|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Проектирование сайтов Web
Графическая блок-схема
При разработке структурной компоновки сайта Web начинается также раскладка его содержимого на отдельные страницы Web с указанием между ними ссылок. Обычный способ моделирования содержимого и ссылок между страницами Web называется графической блок-схемой (storyboarding). Эта техника визуально отображает контент Web на страницы Web и описывает ссылки, которые реализуют логические отношения между темами. Графическая блок-схема заставляет конкретизировать темы и уточнять их взаимоотношения.
Распределение содержимого по страницам
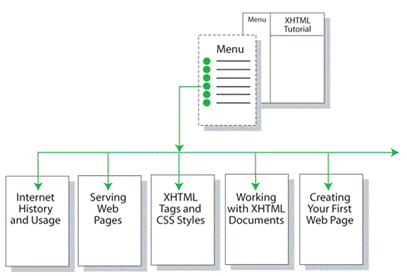
Рассмотрим следующую иллюстрацию части структуры сайта Web, посвященного учебнику по XHTML. Эта диаграмма представляет компоновку первого раздела учебника с темами, определенными вместе с меню ссылок на соответствующие страницы.
Так как страницы выводятся во фреймах, то обратные ссылки не требуются. Меню всегда доступно для прямого соединения с любой страницей. Хотя дополнительные линейные ссылки между страницами могут существовать, эти дополнительные ссылки будут избыточными.
Рабочие чертежи
Не нужно уделять большого внимания формату и символам, используемым на высокоуровневой блок-схеме на рисунке 12.4. Не существует формальных графических стандартов для блок-схем. Можно, фактически, нарисовать компоновку карандашом на листе бумаги и также прекрасно выполнить свою задачу. Иногда профессиональные разработчики становятся слишком преданными использованию формальных графических инструментов для выполнения рабочих чертежей и теряют из виду свою цель, которая состоит в создании мысленных или абстрактных моделей проекта, позволяющих с ними работать. Задача не в том, чтобы создать красивые чертежи. Выберите те символы и методы, которые лучше всего вам подходят. Конечно, если вы профессионально работаете как дизайнер сайтов, могут существовать внутренние стандарты оформления рабочих чертежей. Однако всегда можно воспроизвести свои концептуальные чертежи как конструкторскую документацию, когда в этом возникнет необходимость.
Имея структурную компоновку, можно переходить к следующему этапу разработки контента, который появится на каждой странице. Одним из способов для этого является создание текстового конспекта тем, подтем и "обсуждаемых вопросов", так же, как это делается для письменного отчета. Например, первую страницу учебника по XHTML можно было бы представить в следующем виде.
История Интернет и его использование
1. Введение
2. ARPANET
a. Начало ARPA
b. Назначение ARPANET
c. Распределенная коммутация пакетов (Леонард Кляйнрок)
d. Рост сети ARPA
e. TCP/IP
3. NSFNET
a. Начало и назначение
b. Роль прекращения финансирования
c. Определение Интернет
4. WWW
a. Концепция гипертекста (Тед Нельсон)
b. Начало Всемирной паутины WWW(Тим Бернерс-Ли)
c. Разработка браузера
5. Техническая конвергенция
a. Протоколы
b. Язык форматирования
6. Статистика использования Интернет
a. Использование Интернет по странам
b. Региональное распределение использования
7. Технологии Интернет
a. Скорости соединения
b. Версия браузера
c. Разрешение экрана
d. Глубина цвета
Листинг
12.1.
Конспект первой главы учебника по XHTML
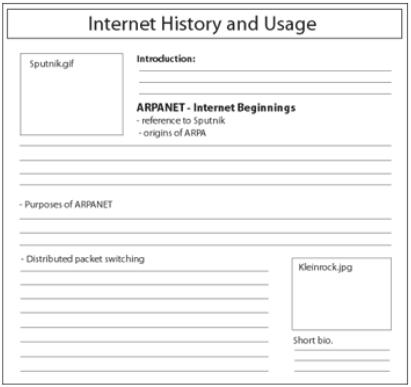
Так как страница Web может обладать, кроме текстового, и визуальным содержимым, то некоторые авторы Web используют графические блок-схемы в дополнение к текстовым конспектам для указания содержимого страницы. Такая техника создает эскиз основных характеристик форматирования страницы, а также организует содержимое. Следующая иллюстрация является одним из способов графически охарактеризовать первую часть открывающей страницы сайта.
Хотя здесь это показано в виде графического изображения, блок-схема страницы может быть чертежом от руки или компоновкой страницы на XHTML. Можно использовать редакторы WYSIWYG, такие, как FrontPage или Dreamweaver, для создания компоновок "на скорую руку". Задача не в том, чтобы создать определенное содержимое, но в том, чтобы указать некоторый начальные соображения о дизайне страницы. Можно отметить основные заголовки, которые появятся на странице, всю графику или таблицы, которые необходимо включить, примерную оценку пространства страницы для различных тем и все ссылки на внутренние страницы или внешние сайты.
Необходимо, однако, в этом месте начать укреплять основание, общий дизайн, который будет использоваться на всех страницах, чтобы визуально и операционально связать страницы с помощью общего "вида и функций", которые подходят для принятия решений о проектных решениях, таких, как поля страницы или стили параграфов, цветовые схемы, размеры и цвета заголовков, шрифты и размеры текста, форматы ссылок и другие общие характеристики проекта, которые будут общими на страницах.
Одним из преимуществ применения редакторов HTML в этом месте является то, что можно экспериментировать с различными вариантами дизайна. После определения этих общих вопросов проекта можно также начинать проектировать каскадные таблицы стилей, которые будут применяться к страницам. Используйте внешние таблицы стилей для общего дизайна и форматирования, а встроенные и линейные таблицы стилей - для изменения или улучшения стилей конкретных страниц.