|
После прохождения теоретической части пришло письмо об окончании теоретической части курса, будет ли практическая часть? |
Использование таблиц
Размер таблицы и выравнивание
Размер ячеек в таблице определяется размером данных в этих ячейках. Таблица имеет ширину, равную сумме значений ширины самых широких ячеек. Таблица имеет высоту, равную сумме значений высоты строк. Однако в некоторых случаях может понадобиться определить ширину и/или высоту таблицы независимо от содержащихся в ней данных.
Ширина и высота таблицы
Общая ширина таблицы задается свойством width ; ее высота задается свойством height. Размеры можно измерять в пикселях - для задания точных размеров; или они могут выражаться в процентах от ширины и высоты окна браузера - чтобы размер таблицы изменялся в соответствии с размером окна.
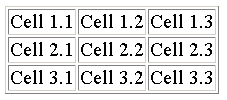
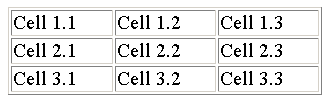
Таблица на рисунке 8.20 имеет ширину и высоту, которые задаются по умолчанию; ее размер не превышает размера, необходимого для вывода содержащихся в ячейках данных.
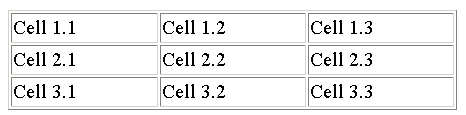
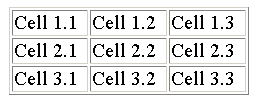
Та же самая таблица показана на рисунке 8.21, с заданными в сопровождающей таблице стилей шириной и высотой.
<style type="text/css">
table {border:outset 1; width:50%; height:100px}
table td {border:inset 1}
</style>
Листинг
8.24.
Код таблицы с заданной шириной и высотой
Ширина таблицы задана как 50% от ширины страницы. При изменении размера окна браузера можно будет видеть, что ширина таблицы остается равной половине ширины страницы. Высота определена равной 100 пикселям и не меняется при изменении размера окна. Хотя обычно принято определять ширину таблицы согласно задачам визуального проектирования, высота таблицы обычно остается свободной - для расширения до того количества строк, которое необходимо.
Ширина столбцов
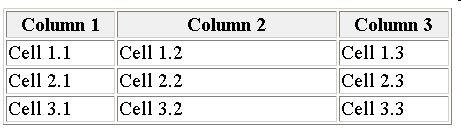
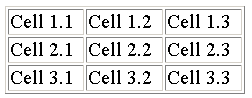
Шириной столбцов можно управлять, определяя размер ячейки каждого столбца. Эта ширина одной ячейки становится шириной, которой будут соответствовать все остальные ячейки столбца. Следующая таблица имеет размер в 50% от ширины окна. Затем ячейкам в первой строке таблицы, содержащим в данном случае заголовки столбцов, задают ширину в процентах от ширины таблиц, а не ширины страницы. Поэтому сумма значений ширины столбцов должна составлять 100% полной ширины таблицы.
<style type="text/css">
table {border:outset 1; width:50%}
table td {border:inset 1}
table tr#HEAD {font-weight:bold;
text-align:center;
background-color:#F0F0F0}
table td#CELL1 {width:25%}
table td#CELL2 {width:50%}
table td#CELL3 {width:25%}
</style>
<table>
<tr id="HEAD">
<td id="CELL1">Column 1</td>
<td id="CELL2">Column 2</td>
<td id="CELL3">Column 3</td>
</tr>
<tr>
<td>Cell 1.1</td>
<td>Cell 1.2</td>
<td>Cell 1.3</td>
</tr>
<tr>
<td>Cell 2.1</td>
<td>Cell 2.2</td>
<td>Cell 2.3</td>
</tr>
<tr>
<td>Cell 3.1</td>
<td>Cell 3.2</td>
<td>Cell 3.3</td>
</tr>
</table>
Листинг
8.25.
Код таблицы с заданной шириной столбцов
Не требуется обязательно задавать процент ширины для всех ячеек строки. Для всех остальных ячеек строки браузер задаст одинаковый размер, так, чтобы общая сумма значений ширины всех ячеек в строке составляла 100% ширины таблицы. Если ширина ячейки будет недостаточна для вывода ее данных, то браузер увеличит ширину до необходимого минимума.
Вместо использования процентов можно определять ширину таблицы в пикселях. Однако обычно желательно использовать проценты, чтобы дать браузеру достаточно свободы в определении размера таблицы для размещения в доступной ширине окна. Высоту строк можно задавать таким же образом, как задается ширина столбцов: определяя высоту одной ячейки в строке; остальные ячейки изменяют свою высоту в соответствии с этой высотой. Если нет специальной причины для изменения высоты строки, то лучше предоставить браузеру возможность самому определить необходимую высоту для вывода данных таблицы.
Выравнивание таблицы
Таблицы можно выравнивать влево или вправо на странице, задавая для селектора table свойство float. Когда таблицы определена как плавающая, текст обтекает таблицу примерно так же, как обтекание текста происходит вокруг плавающих изображений.
Код плавающей таблицы появляется непосредственно перед текстом, который будет обтекать таблицу. По сторонам таблицы можно добавлять поля, чтобы оставить свободное пространство между таблицей и обтекающим текстом. Следующая частичная таблица стилей применяется для плавающей таблицы, показанной на рисунке 8.23.
<style type="text/css">
table {border:outset 1; float:right; margin-left:20px; margin-bottom:10px}
...
</style>
Листинг
8.26.
Частичная таблица стилей для плавающей таблицы
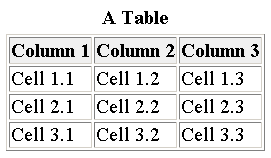
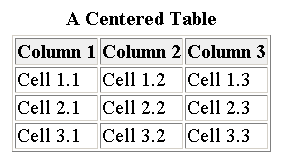
Таблицу можно выравнивать влево, или вправо, или по центру отдельной строки. Однако в этом случае оформление выравнивания не связывается с самой таблицей. Таблица должна вкладываться внутрь тега <p> или <div> (блочные теги), которым присваивается свойство text-align. Таблица на рисунке 8.24 кодируется внутри тега <p>, который содержит оформление для выравнивания его содержимого по центру.
<style type="text/css">
p#CENTER {text-align:center}
table {border:outset 1}
table td {border:inset 1}
table caption {font-weight:bold}
table tr#HEAD {font-weight:bold;
text-align:center;
background-color:#F0F0F0}
</style>
<p id="CENTER">
<table>
<caption>A Centered Table</caption>
...
</table>
</p>
Листинг
8.27.
Таблица стилей для выровненной по центру таблицы
Исключенные атрибуты тега <table>
Ширина таблицы задается атрибутом width="n" тега <table>, где n является значением ширины в пикселях или процентом ширины окна браузера.
<table border="1" width="35%">
Ширину ячеек можно задавать значением в пикселях или процентом с помощью атрибута width, закодированного в теге <td> или <th>. Высота ячейки задается с помощью атрибута height="n".
<table border="1" align="right">
Таблицу можно выровнять влево или вправо на странице с помощью атрибута align="left|right" тега <table>. Текст будет обтекать вокруг помещенной таблицы. Пробелы вокруг таблицы можно добавить с помощью задания полей в таблице стилей. Таблица с атрибутом align="center" появляется одна на строке, выровненная по центру.
<table border="1" align="center">