>
</Canvas>
</TabItem>
<!--Применение рамок Border-->
<TabItem Header="Border">
<StackPanel>
<Border
BorderThickness="3"
CornerRadius="0"
BorderBrush="Black"
Padding="5"
Margin="10"
Background="Violet"
>
<TextBlock HorizontalAlignment="Center">
Привет1
</TextBlock>
</Border>
<Border
BorderThickness="3"
CornerRadius="3"
BorderBrush="Black"
Padding="5"
Margin="10"
Background="Violet"
>
<TextBlock HorizontalAlignment="Center">
Привет2
</TextBlock>
</Border>
<Border
BorderThickness="10,1,10,1"
CornerRadius="10"
BorderBrush="Black"
Padding="5"
Margin="10"
Background="Violet"
>
<TextBlock HorizontalAlignment="Center">
Привет3
</TextBlock>
</Border>
<Border
BorderThickness="4,1,4,1"
CornerRadius="0,15,0,15"
BorderBrush="Black"
Padding="5"
Margin="10"
Background="Violet"
>
<TextBlock HorizontalAlignment="Center">
Привет4
</TextBlock>
</Border>
</StackPanel>
</TabItem>
<!--Применение элемента Popup-->
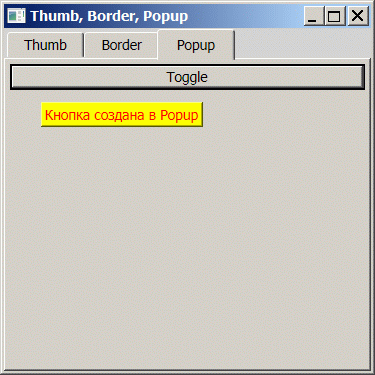
<TabItem Header="Popup">
<StackPanel>
<Button Name="btn" Click="btn_Click">Toggle</Button>
<Popup Name="popup"
PopupAnimation="Fade"
Placement="Mouse"
>
<Button Background="Yellow" Foreground="Red">
Кнопка создана в Popup
</Button>
</Popup>
</StackPanel>
</TabItem>
</TabControl>
</Window>Свойство BorderThickness задает толщину границы элемента.
-
 Наполните файл Window1.xaml.cs следующим содержимым
Наполните файл Window1.xaml.cs следующим содержимым
using System;
using System.Collections.Generic;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.Windows.Controls.Primitives;
namespace WpfApp3
{
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
protected override void OnMouseDoubleClick(MouseButtonEventArgs e)
{
base.OnMouseDoubleClick(e);
// Возвращаем Thumb в исходное состояние
Canvas.SetLeft(thumb1, 5);
Canvas.SetTop(thumb1, 5);
}
double originalLeft, originalTop;
private void thumb1_DragStarted(object sender, DragStartedEventArgs e)
{
originalLeft = Canvas.GetLeft(thumb1);
originalTop = Canvas.GetTop(thumb1);
}
private void thumb1_DragDelta(object sender, DragDeltaEventArgs e)
{
double left = originalLeft + e.HorizontalChange;
double top = originalTop + e.VerticalChange;
Canvas.SetLeft(thumb1, left);
Canvas.SetTop(thumb1, top);
originalLeft = left;
originalTop = top;
}
private void btn_Click(object sender, RoutedEventArgs e)
{
popup.IsOpen = !popup.IsOpen;
}
}
}